您现在的位置是:主页 > news > 商城网站如何建设/互联网营销师课程
商城网站如何建设/互联网营销师课程
![]() admin2025/5/18 8:19:49【news】
admin2025/5/18 8:19:49【news】
简介商城网站如何建设,互联网营销师课程,用ssh做的网站,网站怎么做优化排名靠前1. 内置对象 JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象 前面两种对象是JS基础内容,属于ECMAScript;第三个浏览器对象属于JS独有的,JS API讲解内置对象就是指js语言自带的一些对象,这些对象供开发者使用&…
1. 内置对象
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
前面两种对象是JS基础内容,属于ECMAScript;第三个浏览器对象属于JS独有的,JS API讲解内置对象就是指js语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而非必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发。
2. Math对象
「Math对象」不是一个构造函数 ,所以我们不需要new 来调用 。而是直接使用里面的属性和方法。
| 属性、方法名 | 功能 |
|---|---|
| Math.PI | 圆周率 |
| Math.floor() | 向下取整 |
| Math.ceil() | 向上取整 |
| Math.round() | 四舍五入版 就近取整 注意 -3.5 结果是 -3 |
| Math.abs() | 绝对值 |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.random() | 获取范围在[0,1)内的随机值 |
- 获取指定范围的随机整数
function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min; }
属性:
圆周率:
console.log(Math.PI); //3.141592653589793方法:
最小值,最大值:
//最大值://格式:Math.max(value1[,value2, ...]) 中括号参数可有可无console.log(Math.max(1, 99, 3)); //99console.log(Math.max(-1, -10)); //-1console.log(Math.max(1, 99, 'pink老师')); //NaN (Not a Number)console.log(Math.max()); //-Infinity (负无穷)//最小值://格式:Math.min([value1[,value2, ...]]) console.log(Math.min(1, 2, 3)); //1console.log(Math.min()); //Infinity案例:利用对象封装自己的数学对象 里面有 PI 最大值和最小值
var myMath = {PI: 3.141592653,max: function() { //arguments 不用写形参var max = arguments[0];for (var i = 1; i < arguments.length; i++) {if (arguments[i] > max) {max = arguments[i];}}return max;},min: function() {var min = arguments[0];for (var i = 1; i < arguments.length; i++) {if (arguments[i] < min) {min = arguments[i];}}return min;}}console.log(myMath.PI);console.log(myMath.max(1, 5, 9));console.log(myMath.min(1, 5, 9)); 绝对值:
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); // 1
console.log(Math.abs('-1')); // 隐式转换 会把字符串型 -1 转换为数字型
console.log(Math.abs('pink')); // NaN
三个取整方法:
// (1) Math.floor() 地板 向下取整 往最小了取值console.log(Math.floor(1.1)); // 1
console.log(Math.floor(1.9)); // 1
// (2) Math.ceil() ceil 天花板 向上取整 往最大了取值
console.log(Math.ceil(1.1)); // 2console.log(Math.ceil(1.9)); // 2// (3) Math.round() 四舍五入 其他数字都是四舍五入,但是 .5 特殊 它往大了取
console.log(Math.round(1.1)); // 1
console.log(Math.round(1.5)); // 2
console.log(Math.round(1.9)); // 2
console.log(Math.round(-1.5)); // 这个结果是 -1随机数方法 random()
<script>// 1.Math对象随机数方法 random() 返回一个随机的浮点数 0 =< x < 1// 2. 这个方法里面不跟参数// 3. 代码验证 console.log(Math.random());// 4. 我们想要得到两个数之间的随机整数 并且 包含这2个整数// Math.floor(Math.random() * (max - min + 1)) + min;function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;}console.log(getRandom(1, 10));// 5. 随机点名 var arr = ['张三', '张三丰', '张三疯子', '李四', '李思思', 'pink老师'];// console.log(arr[0]);console.log(arr[getRandom(0, arr.length - 1)]);</script>3. 日期对象
Date 对象和 Math 对象不一样,Date是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date 实例用来处理日期和时间
3.1 使用Date实例化日期对象

