您现在的位置是:主页 > news > 医疗网站建设公司/seo 怎么做到百度首页
医疗网站建设公司/seo 怎么做到百度首页
![]() admin2025/5/7 1:02:38【news】
admin2025/5/7 1:02:38【news】
简介医疗网站建设公司,seo 怎么做到百度首页,湖北交投建设集团网站,武汉做网站的有哪些本篇文章小编给大家分享一下css使用calc()获取当前可视屏幕高度代码示例,文章介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。先了解一下CSS3的相对长度单位 :相对长度单位指定…
医疗网站建设公司,seo 怎么做到百度首页,湖北交投建设集团网站,武汉做网站的有哪些本篇文章小编给大家分享一下css使用calc()获取当前可视屏幕高度代码示例,文章介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。先了解一下CSS3的相对长度单位 :相对长度单位指定…
本篇文章小编给大家分享一下css使用calc()获取当前可视屏幕高度代码示例,文章介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
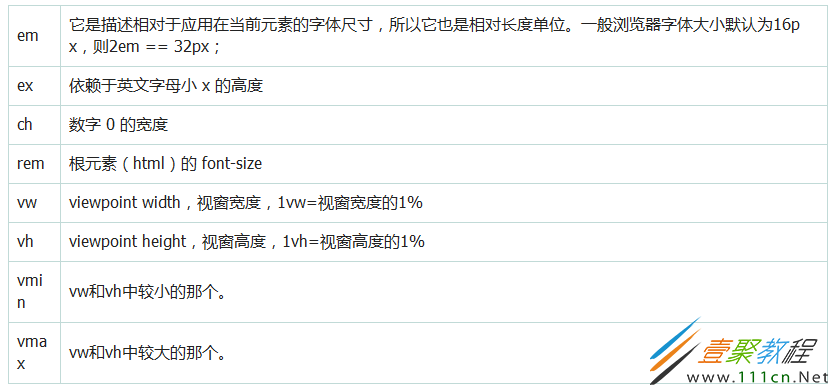
先了解一下CSS3的相对长度单位 :
相对长度单位指定了一个长度相对于另一个长度的属性。对于不同的设备相对长度更适用。

由此可见,通过vh / vw我们可以获得当前屏幕的视窗宽度,所以在css中,通过计算这个高度即可使得div的高度自动撑开到屏幕高度。而计算这个高度可以使用css3的calc()函数:
calc() 函数用于动态计算长度值。
需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
任何长度值都可以使用calc()函数进行计算;
calc()函数支持 "+", "-", "*", "/" 运算;
calc()函数使用标准的数学运算优先级规则;
所以,只需设置div的高度height为calc(100vh)即可,100vh=视窗高度的100%,例子:
div {
width: 100%;
height: calc(100vh);
}
需要注意的是,该方法适合于网页高度等于当前屏幕视窗高度,按实际需求可能还是需要JS的。








