您现在的位置是:主页 > news > 销售管理软件排名/北京网站优化指导
销售管理软件排名/北京网站优化指导
![]() admin2025/5/20 23:00:16【news】
admin2025/5/20 23:00:16【news】
简介销售管理软件排名,北京网站优化指导,艺术设计专业,公司网站宣传前言如果您所在公司有用过类似的todo list产品,那应该对其不是很陌生。todo list(待办事项列表),非常有名的todo list产品有Teambition,JIRA等等。Teambition是收费的,而且价格也不是很便宜啦(但是人家的功能确实还可以࿰…
前言
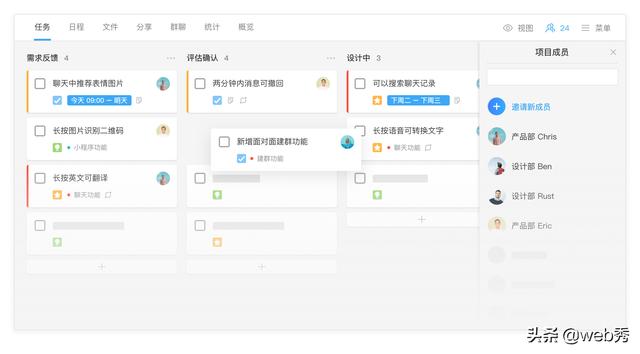
如果您所在公司有用过类似的todo list产品,那应该对其不是很陌生。todo list(待办事项列表),非常有名的todo list产品有Teambition,JIRA等等。Teambition是收费的,而且价格也不是很便宜啦(但是人家的功能确实还可以,可谓非常强大)。

所以,就在自己倒腾一个简单的,有兴趣的同学可以持续关注。
本次《todo list: Vue待办事项任务管理》,分为一下章节:
第一章: 初识(项目搭建、基本功能组件实现)
第二章: 数据动态化处理(localStorage + Vuex),可新增,可编辑
第三章:待办事项自定义分组
第四章:待办事项添加描述图片等信息
第五章:可线上操作,入库Mysql
第六章:多人协同处理待办事项,权限管理
