您现在的位置是:主页 > news > php怎么做p2p网站/专业的营销团队哪里找
php怎么做p2p网站/专业的营销团队哪里找
![]() admin2025/5/25 0:44:55【news】
admin2025/5/25 0:44:55【news】
简介php怎么做p2p网站,专业的营销团队哪里找,公司做网站需要准备什么东西,公司网站建设上海找谁收藏 0另一个浮动搜索视图实现,也称为持久搜索:该实现完全支持菜单(包括子菜单),徽标和动画图标。支持RecyclerView,您可以提供自己的RecyclerView.Adapter,ItemDecorator或ItemAnimator。没有隐藏。UsageAdd a Floati…
收藏 0
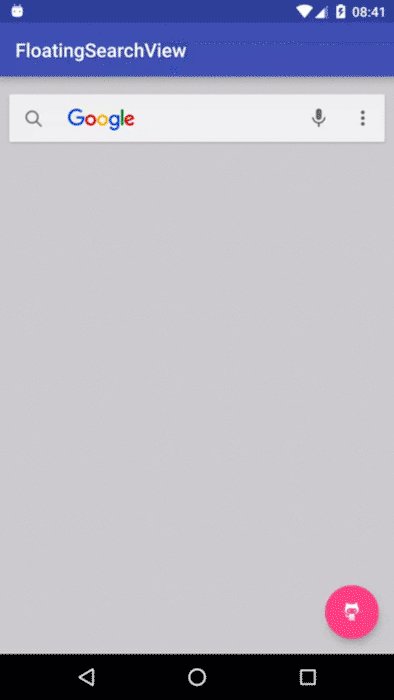
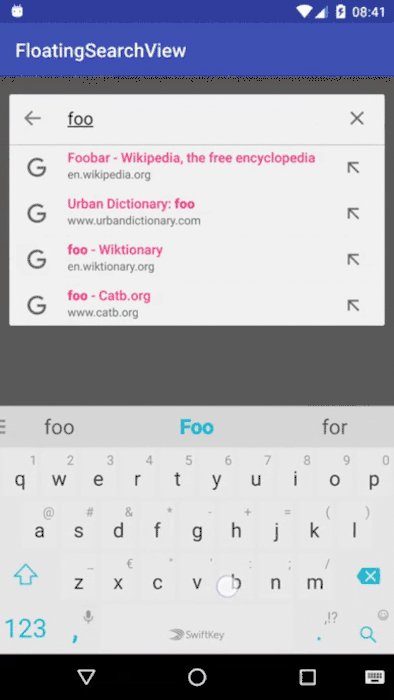
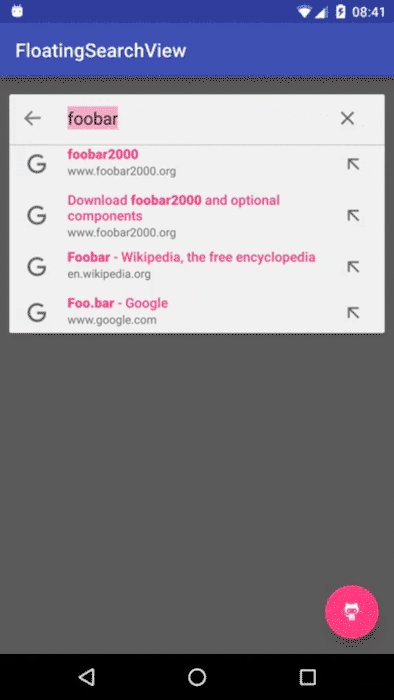
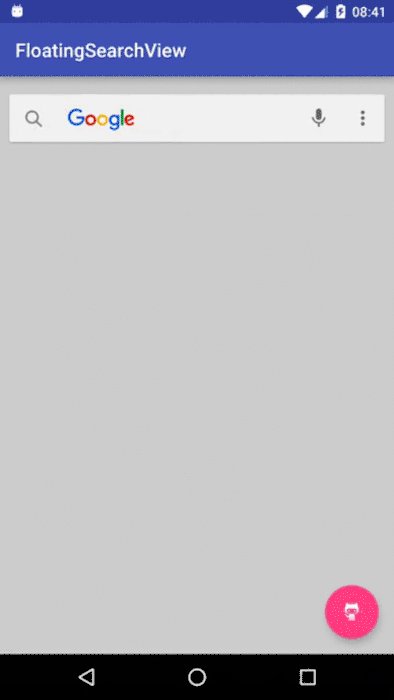
另一个浮动搜索视图实现,也称为持久搜索:该实现完全支持菜单(包括子菜单),徽标和动画图标。支持RecyclerView,您可以提供自己的RecyclerView.Adapter,ItemDecorator或ItemAnimator。没有隐藏。

Usage
Add a FloatingSearchView to your view hierarchy, make sure that it takes up the full width and height:
android:id="@+id/search"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="16dp"
android:paddingRight="8dp"
android:paddingLeft="8dp"
android:background="#90000000"
android:hint="@string/hint"
app:logo="@drawable/logo"
app:fsv_menu="@menu/search"/>
Then, configure your instance and set your listeners to react accordingly:
mSuggestionsAdapter = new MySuggestionsAdapter(); // use a RecyclerView.Adapter
mSearchView.setAdapter(mSuggestionsAdapter);
...
mSearchView.setOnIconClickListener(...);
mSearchView.setOnSearchListener(...);
mSearchView.addTextChangedListener(...);
mSearchView.setOnSearchFocusChangedListener(...);
Look at the sample.
Menu
The implementation fully supports menu (and submenu):
...
app:fsv_menu="@menu/search"
/>
mSearchView.setOnMenuItemClickListener(...);
Menu items can be automatically hidden when the search view gets focus depending on the value of the MenuItem’s showAsAction:
// always shown
// will hide on focus
// will go into the overflow menu
Animated Icon
FloatingSearchView will automagically animate icons drawable, given they declare a progress property:
void setProgress(float)
float getProgress()
Other
Since the implementation tries to focus on core logic instead of business logic as much as possible, common features like “tap to clear”, “speech to text” or “loading progress” are voluntarily NOT built-in because they can be easily implemented using menu items as seen in the sample.
Styling
FloatingSearchView do not expose most of TextView’s XML attributes (textColor,textSize…). You can style them using theme attributes by applying app:theme for example:
First, create a dedicated theme, possibly heriting from your application theme:
@style/searchViewEditTextStyle
#c9c9c9
1dp
#696969
18sp
?android:attr/textColorPrimary
actionSearch
Then, apply your custom theme through app:theme:
...
app:theme="@style/CustomFloatingSearchViewTheme"
/>
Look at the sample.
Install
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Add the dependency:
dependencies {
compile 'com.github.renaudcerrato:FloatingSearchView:1.0.1'
}








