您现在的位置是:主页 > news > 做电影的网站赚什么钱/佛山seo关键词排名
做电影的网站赚什么钱/佛山seo关键词排名
![]() admin2025/5/4 21:11:11【news】
admin2025/5/4 21:11:11【news】
简介做电影的网站赚什么钱,佛山seo关键词排名,哪家网站游戏做的比较好,wordpress新建网页插件node.js和vue-cli脚手架安装启动vue项目一、安装node.js1.1 node.js的安装是很简单的,只需要一路next就可以npm的安装1.3 安装cnpm1.4 全局安装vue-cli2、常见错误解析2.1如果在启动项目时出现2.2vue-cli-service 不是内部或外部命令,也不是可运行的程序…
node.js和vue-cli脚手架安装启动vue项目
- 一、安装node.js
- 1.1 node.js的安装是很简单的,只需要一路next就可以
- npm的安装
- 1.3 安装cnpm
- 1.4 全局安装vue-cli
- 2、常见错误解析
- 2.1如果在启动项目时出现
- 2.2'vue-cli-service' 不是内部或外部命令,也不是可运行的程序
- 结语:本文内容就到这里,希望能帮助到大家!
一、安装node.js
1.1 node.js的安装是很简单的,只需要一路next就可以


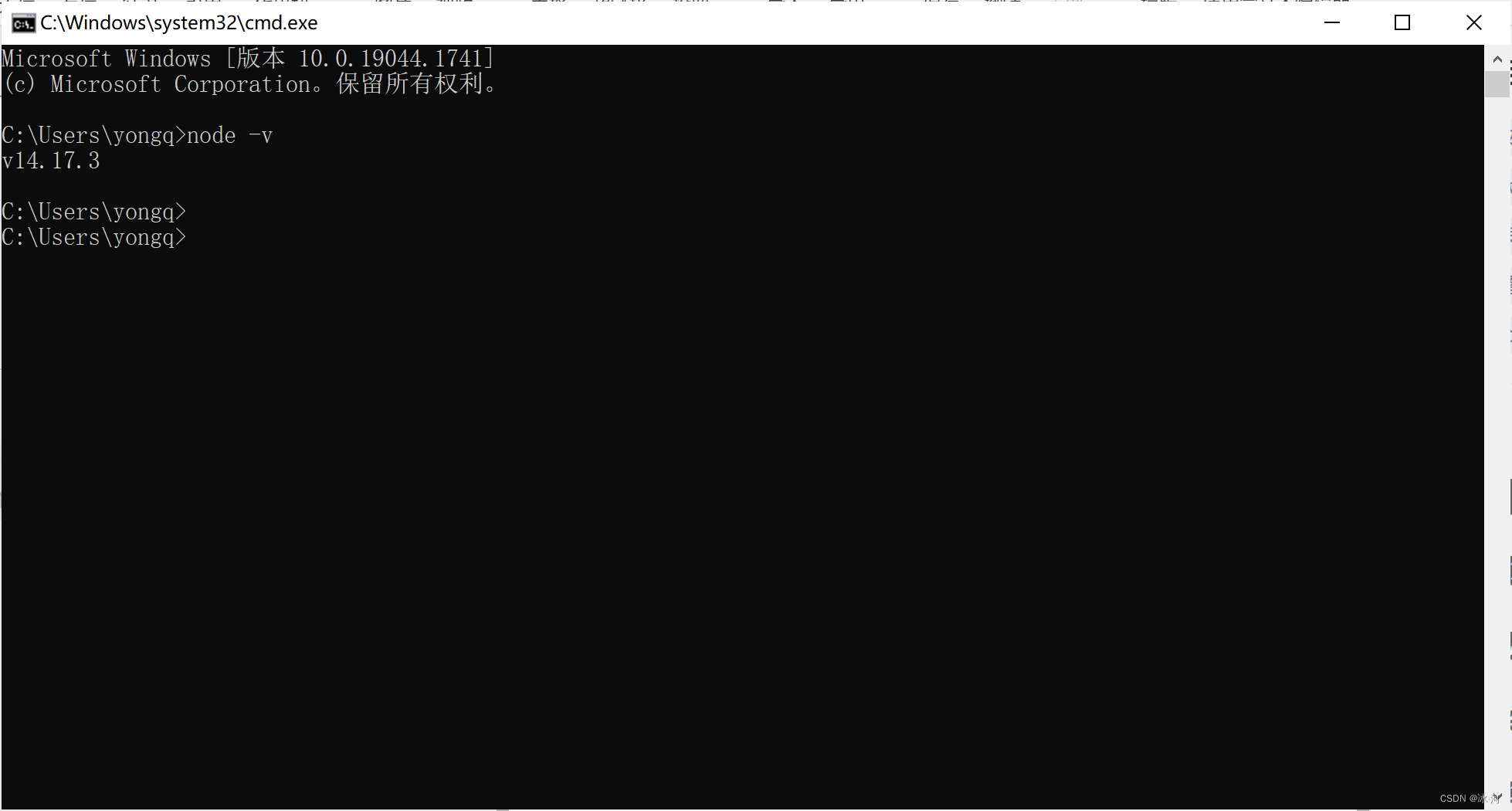
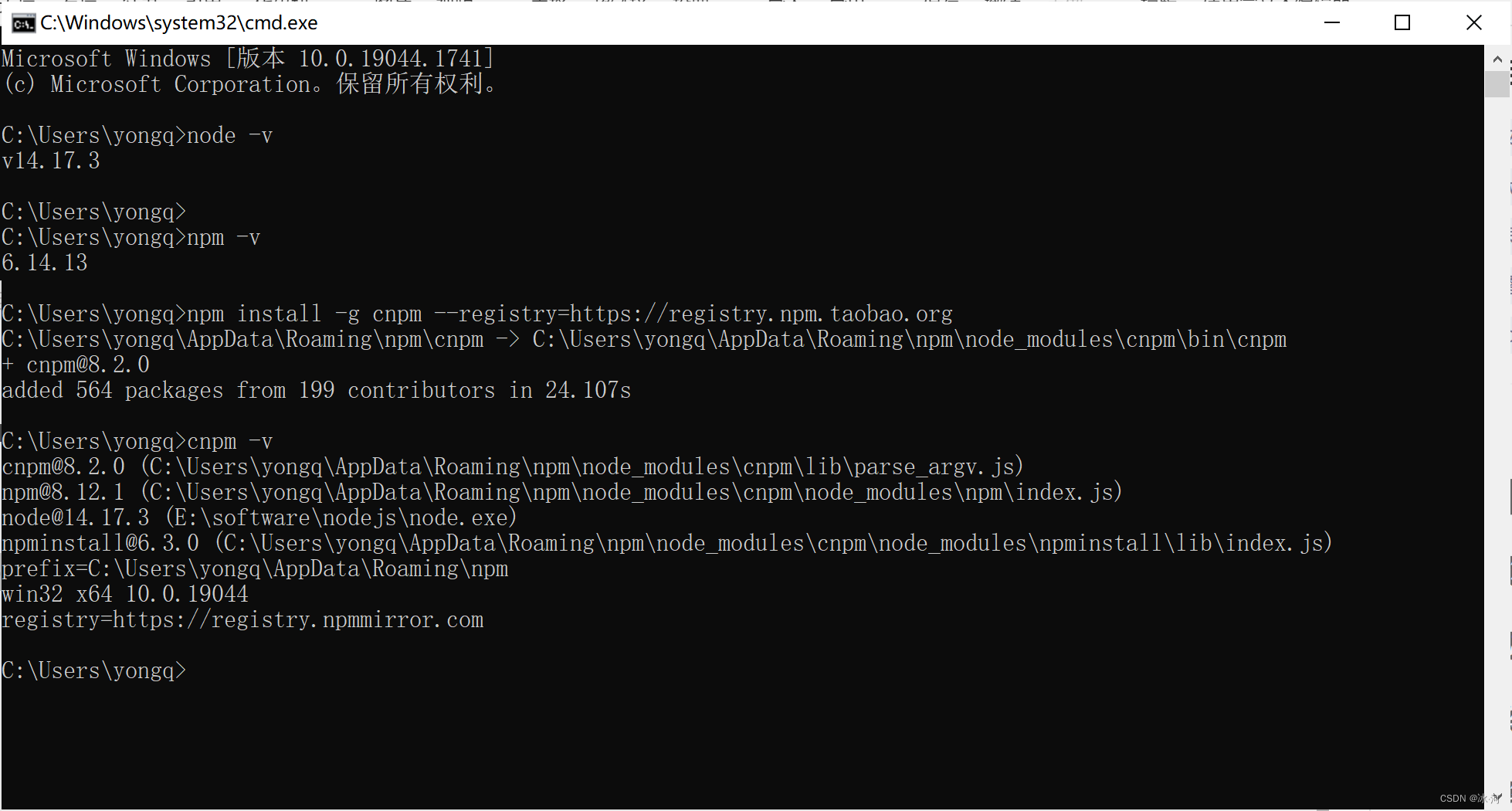
安装完成后,打开cmd命令提示符,输入
node -v
如果出现node.js的版本号,就说明安装成功了

npm的安装
其实安装好node.js后,npm就已经安装好了
输入 npm -v查看一下