第七章:完结:线上发布
初步定义7个章节,实际开发中有可能有所增减。
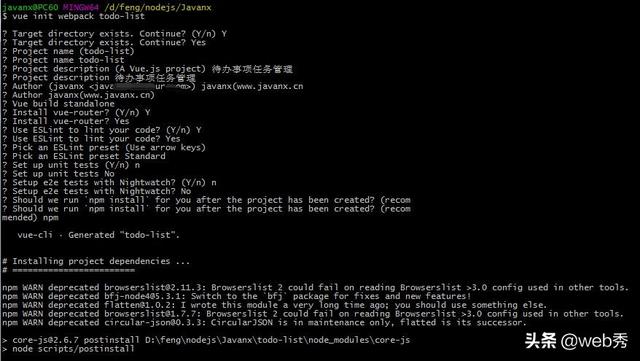
脚手架搭建项目
vue init webpack todo-list
然后我们来看看整个项目结构

除了红框标识以外,全部都是自动生成的。
大家也看到了app.styl样式文件,这里我用到了stylus,怎么加入它了???
vue + stylus
npm i stylus stylus-loader -S安装后,修改build/utils.js文件
const postcssLoader = { ...}// 增加stylusLoaderconst stylusLoader = { loader: 'stylus-loader', options: { sourceMap: options.sourceMap }}function generateLoaders (loader, loaderOptions) { // 数组增加stylusLoader const loaders = options.usePostCSS ? [stylusLoader, cssLoader, postcssLoader] : [cssLoader] ...}这样,即可使用stylus了。
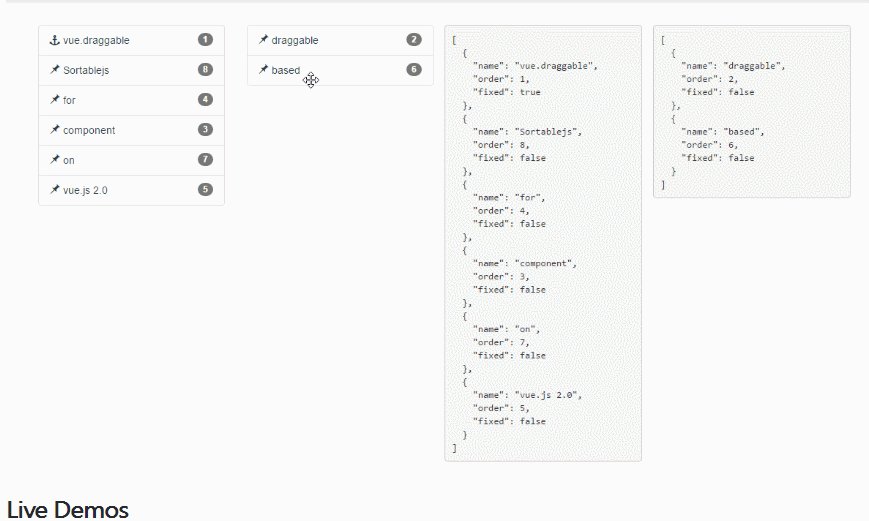
vuedraggable
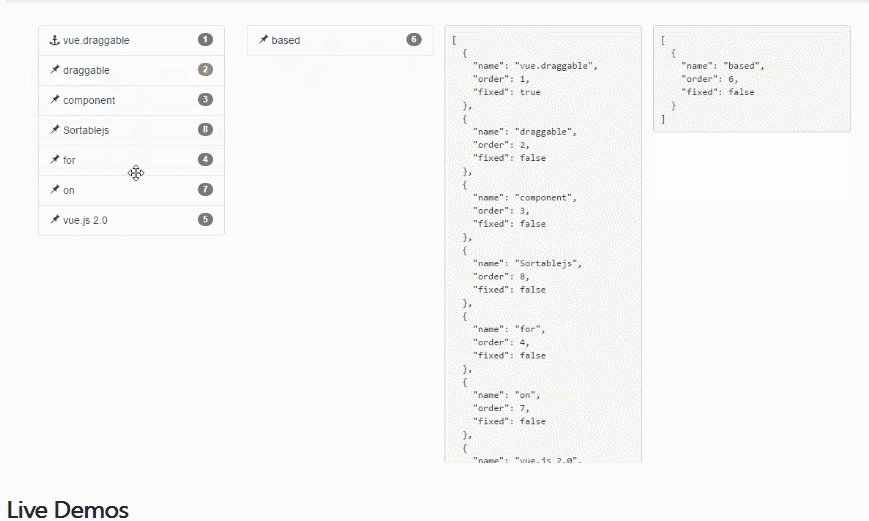
