您现在的位置是:主页 > news > 做标志的好网站/拉新项目官方一手平台
做标志的好网站/拉新项目官方一手平台
![]() admin2025/5/7 3:51:38【news】
admin2025/5/7 3:51:38【news】
简介做标志的好网站,拉新项目官方一手平台,中国建设报官网,启航做网站好吗1. React 的定义 react 是一种以数据为驱动的大视图,提供了一种高性能,组件化的技术解决方案。 1. 数据为驱动:在 react 中任何视图的改变,都来源于 state 或 props 的改变所引起的 class template extends Component {construc…
做标志的好网站,拉新项目官方一手平台,中国建设报官网,启航做网站好吗1. React 的定义
react 是一种以数据为驱动的大视图,提供了一种高性能,组件化的技术解决方案。 1. 数据为驱动:在 react 中任何视图的改变,都来源于 state 或 props 的改变所引起的
class template extends Component {construc…
1. React 的定义
react 是一种以数据为驱动的大视图,提供了一种高性能,组件化的技术解决方案。
1. 数据为驱动:在 react 中任何视图的改变,都来源于 state 或 props 的改变所引起的
class template extends Component {constructor(props) {super(props);this.state = {// state设置一个idid: ''};}render() {return (<abc id={this.state.id}/>)}
}
export default template;class abc extends Component {constructor(props) {super(props);this.state = {};}render() {// 从父组件中得到idreturn <div>{this.props.id}</div>;}
}export default abc;- 高性能:react 实现了一套虚拟dom树和diff 算法,包装了dom的每次更新都是以一种最小代价去进行更新
- 组件化:react 的可复用体现在组件之间的组合而不是继承,这个就像乐高积木一样,开发人员通过对业务的理解,把任意的组件进行组合,形成一个完成的功能。
在react中,开发人员的关注点只有两点:一个是数据源,一个是组件。
2, Component
2.1 组件的分类
- 函数组件: 又称无状态组件,所有的数据都来自于 props, 没有 state, 也无法调用生命周期函数, 更没有 this, 它是一个纯函数,接受 props 渲染 dom, 它不关注 除 UI 之外的逻辑。我的理解是可以把函数组件当作一个模版组件。
