您现在的位置是:主页 > news > 做网站快速排名软件/我对网络营销的理解
做网站快速排名软件/我对网络营销的理解
![]() admin2025/5/23 22:34:13【news】
admin2025/5/23 22:34:13【news】
简介做网站快速排名软件,我对网络营销的理解,wordpress栏目文章自定义标题,百度云网站开发怎样开网站目录 css属性 文字属性 CSS学习笔记之选择器(一) 通过前一章的学习,我们大概掌握了css的几种常用选择器的方法,也学习了css的一些属性比如width、hight、background等。下面开始了解一下更复杂的属性 css属性 浮动样式 floa…
目录
css属性
文字属性
CSS学习笔记之选择器(一)
通过前一章的学习,我们大概掌握了css的几种常用选择器的方法,也学习了css的一些属性比如width、hight、background等。下面开始了解一下更复杂的属性
css属性
浮动样式 float
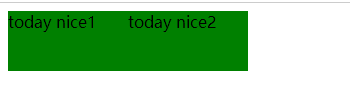
如果不加float的话,下面两个标签默认是竖着排的,下面让他们横着排
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>css练习</title><style type="text/css">.myDiv{width: 120px;height:60px;background:green;float: left;}</style>
</head>
<body><div class="myDiv">today nice1</div><div class="myDiv">today nice2</div>
</body>
</html>
将float : left改为float : right。则跑到浏览器右边

外边距 margin
外边距就是元素距离外边的距离,其有四个属性
margint-left , right , top , bottom<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>css练习</title><style type="text/css">.myDiv{width: 120px;height:60px;background:green;float: left;margin-left: 100px;margin-top: 20px;}</style>
</head>
<body><div class="myDiv">today nice1</div><div class="myDiv">today nice2</div>
</body>
</html>
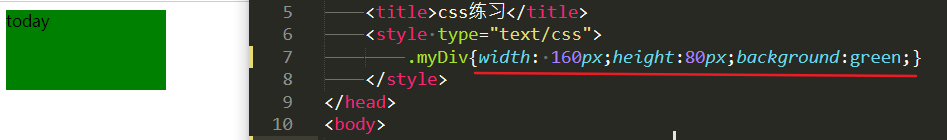
内边距 padding
内边距就是往哪个边增加距离,如下没有增加内边距的时候

往左和往上增加内边距后如下

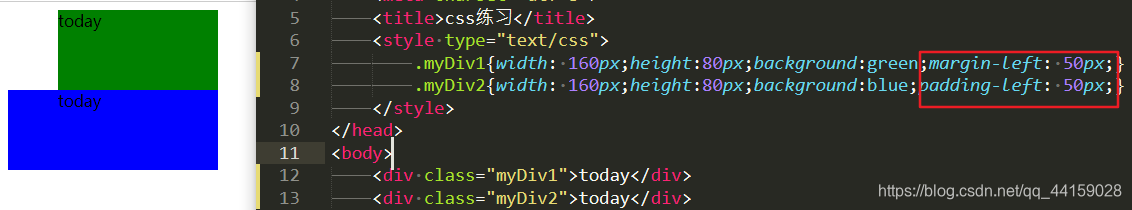
margin与padding的区别
如下,margin是移动,而padding是增加

块状元素与行内元素
所有的HTML元素一共可以分为三大类,但是常用的就两类
- 块状元素
div就是最基本的块状元素,支持宽高如 margin、padding。宽度默认是100%,即独占一行
- 行内元素
span 最基本的行内元素,还有a标签等。span与div元素的区别是span不独占一行,即默认不进行换行。span不支持手动改变宽高,但是宽高会随着内容的变化而变化,支持margin、padding、background
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>css练习</title><style type="text/css">span{width: 160px;height:80px;background:green;margin-left: 50px;color: red;}</style>
</head>
<body><span>hello</span>
</body>
</html> 
边框 border
border就是外边框的意思,给元素镶嵌一个外边框。
border: 边框厚度 实/虚线 边框颜色<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>css练习</title><style type="text/css">.id{width: 150px;height:150px;background:green;border: 50px solid black;}</style>
</head>
<body><div class='id'>hello</div>
</body>
</html>solid 实线 ,dashed 虚线

或者这样写
- border-width:50px;
- border-color:red;
- border-style:dashed;
背景样式 background-image
插入背景图片,块状元素div宽高决定了显示图片的大小,图片大于宽高则被裁掉。可以先图片邮件属性查看元素像素
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>css练习</title><style type="text/css">.id{width: 1920px;height:1080px;background-image: url(1.jpg);}</style>
</head>
<body><div class='id'>hello</div>
</body>
</html>
获取我们可以自定义图片大小
background-size: 200px 200px;

如上面的出现了很多图片,以平铺的方式,我不想平铺可以加属性
background-repeat: no-repeat;
.my{width: 600px;height: 600px; #给定放置图片的区域的大小background-size:400px 400px; #图片进行缩放的大小background-image: url(1.jpg); #载入背景图background-repeat: no-repeat; #不进行平铺background-color: purple; #除图片外的背景色,若这里用background的话背景色就覆盖图片了background-position: 60px 10px #图片所处的位置(横轴,纵轴)}简写width: 600px;height: 600px; #给定放置图片的区域的大小background-size:400px 400px; #图片进行缩放的大background:url(1.jpg) yellow repeat-x center文字属性
- font-size 控制文字大小,默认属性为medium。后面加像素
- color 设置文字颜色
- font-style:italic 变斜体
- font-weight: bold 加粗 ,bolder 更粗。lighter 变细。或者在后面直接给具体的数字,如font-weight: 800
- font-family: "SimSun" 设置字体样式,SimSun为宋体;微软雅黑("Microsoft Yahei");华文黑体(STHeiti)、华文细黑(STXihei)
font-family:"SimSun","Microsoft Yahei","PingFang SC"; 前面的字体没有就选择后面的
<!DOCTYPE html>
<html>
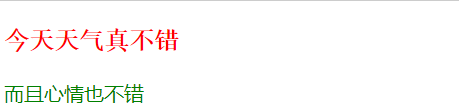
<head><meta charset="utf-8"><title>css练习</title><style type="text/css">.a{font-size: 25px;color: red;font-weight: bold;font-family: "SimSun";}.b{font-size: 20px;color: green;}</style>
</head>
<body><p class="a">今天天气真不错</p><p class="b">而且心情也不错</p>
</body>
</html>
line-height
我们在给块状元素设定范围的时候,其实这个范围默认不是靠浏览器的边上的,如下会默认留一些空白的间隙

可以设定 *{padding: 0;margin: 0;} 。这样就没有空白间隙了

line-height ,在块中元素中写入文字,在其给定的范围内可以控制文字的高度
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>css练习</title><style type="text/css">*{padding: 0;margin: 0;}div{height: 200px; /*给定范围*/margin-top: 10px; /*边框距离顶的距离*/border: 2px solid black; /*边框类型*/line-height: 200px; /*文字距离上边框的高度*/}</style>
</head>
<body><div>123456789</div>
</body>
</html>