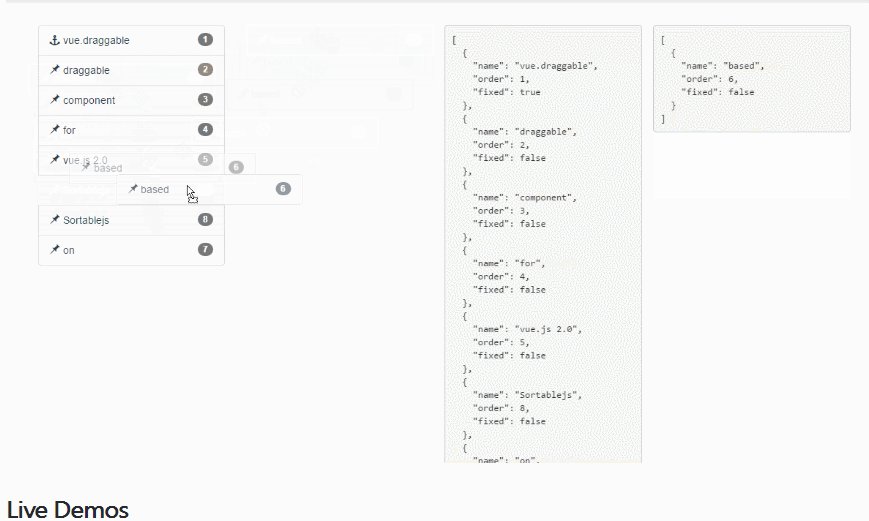
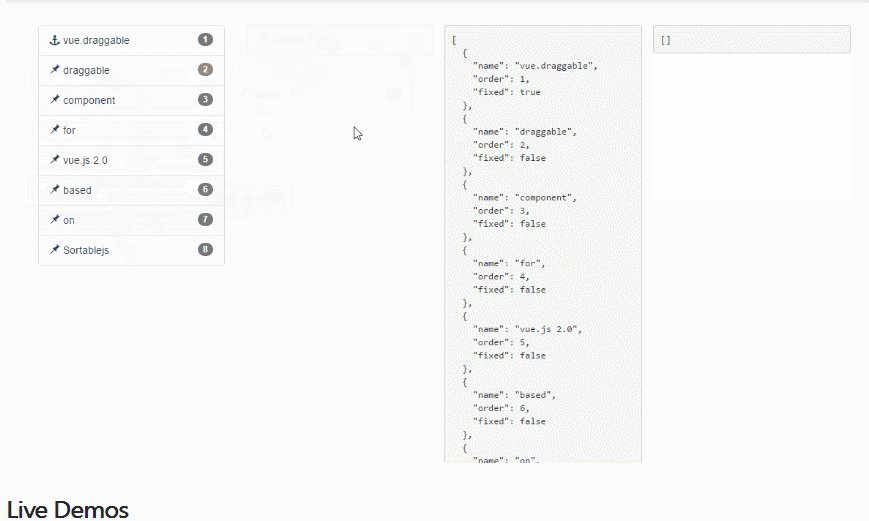
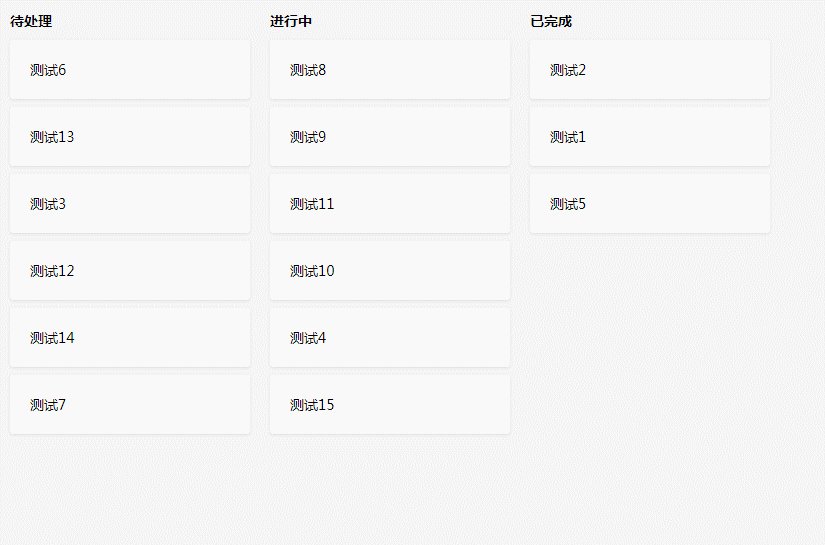
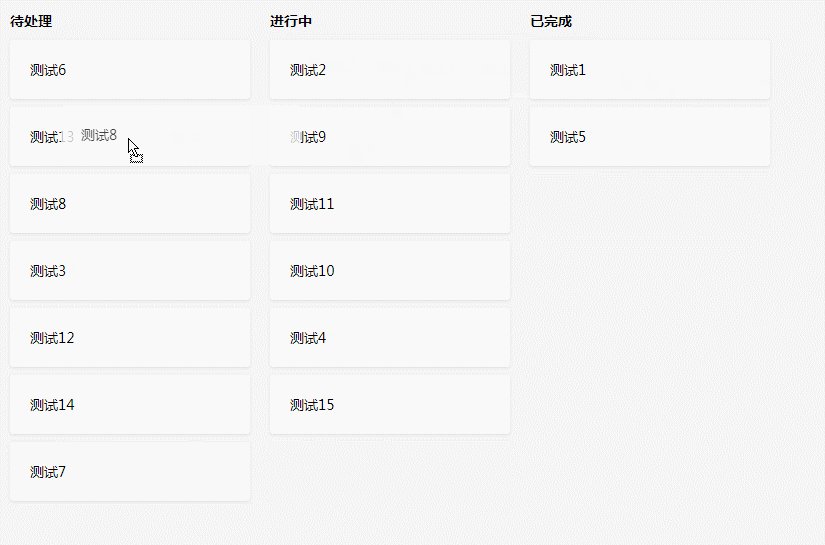
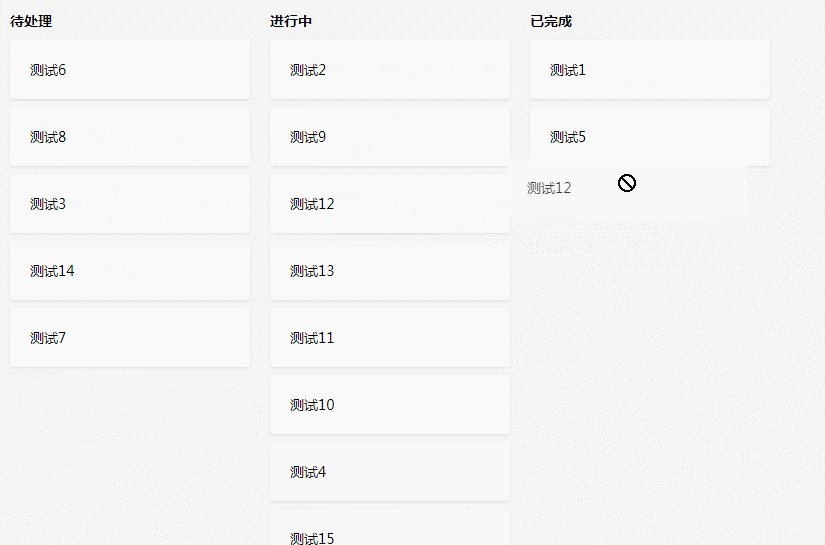
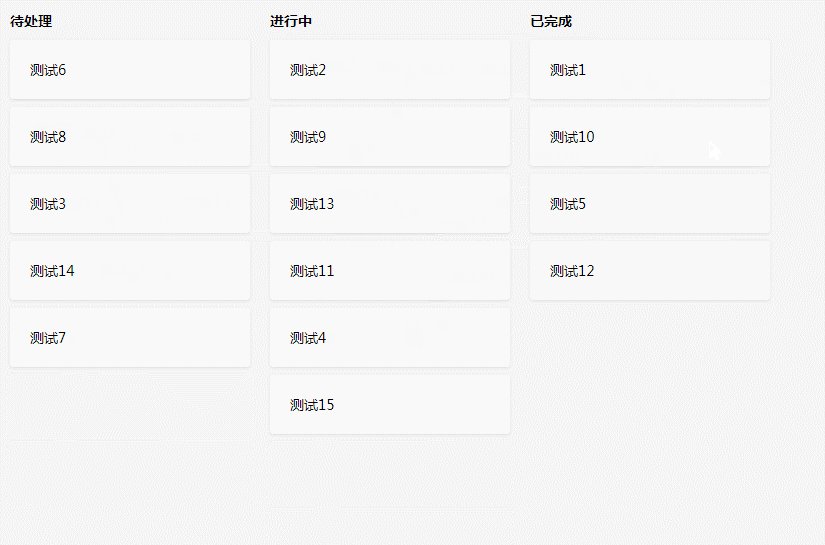
看名字,大家应该就知道vuedraggable是什么了,vue的拖拽组件。先看看示例:

看这个图,有没有觉得它就是为了Todo List量身定做的一样。
vuedraggable git地址
npm i vuedraggable -S安装后,我们来看看如何具体使用。
Todo List基础组件
我们在components目录下新建list.vue、list-item.vue2个文件,作为基础组件,list.vue是每个分组列表、list-item.vue是列表里面的每个任务。
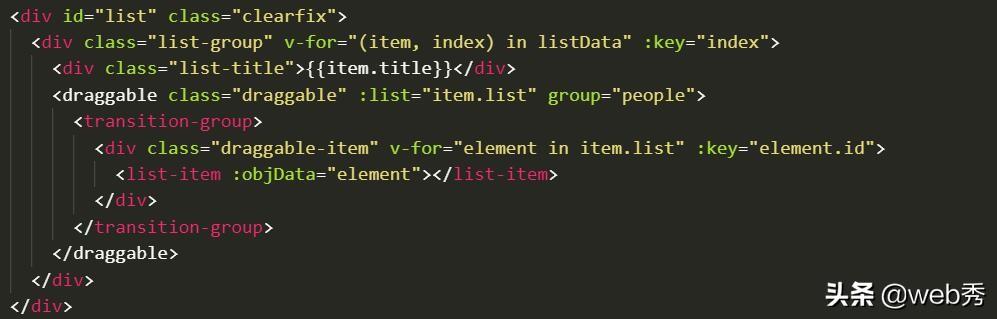
list.vue的html代码
{{item.title}} 
list.vue的javascript代码
