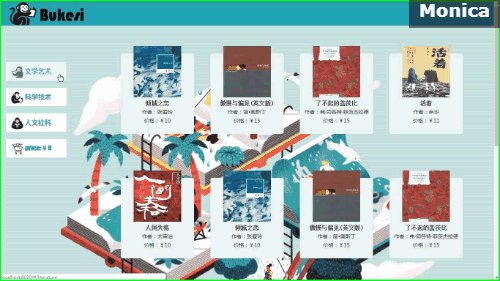
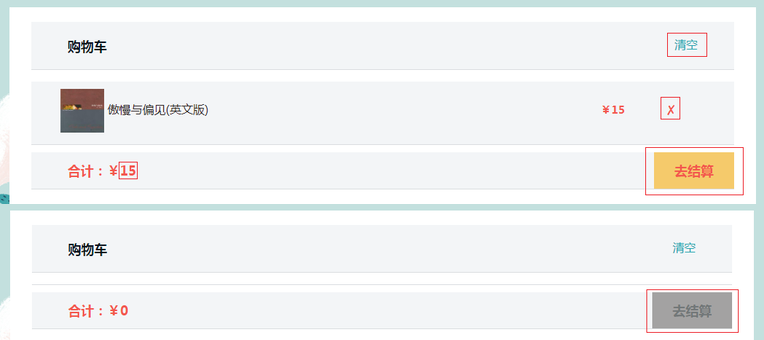
实现效果:
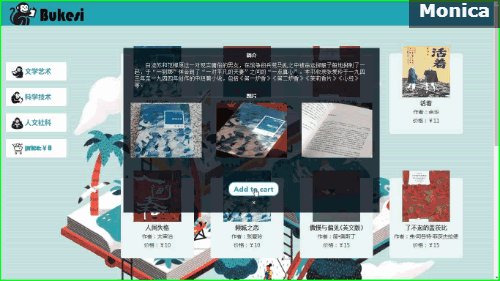
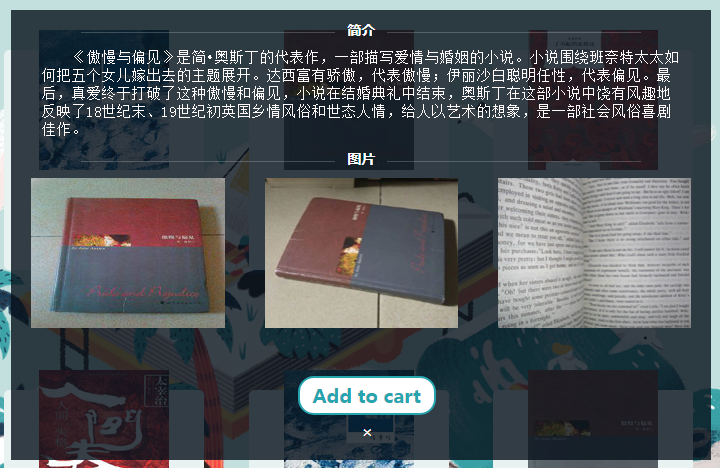
- 点击对应商品,对应的商品详情页出现,详情页里面还有“Add to cart”按钮和“×”退出按钮。
- 点击“Add to cart”可以将商品加入购物车,每件商品只能添加一次,如果把购物车的对应商品删除就能再次加入。
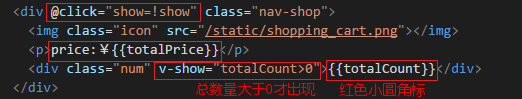
- 商品加入购物车后,导航栏会出现商品数量和总价标识。

一.详情页的实现和其中的方法
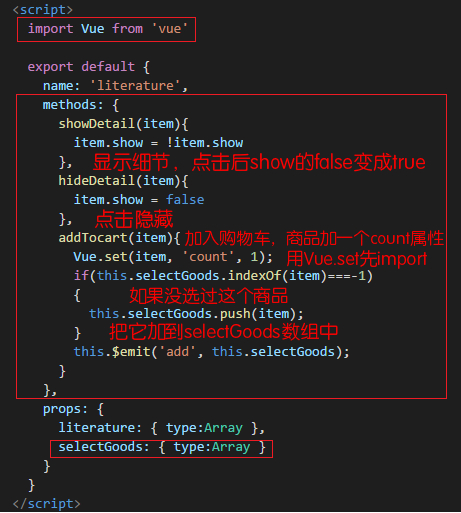
1.在子组件literature.vue中写:


- 应该加一个data先定义一下selecGoods,但是prop中已经有了(prop优先级更高,而且可以父子传参),那就不用在data中写selecGoods了
- 子组件中addTocart方法中用了$emit把selectGoods数据传给父组件($emit能在当前组件监听到,当前组件定义在父组件上则相当于父组件监听到)

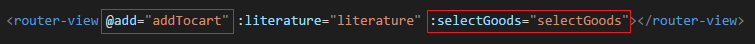
2.在父组件App.vue中写:
- 父组件中@add="addTocart"前面是子组件emit的,后面的随便起名字(在父组件里方法的名字)
- :selectGoods="selectGoods"使得我在父组件修改selectGoods的值,那子组件selectGoods也会改变(子组件中有prop)

- 也就是说子组件商品点击加入购物车,selectGoods有数据
- $emit使数据传给父组件,父组件要用selectGoods数据先在data中定义
- 父组件中有一个addTocart方法传入的参数selectGoods是子组件的selectGoods,再将它传给this.selectGoods,是父组件的selectGoods(可以随便起名字,要和data中的名字对应)

- 完成到这里我们实现了点击商品会出现详情页
- 详情页中"addTocart"将商品加入购物车,数据存到selectGoods中,emit传给父组件
- 父组件也可以修改数据通过prop传给子组件。
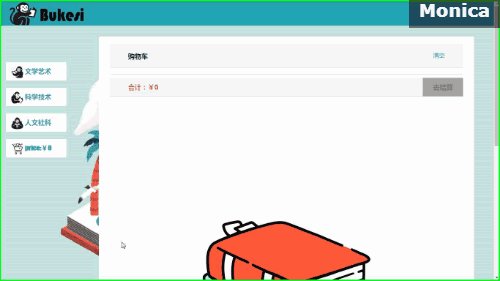
二.购物车页的实现和其中的方法
既然selectGoods已经传到父组件上,那么我就直接把购物车写在父组件里,给购物车页设一个show=false,点击导航,购物车的show变true。
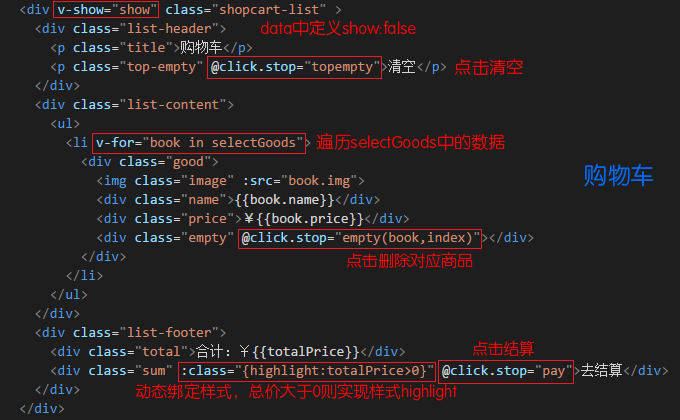
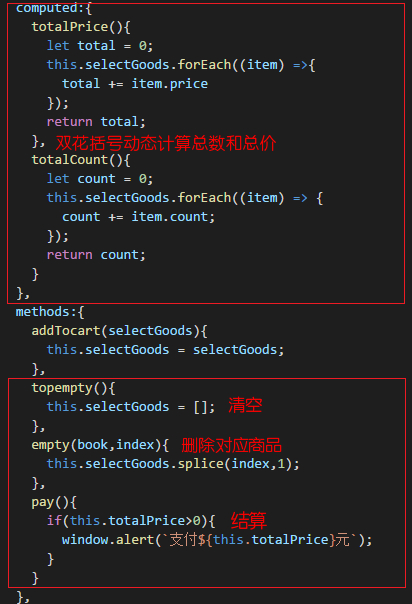
在父组件App.vue中写:
1.导航


2.购物车



- Vue小项目二手书商城:(五)参考资料








