您现在的位置是:主页 > news > 关于企业网站建设的提案/百度咨询
关于企业网站建设的提案/百度咨询
![]() admin2025/5/12 18:31:58【news】
admin2025/5/12 18:31:58【news】
简介关于企业网站建设的提案,百度咨询,网站备案号注销查询系统,青海保险网站建设公司前因:传参后发起post请求,后台接口返回的是二进制文件流,接收的内容如图: 后果:将接收到的文件流直接下载并保存到本地。 要下载的文件是一个.zip 压缩包。 按一般方式请求后台接口,打印接口返回的内容&a…
关于企业网站建设的提案,百度咨询,网站备案号注销查询系统,青海保险网站建设公司前因:传参后发起post请求,后台接口返回的是二进制文件流,接收的内容如图: 后果:将接收到的文件流直接下载并保存到本地。 要下载的文件是一个.zip 压缩包。
按一般方式请求后台接口,打印接口返回的内容&a…
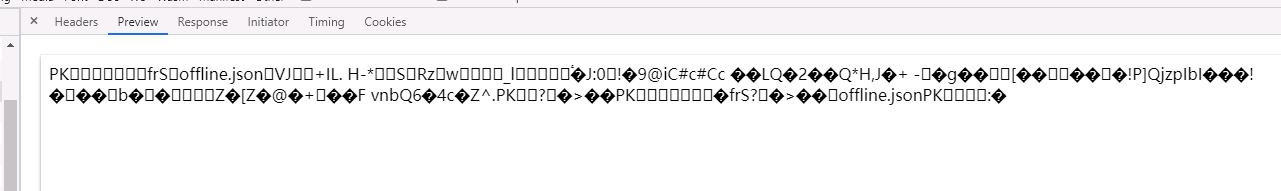
前因:传参后发起post请求,后台接口返回的是二进制文件流,接收的内容如图:

后果:将接收到的文件流直接下载并保存到本地。
要下载的文件是一个.zip 压缩包。
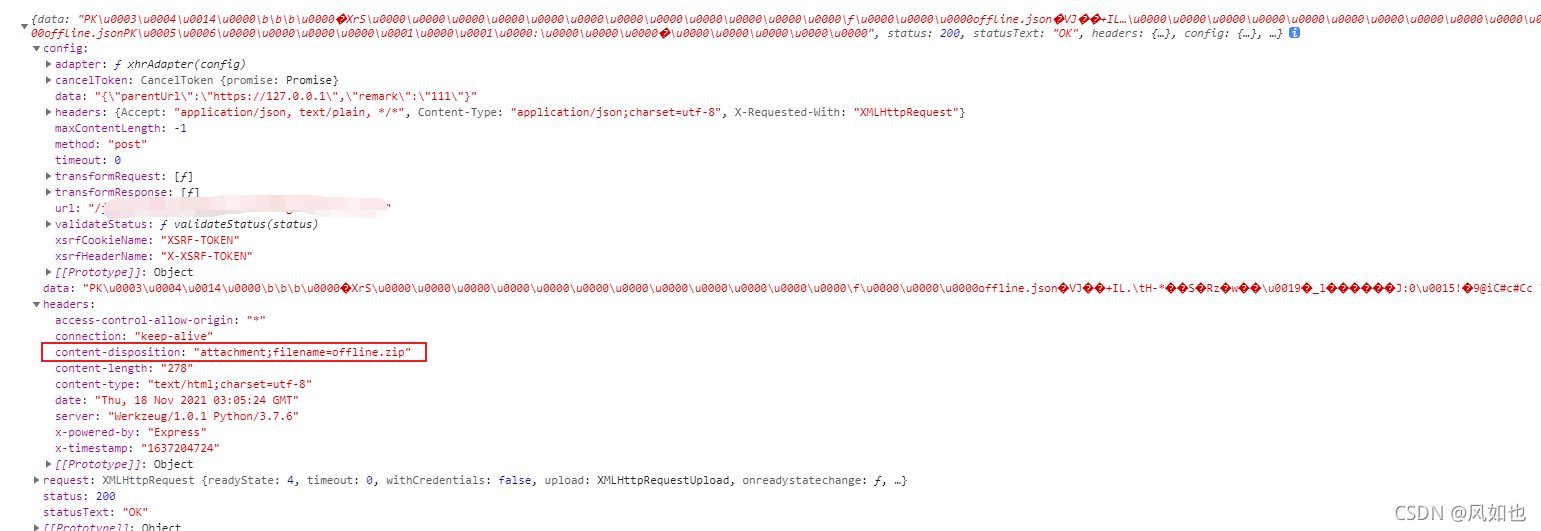
按一般方式请求后台接口,打印接口返回的内容:

下载方法:
dwonload() {if (this.$refs.checkIssueForm('ruleForm')) {let params = {remark: this.remark}this.$ajax.post('/api/download/', params, { responseType: 'blob' }).then(data => {// data.data 就是返回的 Blob类型的数据,如下图const url = URL.createObjectURL(data.data)const link = document.createElement('a')document.body.appendChild(link)link.download = '文件' + '.zip'link.href = urllink.click()document.body.removeChild(link)URL.revokeObjectURL(url)}).catch((error) => {this.$message({ message: error.message, type: 'error' })})} else {this.$message({ message: '请检查表单', type: 'warning' })}
}
注意:如果要下载的是压缩包,需要在请求头设置
responseType: 'blob'
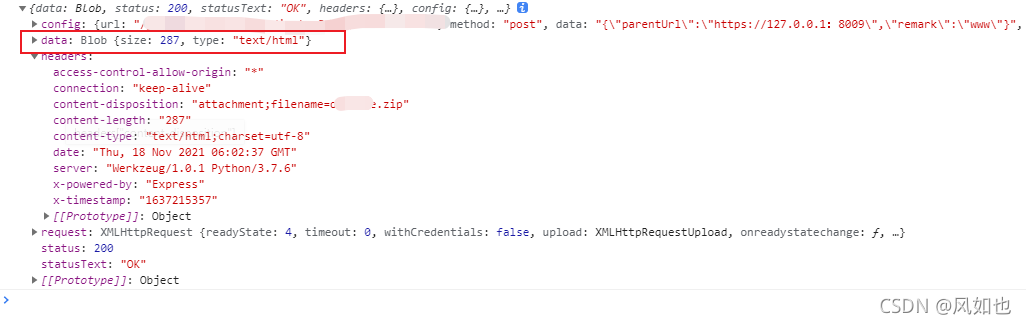
添加 {responseType: 'blob'} 后请求后台接口,打印接口返回的内容:

如果返回数据是文件流,下载的文件类型不限制的话,还可以使用下面的方法
// 这种方式post请求,参数form-data,请求头"Content-Type": "application/json;charset=UTF-8"async download(row) {let param = new FormData();param.append('url', 'address')param.append('file', 'row.name')const res = await this.$service.downloadMinio(param);const blob = new Blob([res]);const fileReader = new FileReader();fileReader.readAsDataURL(blob);fileReader.onload = (e) => {const a = document.createElement("a");a.download = row.name;a.href = e.target.result;document.body.appendChild(a);a.click();document.body.removeChild(a);};},