-
获取当前时间必须实例化
-
获取指定时间的日期对象
// 1. 使用Date 如果没有参数 返回当前系统的当前时间var date = new Date;console.log(date); //Sun Oct 17 2021 10:16:51 GMT+0800 (中国标准时间)// 2. 参数常用的写法 数字型 2021, 10, 01 或者是 字符串型 '2021-10-1 8:8:8'var date1 = new Date(2021, 10, 01);console.log(date1); //返回的是11月不是10月 Mon Nov 01 2021 00:00:00 GMT+0800 (中国标准时间)var date2 = new Date('2021-10-1 8:8:8');console.log(date2); //Fri Oct 01 2021 08:08:08 GMT+0800 (中国标准时间)概述:
1. Date 对象和Math对象不一样,他是一个构造函数,所以我们需要实例化(new 一下)后才能使用
2. Date 实例用来处理日期和时间
3. Date()方法使用:无参数得到的是:当前时间。有参数的,有2种形式:数字型、字符串型(常用)
3.2 格式化:年月日
//.getFullYear() 方法根据本地时间返回指定日期的年份。var date = new Date();console.log(date.getFullYear()); //2021//.getMonth()方法根据本地时间,返回一个指定的日期对象的月份,为基于0的值(0表示一年中的第一月)。var date = new Date();console.log(date.getMonth() + 1); //月份 返回的月份小1个月 记得月份+1//.getDate()根据本地时间,返回一个指定的日期对象为一个月中的哪一日(从1--31)。var dates = new Date();console.log(dates.getDate()); //17 //getDay() 方法根据本地时间,返回一个具体日期中一周的第几天,0 表示星期天。对于某个月中的第几var date = new Date();console.log(date.getDay()); //0案例:我们写一个 2019年 5月 1日 星期三
var date = new Date();var year = date.getFullYear();var month = date.getMonth();var dates = date.getDate();var day = date.getDay();var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];console.log(day); //0console.log('今天是:' + year + '年' + month + '月' + dates + '日' + ',' + arr[day]); //今天是:2021年9月17日,星期日console.log('今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]);3.3 格式化日期: 时分秒
var date = new Date();console.log(date.getHours()); //时console.log(date.getMinutes()); //分console.log(date.getSeconds()); //秒案例:要求封装一个函数返回当前时间时分秒 格式 08:08:08
function getTimer() {var time = new Date();var h = time.getHours();h = h < 10 ? '0' + h : h; // 三元运算符 重新赋值给左边var m = time.getMinutes();m = m < 10 ? '0' + m : m;var s = time.getSeconds();s = s < 10 ? '0' + s : s;return h + ':' + m + ':' + s;}console.log(getTimer());3.4 获取日期的总的毫秒形式
获得Date总的毫秒数(时间戳), 不是当前时间的毫秒数 而是距离1970年1月1号过了多少毫秒数
// 1. 通过 valueOf() getTime()var date = new Date();console.log(date.valueOf()); // 就是 我们现在时间 距离1970.1.1 总的毫秒数console.log(date.getTime());// 2. 简单的写法 (最常用的写法)var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数console.log(date1);// 3. H5 新增的 获得总的毫秒数console.log(Date.now());案例:倒计时效果
4. 数组对象
4.1 创建数组的两种方式
1. 字面量方式 var arr = [1,"test",true];
var arr = [1, 2, 3];
console.log(arr[0]);2. 实例化数组对象 new Array() var arr = new Array();
var arr1 = new Array(); // 创建了一个空的数组// console.log(arr1); var arr2 = new Array(2); // 这个2 表示 数组的长度为 2 里面有2个空的数组元素 console.log(arr2);var arr3 = new Array(2, 3); // 等价于 [2,3] 这样写表示 里面有2个数组元素 是 2和3console.log(arr3);注意:上面代码中arr1创建出的是一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数。
如果只传入一个参数(数字),则参数规定了数组的长度。
如果传入了多个参数,则参数称为数组的元素。
4.2 检测是否为数组
4.2.1 instanceof 运算符
instanceof 可以判断一个对象是否是某个构造函数的实例
(1) instanceof 运算符 它可以用来检测是否为数组var arr = [];var obj = {};console.log(arr instanceof Array); //trueconsole.log(obj instanceof Array); //false4.2.2 Array.isArray()
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
(2) Array.isArray(参数); H5新增的方法 ie9以上版本支持var arr = [];var obj = {};console.log(Array.isArray(arr)); //trueconsole.log(Array.isArray(obj)); //false案例:翻转数组
<script>// 翻转数组function reverse(arr) {// if (arr instanceof Array) {if (Array.isArray(arr)) {var newArr = [];for (var i = arr.length - 1; i >= 0; i--) {newArr[newArr.length] = arr[i];}return newArr;} else {return 'error 这个参数要求必须是数组格式 [1,2,3]'}}console.log(reverse([1, 2, 3]));console.log(reverse(1, 2, 3)); //不能翻转,因为不是数组</script>4.2.3 注意 typeof用法
-
typeof 用于判断变量的类型
var arr = [1, 23];console.log(typeof arr) // object 对象arr是构造函数的实例因此是对象数据类型
4.3 添加删除数组元素的方法
-
数组中有进行增加、删除元素的方法,部分方法如下表👇

