您现在的位置是:主页 > news > 深圳住房和建设厅网站/指数基金定投怎么买
深圳住房和建设厅网站/指数基金定投怎么买
![]() admin2025/5/6 22:03:32【news】
admin2025/5/6 22:03:32【news】
简介深圳住房和建设厅网站,指数基金定投怎么买,企业网站建设流程介绍,网站开发后端框架es6的8条新特性总结认识es61.块级作用域变量(let和const)2.箭头函数3.模板字符串4.解构赋值5.默认参数6. 扩展运算符7. 类和继承8.Promise认识es6 ES6(ECMAScript 2015)是JavaScript的新版本,引入了许多新特性和语法。…
深圳住房和建设厅网站,指数基金定投怎么买,企业网站建设流程介绍,网站开发后端框架es6的8条新特性总结认识es61.块级作用域变量(let和const)2.箭头函数3.模板字符串4.解构赋值5.默认参数6. 扩展运算符7. 类和继承8.Promise认识es6
ES6(ECMAScript 2015)是JavaScript的新版本,引入了许多新特性和语法。…
es6的8条新特性总结
- 认识es6
- 1.块级作用域变量(let和const)
- 2.箭头函数
- 3.模板字符串
- 4.解构赋值
- 5.默认参数
- 6. 扩展运算符
- 7. 类和继承
- 8.Promise
认识es6
ES6(ECMAScript 2015)是JavaScript的新版本,引入了许多新特性和语法。下面是一些ES6的新特性以及示例的总结:
1.块级作用域变量(let和const)
let和const关键字可以用来声明块级作用域变量,使得变量只在当前作用域内有效。
eg1:
{let x = 1;const y = 2;console.log(x); // 1console.log(y); // 2
}
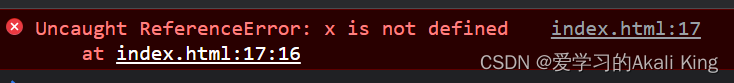
console.log(x); // ReferenceError: x is not defined
console.log(y); // ReferenceError: y is not defined

2.箭头函数
箭头函数是一种新的函数声明方式,可以更简洁地定义函数。
eg2:
const add = (x, y) => x + y;
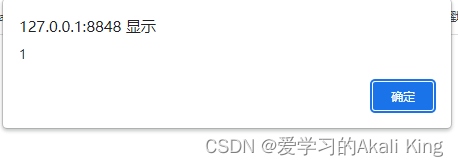
console.log(add(1, 2)); // 3let a = ()=>{alert(1);}
a();

3.模板字符串
模板字符串可以用来更方便地拼接字符串。
eg3:
const name = "孙悟空";
console.log(`Hello, ${name}!`); // Hello, 孙悟空!
4.解构赋值
解构赋值可以用来快速地从数组或对象中提取值并赋给变量。
eg4:
const arr = [1, 2, 3];
const [a, b, c] = arr;
console.log(a, b, c); // 1 2 3const obj = {x: 1, y: 2, z: 3};
const {x, y, z} = obj;
console.log(x, y, z); // 1 2 3
5.默认参数
函数可以设置默认参数,当调用函数时没有传入该参数时,会使用默认值。
eg5:
const greet = (name = "World") => `Hello, ${name}!`;
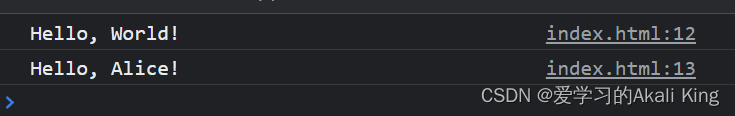
console.log(greet()); // Hello, World!
console.log(greet("Alice")); // Hello, Alice!

6. 扩展运算符
扩展运算符可以用来将数组或对象展开成一系列参数。
eg6:
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const arr3 = [...arr1, ...arr2];
console.log(arr3); // [1, 2, 3, 4, 5, 6]const obj1 = {x: 1, y: 2};
const obj2 = {z: 3};
const obj3 = {...obj1, ...obj2};
console.log(obj3); // {x: 1, y: 2, z: 3}
7. 类和继承
ES6引入了class关键字来定义类和继承关系。
eg7:
class Animal {constructor(name) {this.name = name;}speak() {console.log(`${this.name} makes a noise.`);}
}class Dog extends Animal {speak() {console.log(`${this.name} barks.`);}
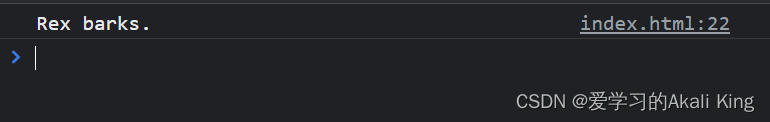
}const d = new Dog("Rex");
d.speak(); // Rex barks.

8.Promise
Promise是一种新的异步编程方式,可以更方便地处理异步操作,解决地狱回调非常好用。
eg8:
const wait = (ms) => new Promise(resolve => setTimeout(resolve, ms));
wait(1000).then(() => console.log("1 second passed."));
resolved
[成功后调用]
rejected[失败后调用]
Promise的状态只有这 2 种, 且一个 promise 对象只能改变一次
写法
const promise = new Promise((resolve, reject) => {setTimeout(function() {var data = {retCode: 0,msg: '啊哈'};// 接口返回的数据if (data.retCode == 0) { //如果状态为0则成功// 接口请求成功时调用resolve(data);} else { //状态不为0则失败// 接口请求失败时调用reject({retCode: -1,msg: '略略略'});}}, 100);});promise.then(data => {// 从 resolve 获取正常结果console.log(data);}).catch(data => {// 从 reject 获取异常结果console.log(data);});
以上是ES6的一些新特性和小demo,它们可以使JavaScript代码更简洁、易读和易维护。








