您现在的位置是:主页 > news > 定制制作网站价格表/企业网络营销案例分析
定制制作网站价格表/企业网络营销案例分析
![]() admin2025/5/25 2:13:39【news】
admin2025/5/25 2:13:39【news】
简介定制制作网站价格表,企业网络营销案例分析,国内知名网站,益阳网络营销1、先说下sessionStorage、localStorage、cookie的区别 1)localStorage:永久保存到本地,除非用户手动删除,也可以通过代码自定义的方法来删除。 优缺点:存储量大,达几十M,性能消耗也大 2&#x…
定制制作网站价格表,企业网络营销案例分析,国内知名网站,益阳网络营销1、先说下sessionStorage、localStorage、cookie的区别 1)localStorage:永久保存到本地,除非用户手动删除,也可以通过代码自定义的方法来删除。 优缺点:存储量大,达几十M,性能消耗也大 2&#x…
1、先说下sessionStorage、localStorage、cookie的区别
1)localStorage:永久保存到本地,除非用户手动删除,也可以通过代码自定义的方法来删除。
优缺点:存储量大,达几十M,性能消耗也大
2)sesstionStorage:仅在浏览器窗口关闭前保存页面数据,刷新数据不丢失,浏览器窗口关闭后数据销毁
优缺点:存储小,40k左右
3)cookie:用户加载数据时保存到本地cookie文件(常用户用户登录保存账号密码等操作)
优缺点:存储小,40k左右,可以设置数据过期时间
2、方法:
1)在cookie.ts中封装sesstionStorage方法,然后在对应组件页面按需引用
2)在组件页面封装一个方法,并在里面设置需要保存的变量
3)在vue生命周期的某个阶段获取数据,并通过判断进行数据处理,防止页面刷新时变量的值重置
3、在项目中使用
1)注意: 基于vue的写法稍有不同,特别在判断数组的时候需要更加小心,数组空指针带来的坑
封装引用cookie.ts文件同上,不再重复
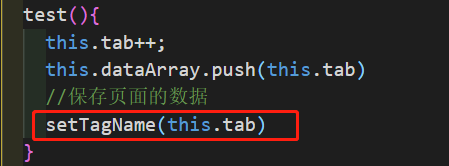
2)存储数据,定义一个方法,并在方法中进行数据存储
3)获取数据并赋值到页面变量中显示