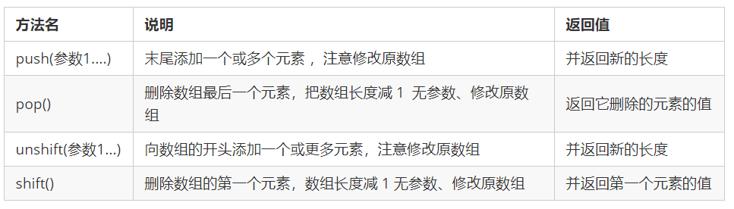
4.3.1 添加
1. push() 在我们数组的末尾 添加一个或者多个数组元素 push 推
var arr = [1, 2, 3];// arr.push(4, 'pink');console.log(arr.push(4, 'pink')); //5console.log(arr); //[1, 2, 3, 4, "pink"]// (1) push 是可以给数组追加新的元素// (2) push() 参数直接写 数组元素就可以了// (3) push完毕之后,返回的结果是 新数组的长度 // (4) 原数组也会发生变化2. unshift 在我们数组的开头 添加一个或者多个数组元素
console.log(arr.unshift('red', 'purple')); //7console.log(arr); // ["red", "purple", 1, 2, 3, 4, "pink"]// (1) unshift是可以给数组前面追加新的元素// (2) unshift() 参数直接写 数组元素就可以了// (3) unshift完毕之后,返回的结果是 新数组的长度 // (4) 原数组也会发生变化4.3.2 删除
1. pop() 它可以删除数组的最后一个元素
console.log(arr.pop()); //pinkconsole.log(arr); // ["red", "purple", 1, 2, 3, 4]// (1) pop是可以删除数组的最后一个元素 记住一次只能删除一个元素// (2) pop() 没有参数// (3) pop完毕之后,返回的结果是 删除的那个元素 // (4) 原数组也会发生变化2. shift() 它可以删除数组的第一个元素
console.log(arr.shift()); //redconsole.log(arr); // ["purple", 1, 2, 3, 4]// (1) shift是可以删除数组的第一个元素 记住一次只能删除一个元素// (2) shift() 没有参数// (3) shift完毕之后,返回的结果是 删除的那个元素 // (4) 原数组也会发生变化案例:筛选数组
<script>// 有一个包含工资的数组[1500, 1200, 2000, 2100, 1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面var arr = [1500, 1200, 2000, 2100, 1800];var newArr = [];for (var i = 0; i < arr.length; i++) {if (arr[i] < 2000) {// newArr[newArr.length] = arr[i];newArr.push(arr[i]);}}console.log(newArr);</script>4.4 数组排序
-
数组中有对数组本身排序的方法,部分方法如下表
| 方法名 | 说明 | 是否修改原数组 |
|---|---|---|
| reverse() | 颠倒数组中元素的顺序,无参数 | 该方法会改变原来的数组 返回新数组 |
| sort() | 对数组的元素进行排序 | 该方法会改变原来的数组 返回新数组 |
-
注意:sort方法需要传入参数(函数)来设置升序、降序排序
-
如果传入“function(a,b){ return a-b;}”,则为升序
-
如果传入“function(a,b){ return b-a;}”,则为降序
-
// 踩坑 数组sort()排序(冒泡排序) return a - b 则升序// 写法固定 参考如下var arr1 = [13,4,77,1,7];arr1.sort(function(a,b){return a-b;});console.log(arr1);
4.4.1 翻转数组
var arr = ['pink', 'red', 'blue'];arr.reverse();console.log(arr);4.4.2 数组排序(冒泡排序)
var arr1 = [13, 4, 77, 1, 7];arr1.sort(function(a, b) {// return a - b; 升序的顺序排列return b - a; // 降序的顺序排列});console.log(arr1);4.5 数组索引方法
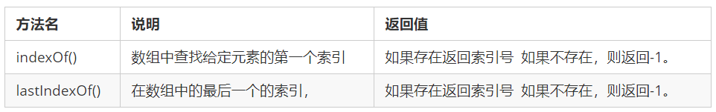
数组中有获取数组指定元素索引值的方法,部分方法如下表