因为npm是国外的,容易被墙所以我们要使用淘宝的npm镜像-----cnpm
1.3 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
输入cnpm -v 出现版本号说明安装成功

1.4 全局安装vue-cli
//安装最新@vue/cli版本
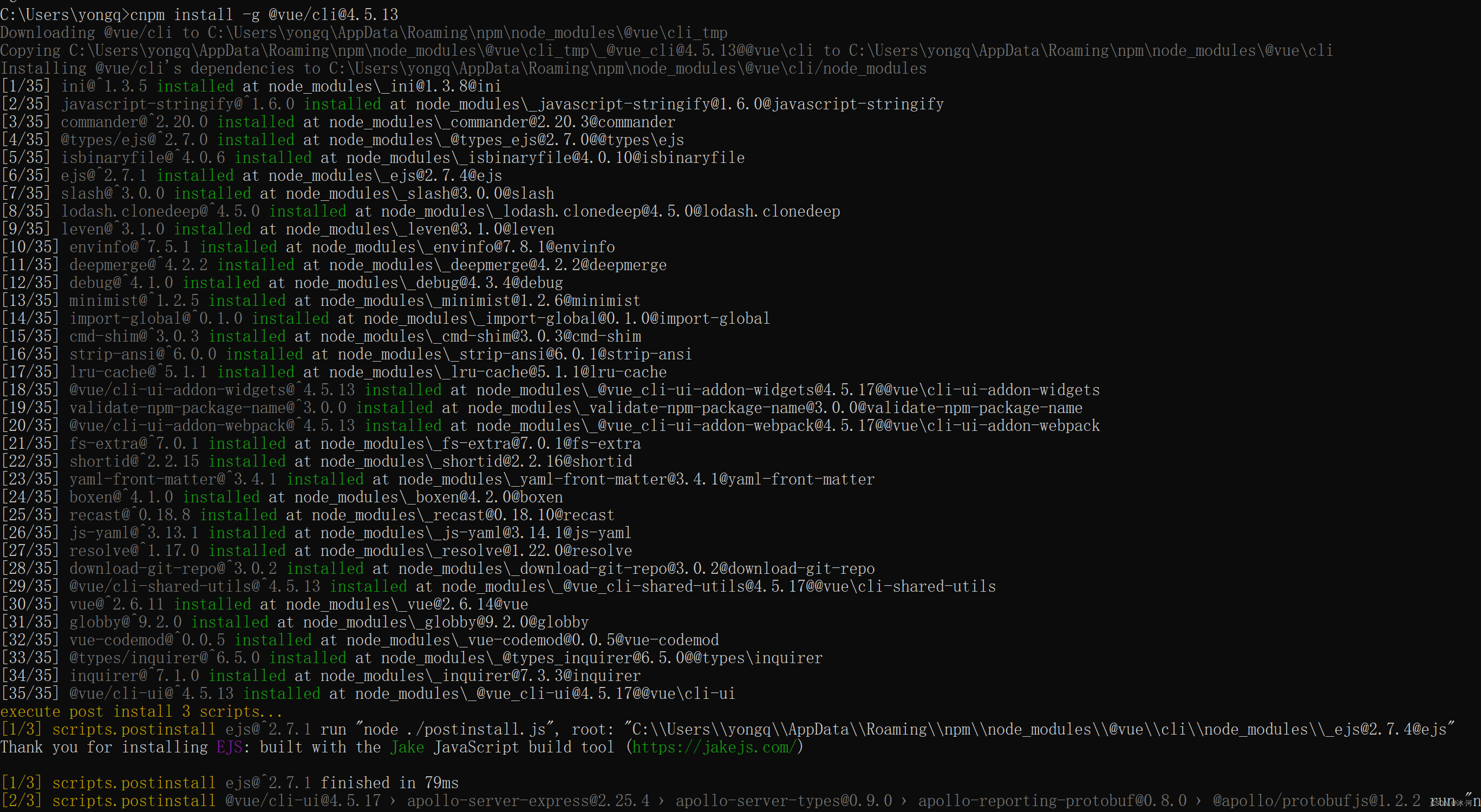
cnpm install -g @vue/cli
//安装指定的@vue/cli版本
cnpm install -g @vue/cli@4.1.1

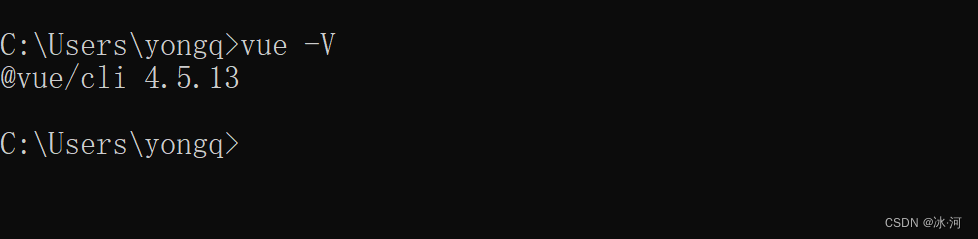
输入
// 注意这里的V是大写
vue -V
出现版本号说明安装成功

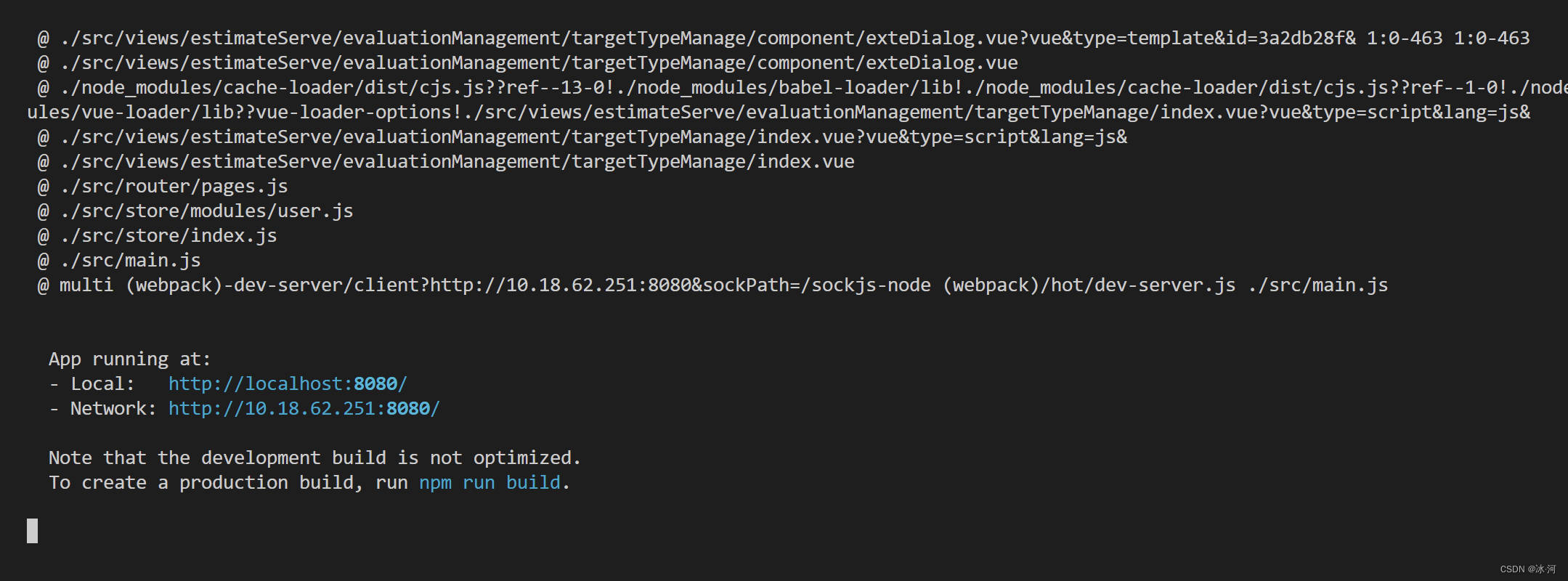
我们运行一下项目

2、常见错误解析
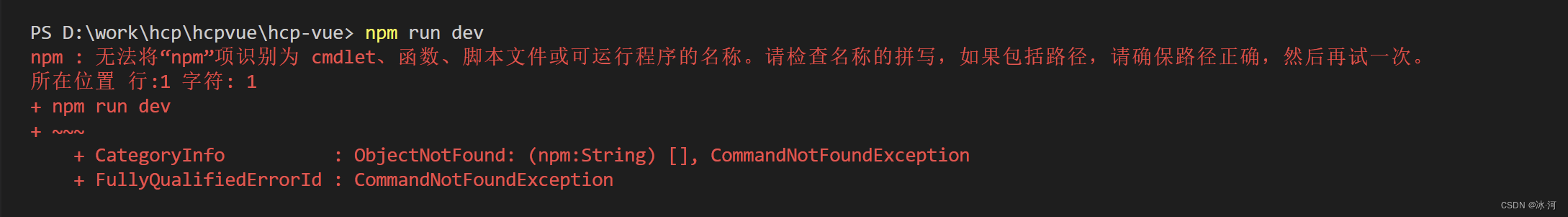
2.1如果在启动项目时出现
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ npm run dev

1.首先我们看看自己的有没有安装cnpm(查看命令: npm list --depath=0 -g)
2.如果没有我们就安装cnpm(查看命令:npm i cnpm -g)
3.如果安装成功还是报错请看自己的安装路径 (查看命令:npm config get prefix)
4.我们再打开我的电脑(右键)->属性->高级系统->再找到高级这一列->打开环境配置->找到path->添加自己的npm安装路径 就是(npm config get prefix)这个路径添加到path保存->都保存确定->然后我们再打开 cmd 使用 nrm ls 就可以看到了执行 命令 nrm ls 前面显示*号的就是你当前用的服务器下载地址上面就是解决npm 下载速度慢 和 无法将“nrm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确, 然后再试一次
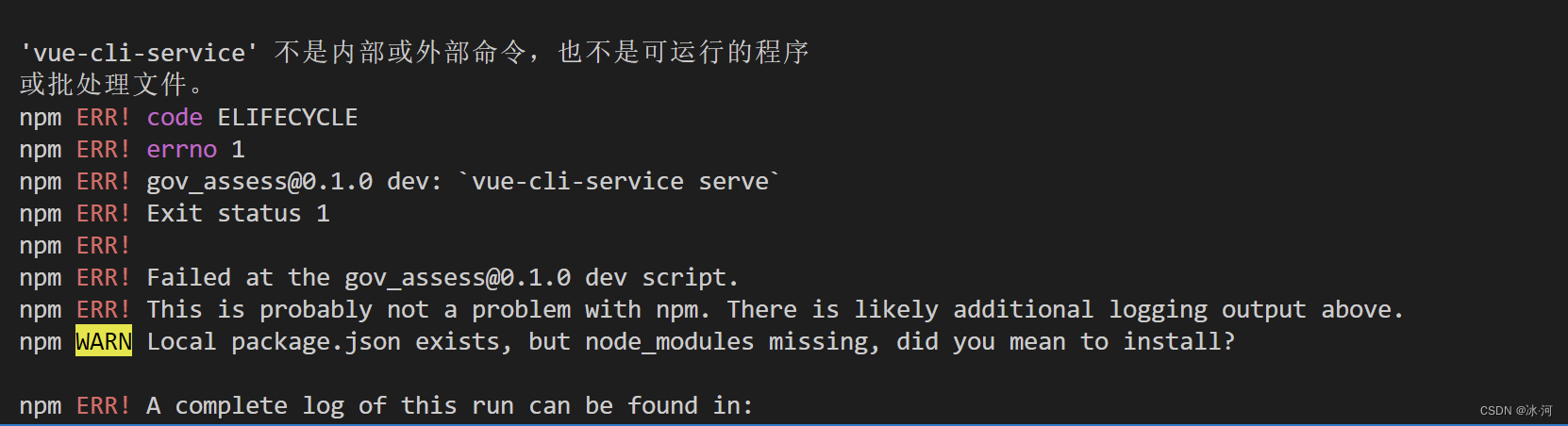
2.2’vue-cli-service’ 不是内部或外部命令,也不是可运行的程序

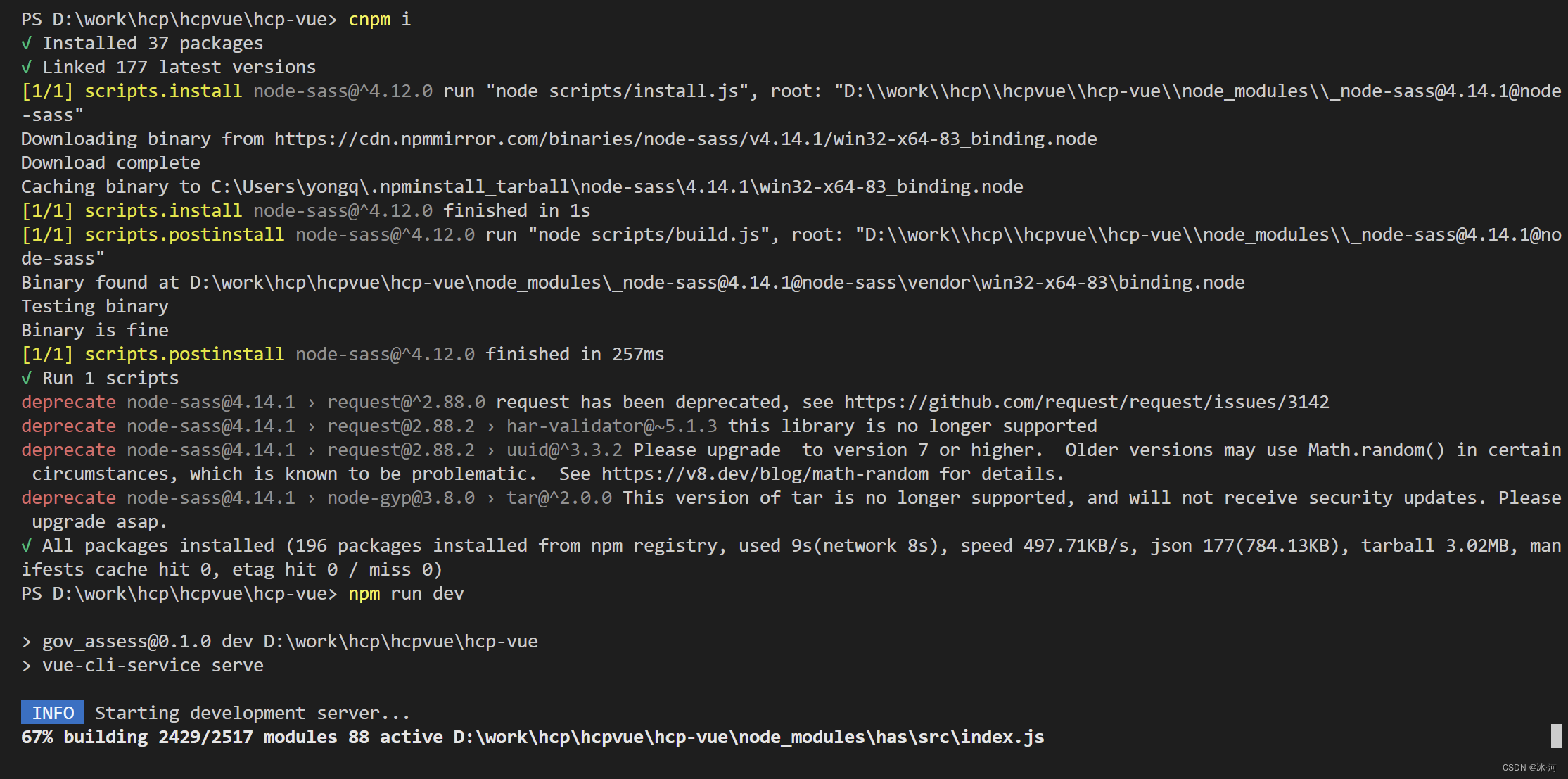
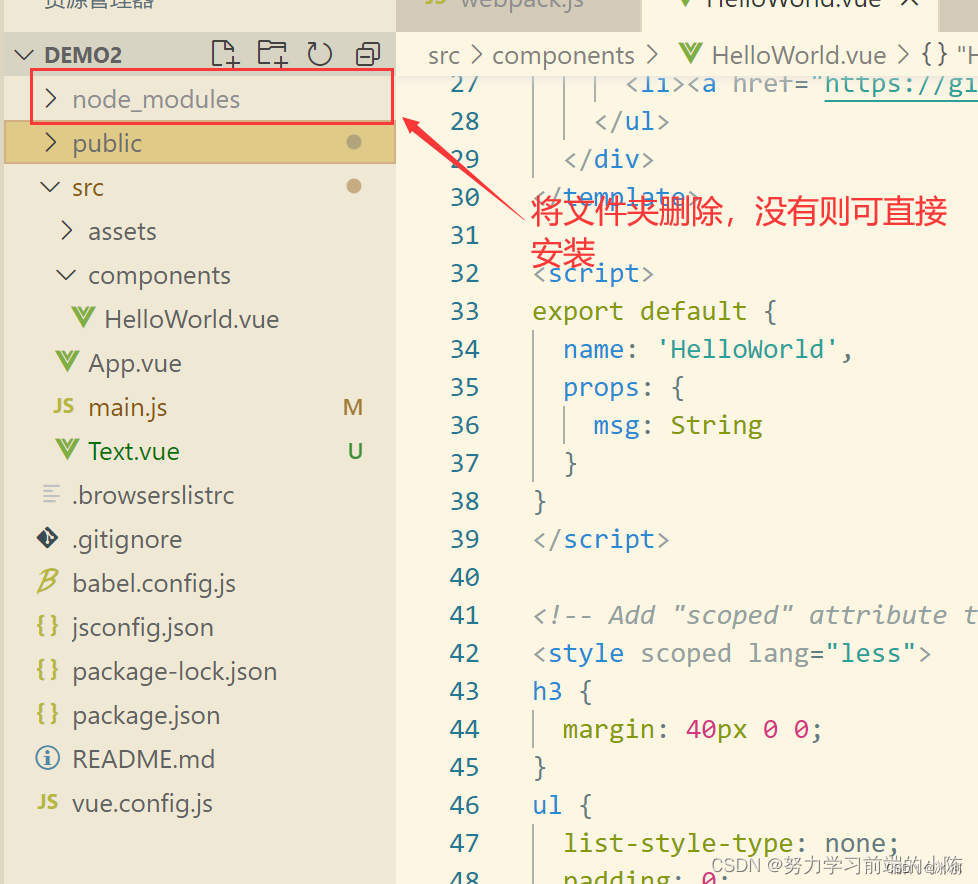