const abc = (props) => {return (<div >123</div>)
}export default abc
class 组件: 是我们最常使用的组件,它有自己的数据源 state, 有生命周期函数,有this的调用。
class template extends Component {constructor(props) {super(props);this.state = {// state设置一个idid: ''};}render() {return (<abc id={this.state.id}/>)}
}
export default template;
什么场景使用 函数组件,什么场景使用 class 组件?
- 当组件需要保存组件的自己数据状态时,考虑 class 组件。只要表单里面有增删就用class
- 当组件需要使用生命周期函数时,例如:进行数据请求, 考虑 class 组件。
- 除了以上的情况,其余的可以考虑 函数组件。什么操作都没有,就获取个数据
2.2 数据源
react 的数据来源于两个地方,一个是 state, 一个是 props, 但是在现实开发中,我们发现组件的嵌套可能很深这个时候如果我们一直通过 props 进行传递,那么组件之间的关系就耦合度很高了, 开发人员进行维护也变的异常的复杂,基于这种情况,react 社区提供了 redux 的解决方案, react 本质是在根节点注入了数据,并且把这个数据沿着组件树一直传播下去,在任何组件中都能获取到 redux的数据, redux的本质还是 props。 除了上述的三种,我们还有 Content 的解决方法。其实 redux 就是对 Content 的包装。所以综合来看就是只有两种,接下来我们看看 state 和 props.
- 数据的传递是从上到下的(通过 props 进行传递),就像一个瀑布一样,每一个组件的 state 就像是在任意一点上给瀑布增加额外的水源,但是它只能向下流动。
- props 是只读的,不能被修改。
- state 必须通过 setState 才能进行修改,并且 state 的修改是异步的,react 会把多个 setState 合并成一个,一块进行更新。
- 应该保持 state 的干净,简洁。反例参考:src/module-osm/Budget/Declare/DeclareForm.js
- 如果变量是在 props 中获取的,那就不是一个 state
- 如果变量在render中没有使用到,那就不是一个state
- 如果变量在整个生命周期中都保持不变时,那就不是一个state
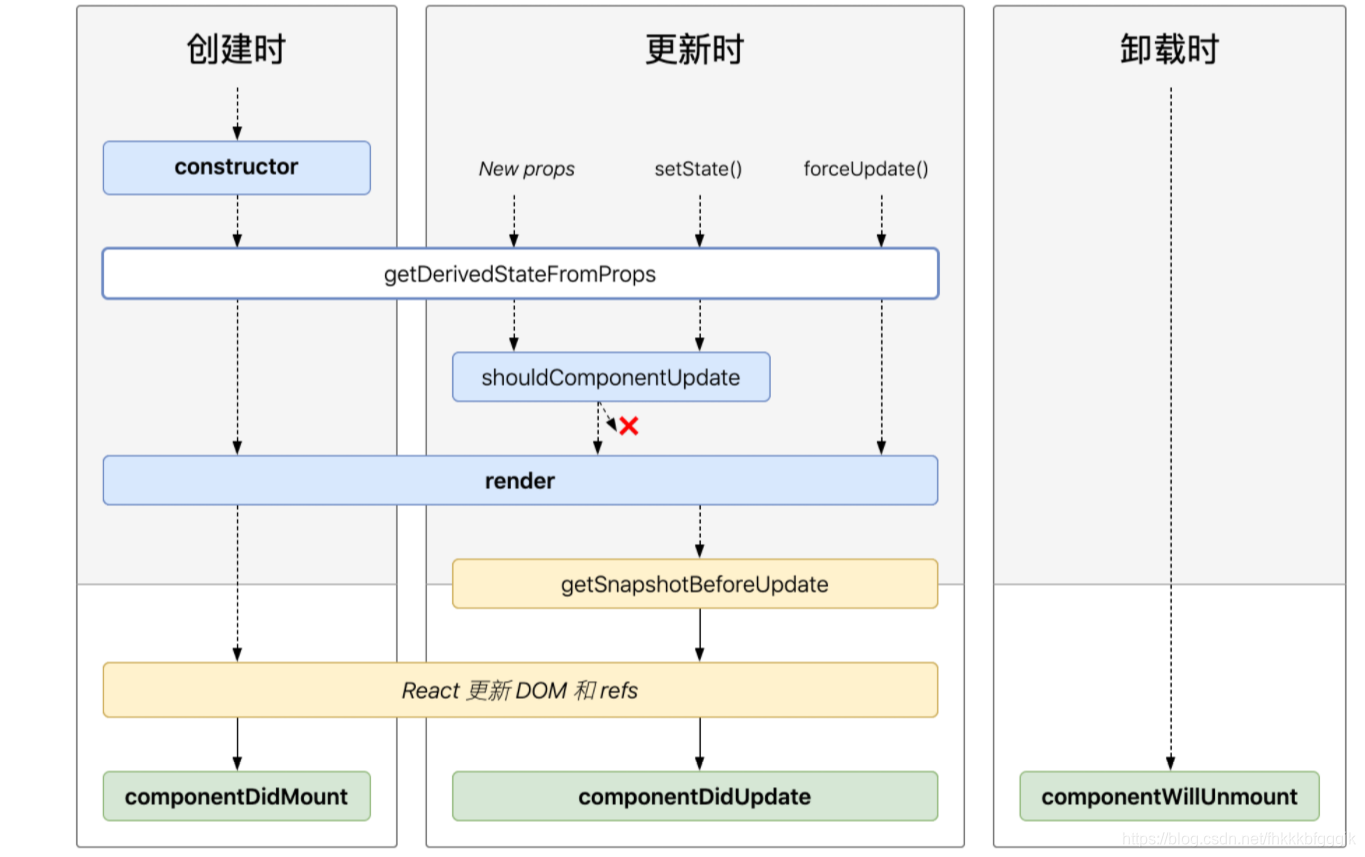
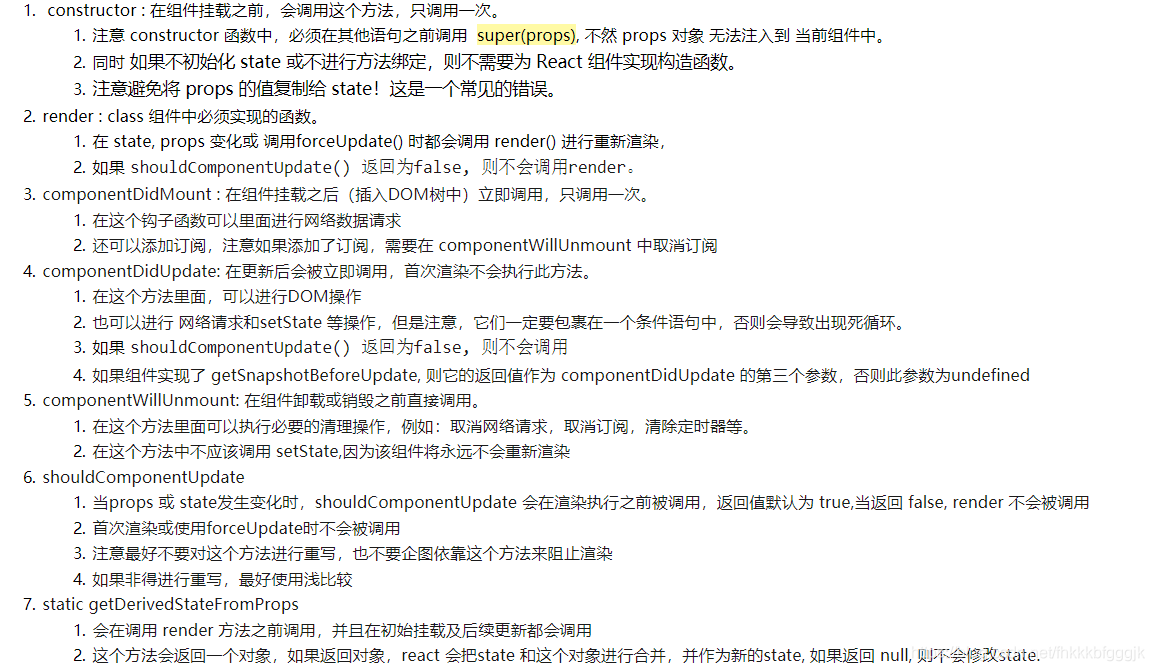
3,生命周期