<script>// 返回数组元素索引号方法 indexOf(数组元素) 作用就是返回该数组元素的索引号 从前面开始查找// 它只返回第一个满足条件的索引号 // 它如果在该数组里面找不到元素,则返回的是 -1 // var arr = ['red', 'green', 'blue', 'pink', 'blue'];var arr = ['red', 'green', 'pink'];console.log(arr.indexOf('blue')); //-1// 返回数组元素索引号方法 lastIndexOf(数组元素) 作用就是返回该数组元素的索引号 从后面开始查找var arr = ['red', 'green', 'blue', 'pink', 'blue'];console.log(arr.lastIndexOf('blue')); // 4</script>案例:数组去重(重点案例)
<script>// 数组去重 ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'] 要求去除数组中重复的元素。// 1.目标: 把旧数组里面不重复的元素选取出来放到新数组中, 重复的元素只保留一个, 放到新数组中去重。// 2.核心算法: 我们遍历旧数组, 然后拿着旧数组元素去查询新数组, 如果该元素在新数组里面没有出现过, 我们就添加, 否则不添加。// 3.我们怎么知道该元素没有存在? 利用 新数组.indexOf(数组元素) 如果返回时 - 1 就说明 新数组里面没有改元素// 封装一个 去重的函数 unique 独一无二的 function unique(arr) {var newArr = [];for (var i = 0; i < arr.length; i++) {if (newArr.indexOf(arr[i]) === -1) {newArr.push(arr[i]);}}return newArr;}// var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'])var demo = unique(['blue', 'green', 'blue'])console.log(demo);var res = ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'];console.log(unique(res));</script>4.6 数组转换为字符串
-
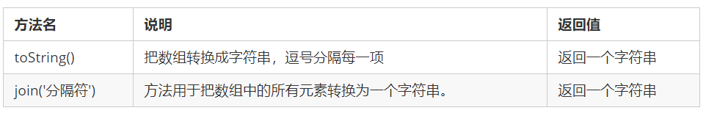
数组中有把数组转化为字符串的方法,部分方法如下表
-
注意:join方法如果不传入参数,则按照 “ , ”拼接元素
-
join() 把所用元素放入一个字符串,元素通过分隔符进行分隔