第一步:将node_module文件夹删除(如果没有则直接第二步)

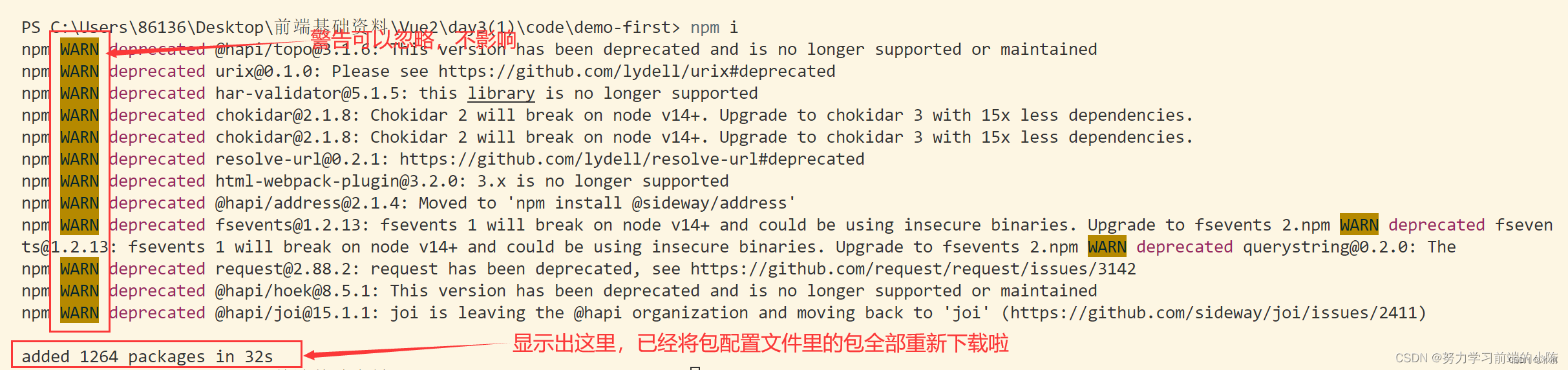
第二步: 在后台运行npm install(可简写为npm i )
cnpm install
//或者 cnpm i
这里出现警告不影响使用,只要没有红色的报错就可以啦

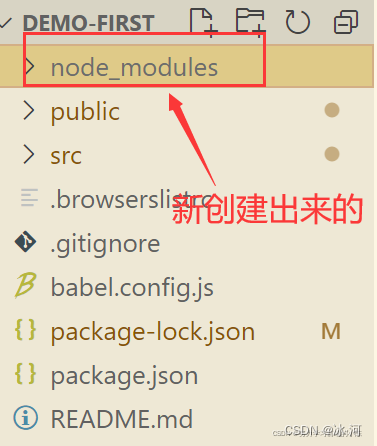
运行成功后,成功创建出新的node_modules文件夹

这时项目就可以正常运行了