您现在的位置是:主页 > news > 微微网站建设/网络营销策划书的范文
微微网站建设/网络营销策划书的范文
![]() admin2025/5/10 7:01:10【news】
admin2025/5/10 7:01:10【news】
简介微微网站建设,网络营销策划书的范文,北京网站建设飞沐,四川建设厅证网站是css中当我们设置position:absolute的时候,一般都会去设置它的left/right/bottom/top,但是最近我看到chrome上,将left/right/bottom/top信息,变成了一个inset属性,同时还有inset-inline和inset-block属性,今…
css中当我们设置position:absolute的时候,一般都会去设置它的left/right/bottom/top,但是最近我看到chrome上,将left/right/bottom/top信息,变成了一个inset属性,同时还有inset-inline和inset-block属性,今天一起来看看这几个属性。
inset
inset这个属性是用来简化left/right/bottom/top这几个属性的,因为这几个属性写起来是在是太长,太麻烦了。我们看看inset基本用法:
.element {
position: absolute;
inset: 0;
/* 等同于 `top: 0; right: 0; bottom: 0; left: 0;` */
inset: 1em 2em;
/* 等同于 `top: 1em; right: 2em; bottom: 1em; left: 2em;` */
inset: 1em 2em 3em;
/* 等同于 `top: 1em; right: 2em; bottom: 3em; left: 2em;` */
inset: 1em 2em 3em 4em;
/* 等同于 `top: 1em; right: 2em; bottom: 3em; left: 4em;` */
}
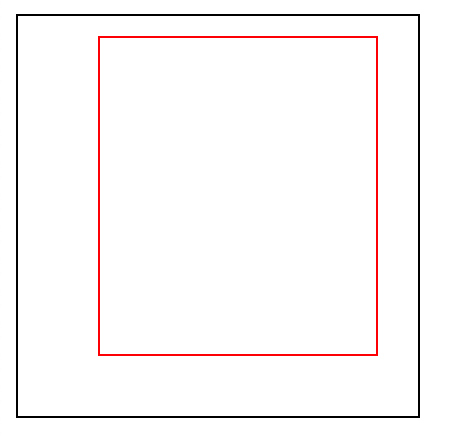
我们可以看到,inset用法其实和margin,padding比较像,都是上/右/下/左的属性,参数简写的情况也和margin/padding是一样的。我们看看下面的例子:

上面就是设置了inset:10px 20px 30px 40px,相当于top:10px;right:20px;bottom:30px;left:40px;关键css代码如下:
#a {
border: 1px solid red;
position: absolute;
inset: 10px 20px 30px 40px;
}
inset-inline
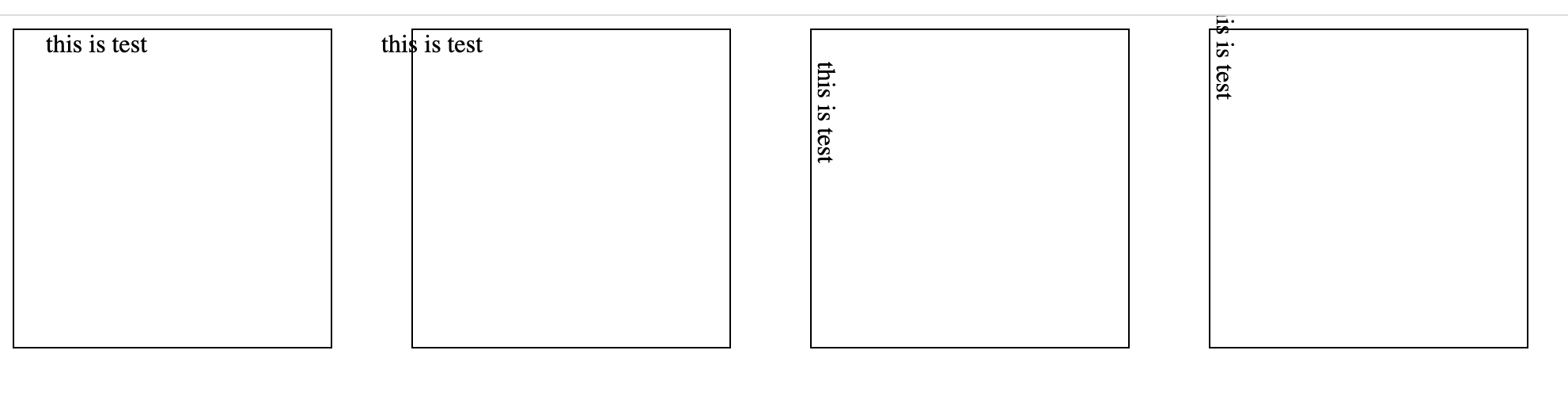
inset-inline相当于设置了left/right,需要注意的是,如果设置了writing-mode: vertical-lr;那么就会去设置top/bottom:

关键css代码如下:
p{
margin:0px;
padding:0px;
position: relative;
}
#a {
inset-inline: 20px 0px;
}
#b {
inset-inline: auto 20px;
}
#c{
writing-mode: vertical-lr;
inset-inline: 20px 0px;
}
#d{
writing-mode: vertical-lr;
inset-inline: auto 20px;
}
除了inset-inline,还有inset-inline-start和inset-inline-end,相当于分别设置这两个数值。
inset-block
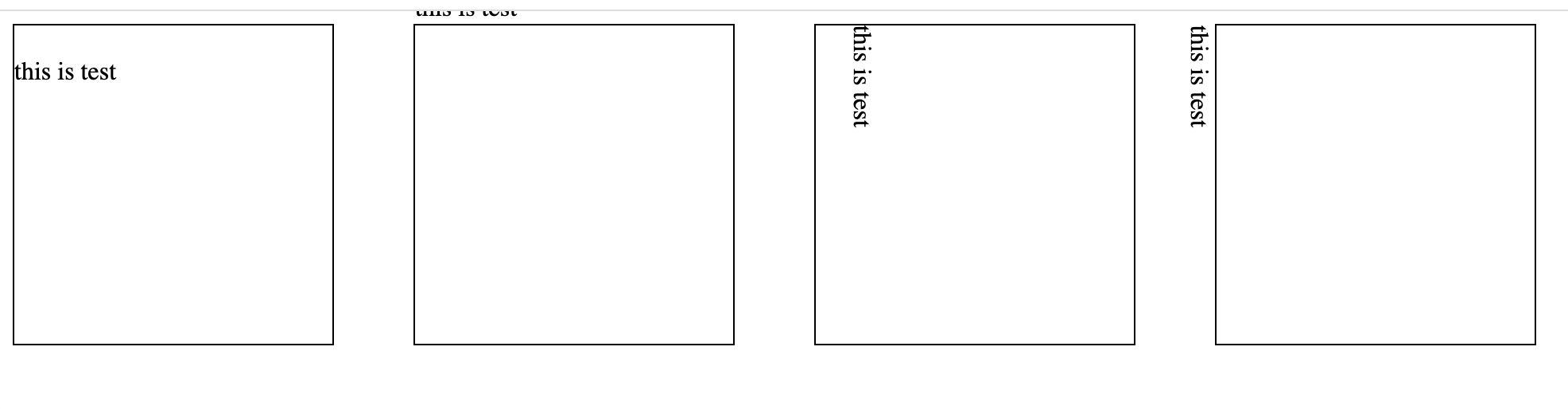
inset-block相当于设置top/bottom,需要注意,如果设置了writing-mode: vertical-lr;就会去设置left/right:

关键css如下:
p{
margin:0px;
padding:0px;
position: relative;
}
#a {
inset-block: 20px 0px;
}
#b {
inset-block: auto 20px;
}
#c{
writing-mode: vertical-lr;
inset-block: 20px 0px;
}
#d{
writing-mode: vertical-lr;
inset-block: auto 20px;
}
除了inset-block,还有inset-block-start和inset-block-end,相当于分别设置这两个值。
注意
这几个属性,目前测试在chrome/ff上可以,但是safaric上还不行。
这几个属性都是用来设置left/right/top/bottom之类的,因此一定要设置position:relative或者position:absolute,否则没有效果。