<script>// 数组转换为字符串 // 1. toString() 将我们的数组转换为字符串var arr = [1, 2, 3];console.log(arr.toString()); // 1,2,3 黑色是字符串// 2. join(分隔符) var arr1 = ['green', 'blue', 'pink'];console.log(arr1.join()); // green,blue,pinkconsole.log(arr1.join('-')); // green-blue-pinkconsole.log(arr1.join('&')); // green&blue&pink</script>「其他方法」

var arr = [1, 2, 3, 4];var arr2 = [5, 6, 7, 8];var arr3 = arr.concat(arr2);console.log(arr3); // [1,2,3,4,5,6,7,8]// slice(begin,end) 是一种左闭右开区间 [1,3)// 从索引1出开始截取,到索引3之前var arr4 = arr.slice(1, 3);console.log(arr4); // [2,3]var arr5 = arr2.splice(0, 3);console.log(arr5); // [5,6,7]console.log(arr2); // [8] splice()会影响原数组
5. 字符串对象
5.1 基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?var str = 'andy';console.log(str.length); // 4
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型var temp = new String('andy');// 2. 赋值给我们声明的字符变量str = temp;// 3. 销毁临时变量temp = null;
5.2 字符串的不可变
-
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
-
当重新给字符串变量赋值的时候,变量之前保存的字符串不会被修改,依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变。
-
由于字符串的不可变,在「大量拼接字符串」的时候会有效率问题
5.3 根据字符返回位置
-
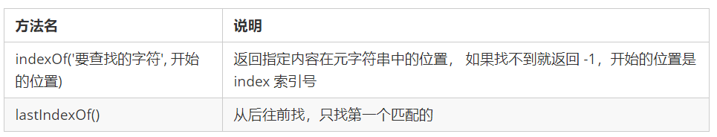
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是返回指定字符的位置的方法:

<script>// 字符串对象 根据字符返回位置 str.indexOf('要查找的字符', [起始的位置])var str = '改革春风吹满地,春天来了';console.log(str.indexOf('春')); //2console.log(str.indexOf('春', 3)); // 从索引号是 3的位置开始往后查找</script> var str = "anndy";console.log(str.indexOf("d")); // 3//指定从索引号为4的地方开始查找字符"d"console.log(str.indexOf("d", 4)); // -1console.log(str.lastIndexOf("n")); // 2
案例:查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
-
先查找第一个o出现的位置
-
然后 只要indexOf 返回的结果不是 -1 就继续往后查找
-
因为indexOf 只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加1,从而继续查找
var str = "oabcoefoxyozzopp";var index = str.indexOf("o");var num = 0;while (index !== -1) {console.log(index);num++;index = str.indexOf("o", index + 1);}
「根据位置返回字符」
-
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是根据位置返回指定位置上的字符:

// 根据位置返回字符// 1. charAt(index) 根据位置返回字符var str = 'andy';console.log(str.charAt(3)); // y// 遍历所有的字符for (var i = 0; i < str.length; i++) {console.log(str.charAt(i));} // a n d y// 2. charCodeAt(index) //返回相应索引号的字符ASCII值 目的: 判断用户按下了那个键 console.log(str.charCodeAt(0)); // 97// 3. str[index] H5 新增的console.log(str[0]); // a
-
案例:判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数
-
核心算法:利用 charAt() 遍历这个字符串
-
把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
-
遍历对象,得到最大值和该字符 注意:在遍历的过程中,把字符串中的每个字符作为对象的属性存储在对象中,对应的属性值是该字符出现的次数
-
var str = "abcoefoxyozzopp";var o = {};for (var i = 0; i < str.length; i++) {var chars = str.charAt(i); // chars 是 字符串的每一个字符if (o[chars]) {// o[chars] 得到的是属性值o[chars]++;} else {o[chars] = 1;}}console.log(o);// 2. 遍历对象var max = 0;var ch = "";for (var k in o) {// k 得到是 属性名// o[k] 得到的是属性值if (o[k] > max) {max = o[k];ch = k;}}console.log(max);console.log("最多的字符是" + ch);
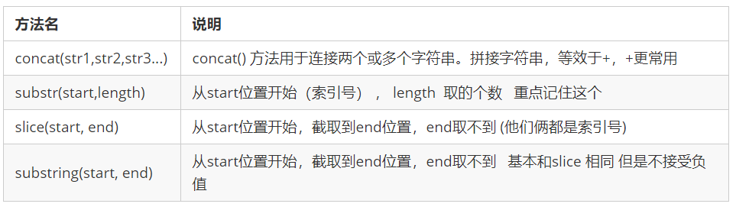
「字符串操作方法」
-
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是部分操作方法:

// 字符串操作方法// 1. concat('字符串1','字符串2'....)var str = 'andy';console.log(str.concat('red')); // andyred// 2. substr('截取的起始位置', '截取几个字符');var str1 = '改革春风吹满地';// 第一个2 是索引号的2 从第几个开始 第二个2 是取几个字符console.log(str1.substr(2, 2)); // 春风
-
replace()方法
-
replace() 方法用于在字符串中用一些字符替换另一些字符,其使用格式如下:
-
字符串.replace(被替换的字符串, 要替换为的字符串);
-
split()方法
-
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
-
其使用格式如下:
-
字符串.split("分割字符")
// 1. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个字符var str = "andyandy";console.log(str.replace("a", "b")); // bndyandy// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 *var str1 = "abcoefoxyozzopp";while (str1.indexOf("o") !== -1) {str1 = str1.replace("o", "*");}console.log(str1); // abc*ef*xy*zz*pp// 2. 字符转换为数组 split('分隔符') // 前面我们学过 join 把数组转换为字符串var str2 = "red, pink, blue";console.log(str2.split(",")); //[red,pink,blue]var str3 = "red&pink&blue";console.log(str3.split("&")); // [red,pink,blue]
6. 简单数据类型和复杂数据类型
「简单类型(基本数据类型、值类型)」:在存储时变量中存储的是值本身,包括string ,number,boolean,undefined,null
「复杂数据类型(引用类型)」:在存储时变量中存储的仅仅是地址(引用),通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等;
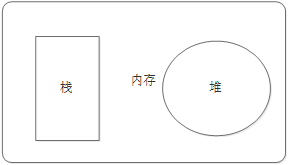
「堆栈」
-
堆栈空间分配区别:
-
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面
-
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
-

-
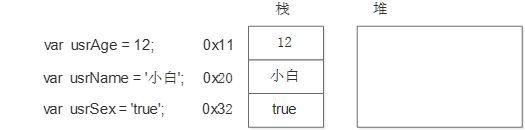
简单数据类型的存储方式
-
值类型变量的数据直接存放在变量(栈空间)中

-
-
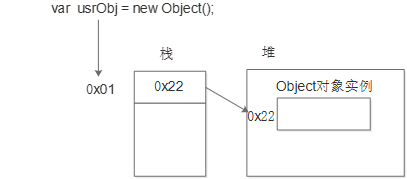
复杂数据类型的存储方式
-
引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中

-
<script>// 简单数据类型 null 返回的是一个空的对象 object var timer = null;console.log(typeof timer); //object// 如果有个变量我们以后打算存储为对象,暂时没想好放啥, 这个时候就给 null // 1. 简单数据类型 是存放在栈里面 里面直接开辟一个空间存放的是值// 2. 复杂数据类型 首先在栈里面存放地址 十六进制表示 然后这个地址指向堆里面的数据</script>「简单类型传参」
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
function fn(a) {a++;console.log(a); }var x = 10;fn(x);console.log(x);
运行结果如下

「复杂数据类型传参」
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
function Person(name) {this.name = name;}function f1(x) { // x = pconsole.log(x.name); // 2. 这个输出什么 ? x.name = "张学友";console.log(x.name); // 3. 这个输出什么 ? }var p = new Person("刘德华");console.log(p.name); // 1. 这个输出什么 ? f1(p);console.log(p.name); // 4. 这个输出什么 ?
运行结果如下:









