您现在的位置是:主页 > news > ppt成品免费下载的网站/seo短视频网页入口引流网站
ppt成品免费下载的网站/seo短视频网页入口引流网站
![]() admin2025/5/24 2:32:41【news】
admin2025/5/24 2:32:41【news】
简介ppt成品免费下载的网站,seo短视频网页入口引流网站,域名邮箱怎么弄,手机网站模版1、效果 scene视图中的效果: game视图中效果: 2、核心思想:改变UI的顶点坐标 3、好处:可以用正交相机来实现3D效果。 4、Shader 实现 // Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license …
ppt成品免费下载的网站,seo短视频网页入口引流网站,域名邮箱怎么弄,手机网站模版1、效果
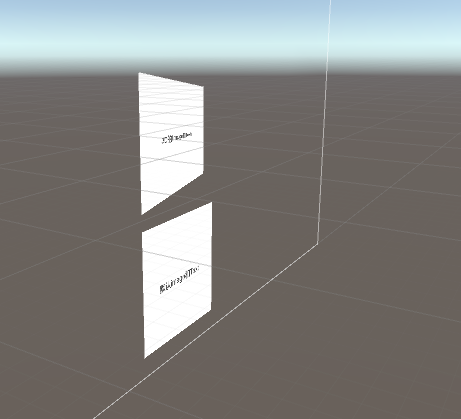
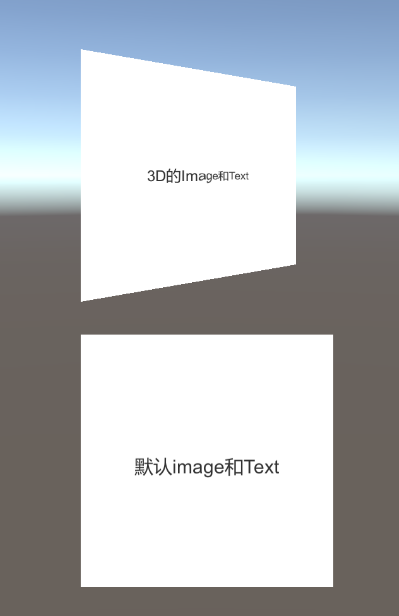
scene视图中的效果: game视图中效果: 2、核心思想:改变UI的顶点坐标
3、好处:可以用正交相机来实现3D效果。
4、Shader 实现
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license …
1、效果
scene视图中的效果:

game视图中效果:

2、核心思想:改变UI的顶点坐标
3、好处:可以用正交相机来实现3D效果。
4、Shader 实现
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt)Shader "UI/UI3DEffects"
{Properties{[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}_Color("Tint", Color) = (1,1,1,1)_StencilComp("Stencil Comparison", Float) = 8_Stencil("Stencil ID", Float) = 0_StencilOp("Stencil Operation", Float) = 0_StencilWriteMask("Stencil Write Mask", Float) = 255_StencilReadMask("Stencil Read Mask", Float) = 255_ColorMask("Color Mask", Float) = 15[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip("Use Alpha Clip", Float) = 0_Change("Change",Range(0,1)) = 1.0}SubShader{Tags{"Queue"="Transparent""IgnoreProjector"="True""RenderType"="Transparent""PreviewType"="Plane""CanUseSpriteAtlas"="True"}Stencil{Ref [_Stencil]Comp [_StencilComp]Pass [_StencilOp]ReadMask [_StencilReadMask]WriteMask [_StencilWriteMask]}//Cull Off //是否剔除背面Lighting OffZWrite OffZTest [unity_GUIZTestMode]Blend SrcAlpha OneMinusSrcAlphaColorMask [_ColorMask]Pass{Name "Default"CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma target 2.0#include "UnityCG.cginc"#include "UnityUI.cginc"#pragma multi_compile __ UNITY_UI_CLIP_RECT#pragma multi_compile __ UNITY_UI_ALPHACLIPstruct appdata_t{float4 vertex : POSITION;float4 color : COLOR;float2 texcoord : TEXCOORD0;UNITY_VERTEX_INPUT_INSTANCE_ID};struct v2f{float4 vertex : SV_POSITION;fixed4 color : COLOR;float2 texcoord : TEXCOORD0;float4 worldPosition : TEXCOORD1;UNITY_VERTEX_OUTPUT_STEREO};fixed4 _Color;fixed4 _TextureSampleAdd;float4 _ClipRect;float _Change;v2f vert(appdata_t v){v2f OUT;UNITY_SETUP_INSTANCE_ID(v);UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);//修改顶点位置if (v.vertex.x< 0){OUT.worldPosition = v.vertex;}else {OUT.worldPosition = v.vertex*_Change;}OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);OUT.texcoord = v.texcoord;OUT.color = v.color * _Color;return OUT;}sampler2D _MainTex;fixed4 frag(v2f IN) : SV_Target{half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd) * IN.color;#ifdef UNITY_UI_CLIP_RECTcolor.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);#endif#ifdef UNITY_UI_ALPHACLIPclip (color.a - 0.001);#endifreturn color;}ENDCG}}
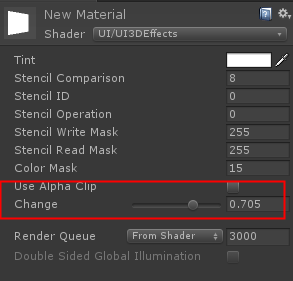
}5、使用:
通过修改Change的值修改效果

原文:Unity shader UI的3D效果 - Jason_c - 博客园








