您现在的位置是:主页 > news > 群辉怎么做网站服务器/seo是什么意思蜘蛛屯
群辉怎么做网站服务器/seo是什么意思蜘蛛屯
![]() admin2025/5/8 0:46:03【news】
admin2025/5/8 0:46:03【news】
简介群辉怎么做网站服务器,seo是什么意思蜘蛛屯,做宠物店网站,在阿里巴巴做网站1、拖拽显示图片2、压缩图片3、裁剪图片4、文件上传和上传进度由于前端是不能直接操作本地文件的,要么通过用户点击选择文件或者拖拽的方式,要么使用flash等第三方的控件,但flash日渐衰落,所以使用flash还是不提倡的。同时html5崛…
1、拖拽显示图片
2、压缩图片
3、裁剪图片
4、文件上传和上传进度
由于前端是不能直接操作本地文件的,要么通过用户点击选择文件或者拖拽的方式,要么使用flash等第三方的控件,但flash日渐衰落,所以使用flash还是不提倡的。同时html5崛起,提供了很多的api操控,可以在前端使用原生的api实现图片的处理,这样可以减少后端服务器的压力,同时对用户也是友好的。
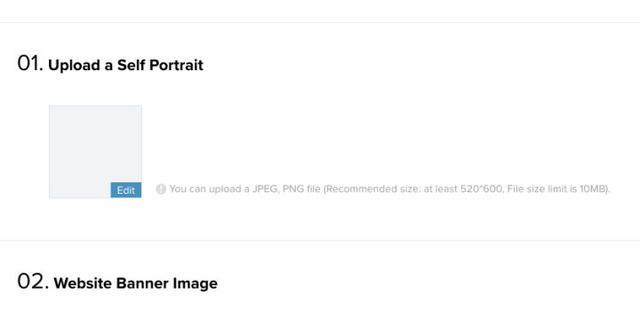
最后的效果如下:

这里面有几个功能,第一个是支持拖拽,第二个压缩,第三个是裁剪编辑,第四个是上传和上传进度显示,下面依次介绍每个功能的实现:
拖拽显示图片
拖拽读取的功能主要是要兼听html5的drag事件,这个没什么好说的,查查api就知道怎么做了,主要在于怎么读取用户拖过来的图片并把它转成base64以在本地显示。
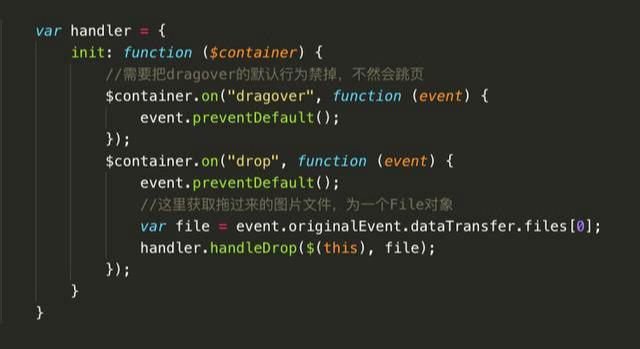
监听drag和drop事件

代码第10行获取图片文件,然后传给11行处理。
如果使用input,则监听input的change事件:

代码第3行,获取File对象,同样传给handleDrop进行处理
接下来在handleDrop函数里,读取file的内容,并把它转成base64的格式:
handleDrop: function($container, file){ var $img = $container.find("img"); handler.readImgFile(file, $img, $container);}我的代码里面又调了个readImgFile的函数,helper的函数比较多,主要是为了拆解大模块和复用小模块。
在readImgFile里面读取图片文件内容:

这里是通过FileReader读取文件内容,调的是readAsDataURL,这个api能够把二进制图片内容转成base64的格式,读取完之后会触发onload事件,在onload里面进行显示和上传:

如果图片有几个Mb的,在上面第8行展示的时候被卡一下,笔者曾尝试使用web worker多线程解决,但是由于多线程没有window对象,更不能操作dom,所以不能很好地解决这个问题。采取了一个补偿措施:通过把页面变虚告诉用户现在在处理之中,页面不可操作,稍等一会
这里还会有一个问题,就是ios系统拍摄的照片,如果不是横着拍的,展示出来的照片旋转角度会有问题,如下一张竖着拍的照片,读出来是这样的:

即不管你怎么拍,ios实际存的图片都是横着放的,因此需要用户自己手动去旋转。旋转的角度放在了exif的数据结构里面,把这个读出来就知道它的旋转角度了,用一个EXIF的库读取:

知道角度之后,就可以用canvas处理了,在下面的压缩图片进行说明,因为压缩也要用到canvas
压缩图片
压缩图片可以借助canvas,canvas可以很方便地实现压缩,其原理是把一张图片画到一个小的画布,然后再把这个画布的内容导出base64,就能够拿到一张被压小的图片了:
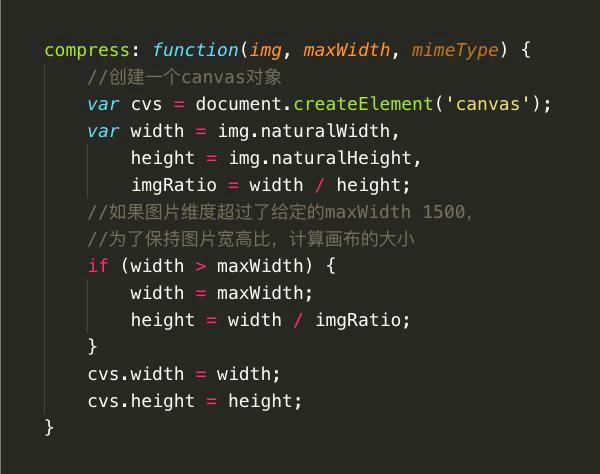
//设定图片最大压缩宽度为1500pxvar maxWidth = 1500;var resultImg = handler.compress($img[0], maxWidth, file.type);compress函数进行压缩,在这个函数里首先创建一个canvas对象,然后计算这个画布的大小:

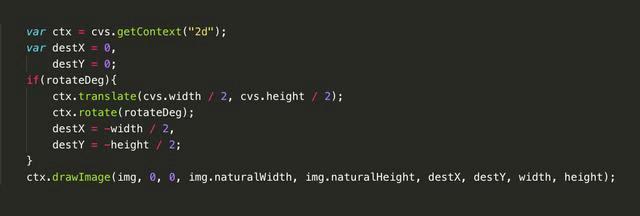
接下来把大的图片画到一个小的画布上,再导出:

最后一行返回了一个被压缩过的小图片。这里有个问题需要注意一下,有的浏览器在把base64赋值给new出来的Image的src时,是异步的操作,特别是Safari,所以要用监听onload,才能对此图片进行下一步的处理:
var img = new Image();img.onload = function(){ canvas.draw(img, ...);}img.src = base64;否则得到img可能是空的。
接下来对这个图片进行裁剪。
在说明裁剪之前,由于第二点提到ios拍的照片需要旋转一下,在压缩的时候可以一起处理。也就是说,如果需要旋转的话,那么画在canvas上面就把它旋转好了:

这样就解决了ios图片旋转的问题,得到一张旋转和压缩调节过的图片之后,再用它进行裁剪和编辑
裁剪图片
裁剪图片,上网找到了一个插件cropper,这个插件还是挺强大,支持裁剪、旋转、翻转,但是它并没有对图片真正的处理,只是记录了用户做了哪些变换,然后你自己再去处理。可以把变换的数据传给后端,让后端去处理。这里我们在前端处理,因为我们不用去兼容IE8。
如下,我把一张图片,旋转了一下,同时翻转了一下:

它的输出是:
{ height: 319.2000000000001, rotate: 45, scaleX: -1, scaleY: 1, width: 319.2000000000001 x: 193.2462838120872 y: 193.2462838120872}通过这些信息就知道了:图片被左右翻转了一下,同时顺时针转了45度,还知道裁剪选框的位置和大小。通过这些完整的信息就可以做一对一的处理。
在展示的时候,插件使用的是img标签,设置它的css的transform属性进行变换。真正的处理还是要借助canvas,这里分三步说明:
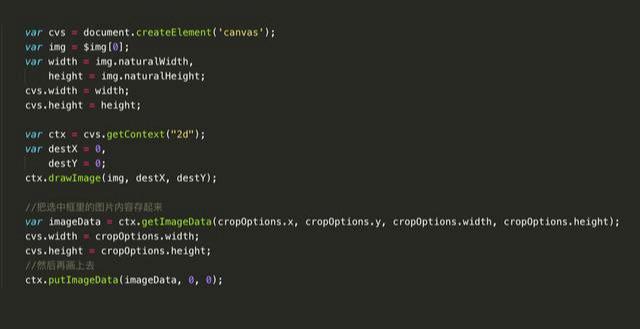
【1】假设用户没有进行旋转和翻转,只是选了简单地选了下区域裁剪了一下,那就简单很多。最简单的办法就是创建一个canvas,它的大小就是选框的大小,然后根据起点x、y和宽高把图片相应的位置画到这个画布,再导出图片就可以了。由于考虑到需要翻转,所以用第二种方法,创建一个和图片一样大小的canvas,把图片原封不动地画上去,然后把选中区域的数据imageData存起来,重新设置画布的大小为选中框的大小,再把imageData画上去,最后再导出就可以了:

代码14行,通过插件给的数据,保存选中区域的图片数据,18行再把它画上去
【2】如果用户做了翻转,用上面的结构很容易可以实现,只需要在第11行drawImage之前对画布做一下翻转变化:

其它的都不用变,就可以实现上下左右翻转了,难点在于既要翻转又要旋转
【3】两种变换叠加没办法直接通过变化canvas的坐标,一次性drawImage上去。还是有两种办法,第一种是用imageData进行数学变换,计算一遍得到imageData里面,从第一行到最后一行每个像素新的rgba值是多少,然后再画上去;第二种办法,就是创建第二个canvas,第一个canvas作翻转,把它的结果画到第二个canvas,然后再旋转,最后导到。由于第二种办法相对比较简单,我们采取第二种办法:
同上,在第一个canvas画完之后:

将第二步的代码插入第一步,再将第三步的代码插入第二步,就是一个完整的处理过程了。
最后再介绍下上传
文件上传和上传进度
文件上传只能通过表单提交的形式
首先创建一个ajax请求:

并设置编码方式,然后拼表单格式的数据进行上传:

表单数据不同的字段是用boundary的随机字符串分隔的。
拼好之后用sendAsBinary发出去,在调这个函数之前先监听下它的事件,包括
1) 上传的进度:
xhr.upload.onprogress = function(event){ if(event.lengthComputable) { duringCallback((event.loaded / event.total) * 100); }};这里凋duringCallback的回调函数,给这个回调函数传了当前进度的参数,用这个参数就可以设置进度条的过程了。进度条可以自己实现,或者直接上网找一个,随便一搜就有了。
2) 成功和失败:

这个上传功能参考了一个JIC插件
至此整个功能就拆解说明完了,上面的代码可以兼容到IE10,FileReader的api到IE10才兼容,问题应该不大,因为微软都已经放弃了IE11以下的浏览器,为啥我们还要去兼容呢。
这个东西一来减少了后端的压力,二来不用和后端来回交互,对用户来说还是比较好的。