import ListItem from './list-item'import Draggable from 'vuedraggable'export default { props: { listData: { type: [Array], default: () => [] } }, components: { ListItem, Draggable }}这里的Draggable就是上面的vuedraggable组件,用法也是很简单拉。引入模块后
{{element.name}} 保持这个模型即可。
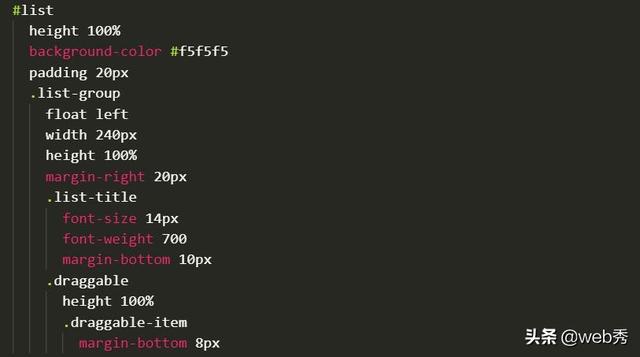
list.vue对应的样式是主要部分(stylus代码)
#list height 100% background-color #f5f5f5 padding 20px .list-group float left width 240px height 100% margin-right 20px .list-title font-size 14px font-weight 700 margin-bottom 10px .draggable height 100% .draggable-item margin-bottom 8px
list-item.vue的html代码
{{objData.name}} 这个目前就超级的简单了,把对象里面的name显示出来即可,后面主要围绕这个做功能了。
接下来,就是引用list.vue组件了。
引用components/list.vue组件

总结
第一章节的核心部分就是draggable组件的运用,然后稍加样式,即可形成todo list的锥形。后续内容会持续更新,请持续关注。








