您现在的位置是:主页 > news > 用rp怎么做网站按钮下拉菜单/企业网搭建
用rp怎么做网站按钮下拉菜单/企业网搭建
![]() admin2025/5/2 3:35:43【news】
admin2025/5/2 3:35:43【news】
简介用rp怎么做网站按钮下拉菜单,企业网搭建,网站内部链接是怎么做的,阿里云网站开发第1关:文本层次语义元素相关概念 任务描述 本关任务:完成一组层次语义元素相关的概念题。 相关知识 为了完成本关任务,你需要掌握:常用文本层次语义元素及其应用。 em和strong em和strong都是HTML5中定义的带有加强语义的元…
第1关:文本层次语义元素相关概念
任务描述
本关任务:完成一组层次语义元素相关的概念题。
相关知识
为了完成本关任务,你需要掌握:常用文本层次语义元素及其应用。
em和strong
em和strong都是HTML5中定义的带有加强语义的元素,页面呈现加粗显示效果。
- em:把文本定义为强调的内容。显示时为斜体加粗。
- strong:把文本定义为语气更强的强调的内容。
cite
cite元素创建一个引用标记,用来指明某内容的引用或参考源,如书籍或杂志或新闻报道等的标题,规范、报纸、法律文件,网络文章的URL等。如果引用的这些文档有联机版本,还应该把引用包括在一个 <a> 标签中,从而把一个超链接指向该联机版本。
mark
mark元素定义带有记号的文本,可以高亮显示文档中的文字以达到醒目的效果。
time
time元素定义日期或时间,该元素能够以机器可读的方式对日期和时间进行编码,比如用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。
dfn
dfn元素用来定义术语,可以通过可选的 title属性来提供对术语的准确定义。例如: <dfn title=文档对象模型>DOM</dfn> 默认情况下,浏览器会将 dfn元素的内容渲染为斜体。并且,当鼠标悬停到术语上时,浏览器就会将 title属性的内容显示在提示框里。
code
code元素用来定义计算机代码文本。包含在该元素内的文本将用等宽、类似电传打字机样式的字体(Courier)显示出来。
samp
samp元素定义计算机程序的样本文本。
kbd
kbd元素定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。浏览器通常用等宽字体来显示该标签中包含的文本。
var
var元素定义变量。这个标签经常与 <code> 和<pre>标签一起使用,用来显示计算机编程代码范例及类似方面的特定元素。用 <var> 标签标记的文本通常显示为斜体。
答案:
1、下列元素中,( )可用于把文本定义为语气更强的强调的内容。(C strong)
2、下列选项中,用于定义计算机代码文本的元素是(A code)
3、下列选项中,不具有语义的元素是( D span)
4、在HTML文本层次语义元素中,用于对参考文献的引用进行定义的是( B city)
5、HTML文本层次语义元素<samp>用于定义键盘文本,它表示文本是从键盘上键入的。(B 错误)
第2关:文本层次语义元素
任务描述
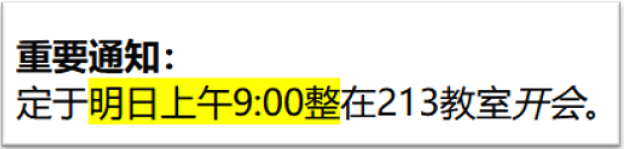
本关任务:合理运用文本层次语义元素完成一个“重要通知”的程序设计。效果图如下:

相关知识
为了完成本关任务,你需要掌握:1.strong元素,2.em元素,,3.mark元素4.def元素。
相关元素说明
em元素、strong元素、mark元素、def元素均为HTML5中定义的语义化元素,分别强调、更加强调、醒目显示、和定义术语的语义。这些元素均为行内元素,排版时如需换行,应使用
标签。
编程要求
根据前面的效果图,在右侧编辑器中的Begin - End区域内补充代码,为该网页添加一个“重要通知”,具体要求是: 1.文字“重要通知:”需要特别强调(strong) 2.文字“明日上午9:00整”需要醒目显示(mark) 3.文字“213”需要定义为术语(def),并且需要为该文本添加鼠标悬停显示说明文字的效果(title),说明文字内容为“行勉楼C座”。 4.文字“开会”需要斜体强调(em)。
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ******* -->
<strong>重要通知:</strong>
<mark>明日上午9:00整</mark>
<def title="行勉楼C座">213</def>
<em>开会</em><!-- ********* End ********* -->
</body>
</html>
第3关:cite元素和time元素
任务描述
本关任务:运用HTML5的语义化元素设计一个带有时间语义和引用说明的程序。效果图如下:

相关知识
为了完成本关任务,你需要掌握:1.time元素,2.cite元素。
time元素
time元素定义日期或时间,该元素能够在该元素的内容中未指定日期或时间时,让机器可读,比如用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。 time元素常用属性主要有datetime和pubdate。
datetime属性
datetime属性用于指定日期和时间,其取值格式为 YYYY-MM-DDThh:mm:ssTZ
- YYYY:年
- MM:月
- DD:天
- T:日期和时间的分隔符,设置时间的时候必须有。
- hh:时
- mm:分
- ss:秒
- Z:使用UTC标准时间
示例如下: 1.仅指定日期: <time datetime="2019-12-20"></time> 2.仅指定时间: <time datetime="17:30"></time> 3.指定了日期和时间: <time datetime="2019-12-20T19:00"></time> 4.在时间后面加上“Z”表示给机器编码时使用UTC时间标准: <time datatime="2019-12-20T19:00Z"></time> 5.添加不同地区的时差: <time datetime="2019-12-20T16:00+05:00">中国时间2019年12月20日下午5点<time>
pubdate属性
在 标签中添加pubdate属性,则表示一篇文章或一个文档页面的发布日期。 示例如下: <time datetime="2020-10-20" pubdate></time>
cite元素
元素创建一个引用标记,用来指明某内容的引用或参考源,如书籍或杂志或新闻报道等的标题,规范、报纸、法律文件,网络文章的URL等。cite元素引用的文本将以斜体显示。 示例如下: ---引自<cite>HTML5权威指南</cite>
编程要求
根据前面的效果图,在右侧编辑器中的Begin - End区域内补充代码,为该网页添加一个“今日分享”,具体要求是: 1.文字“今日分享:”需要特别强调(strong) 2.在“今日分享”文字后为搜索引擎指定日期(time),设置时间为2020-10-25. 3.在“今日分享:”文字下方插入下面的图像,图像的url为https://www.educoder.net/api/attachments/1256151

4.在插图的下方,使用B标签加粗显示文本“盛年不再来,一日难再晨,及时当勉励,岁月不待人。”。 5.换行显示引用文字“ 出处:魏晋·陶渊明《杂诗》”(cite)。
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ******* -->
<div><strong>今日分享:</strong></div>
<time datetime="2020-10-25"></time>
<img src="https://www.educoder.net/api/attachments/1256151"></img>
<br>
<b>盛年不再来,一日难再晨,及时当勉励,岁月不待人。</b>
<br>
<cite> 出处:魏晋·陶渊明《杂诗》</cite>
<!-- ********* End ********* -->
</body>
</html>







