您现在的位置是:主页 > news > 网站设计能出来什么/太原做网站推广的公司
网站设计能出来什么/太原做网站推广的公司
![]() admin2025/5/2 0:50:44【news】
admin2025/5/2 0:50:44【news】
简介网站设计能出来什么,太原做网站推广的公司,豆瓣wordpress,microsoft做网站vue官网提供的异步操作流程 如果要对state中的数据进行异步修改,就必须完整地走完这个流程 简单介绍 第一步 在vue组件中,通过this.$dispatch(‘acitons里面的方法名’,‘要传入的参数,可以是一个对象’)调用acitons中的方法&a…
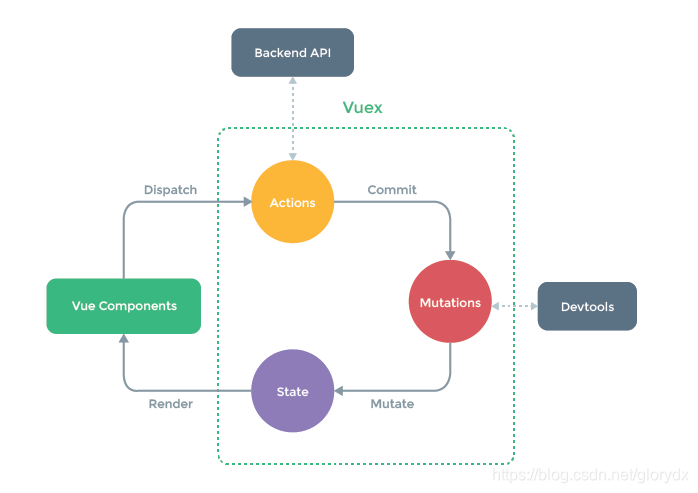
网站设计能出来什么,太原做网站推广的公司,豆瓣wordpress,microsoft做网站vue官网提供的异步操作流程 如果要对state中的数据进行异步修改,就必须完整地走完这个流程
简单介绍
第一步 在vue组件中,通过this.$dispatch(‘acitons里面的方法名’,‘要传入的参数,可以是一个对象’)调用acitons中的方法&a…
vue官网提供的异步操作流程

如果要对state中的数据进行异步修改,就必须完整地走完这个流程
简单介绍
第一步
在vue组件中,通过this.$dispatch(‘acitons里面的方法名’,‘要传入的参数,可以是一个对象’)调用acitons中的方法,进行异步处理
第二步
当actions里面的promise异步处理完成以后,在actions的方法中通过this.$commit(‘mulations里面不能用’, ‘要传入的参数,可以是一个对象’)
第三步
在mulations里面完成最后state的修改
步骤详解
第一步,组件调用vuex内部的actions的方法
<div>{{this.$store.state.count}}</div><button @click="addcount(5)">点击+5</button><button @click="addcount(10)">点击+10</button>
export default {methods: {addcount (number) {this.$store.dispatch({type: 'addcount',number: number})}}
}
第二步,在store文件夹下的index.js中的actions中创建一个方法
addcount。 addcount就是上一步的type属性,可以自己定义
actions: {addcount (context, playload) {setTimeout(() => {console.log("模拟的异步操作")},1000)context.commit({type: 'addc',number: playload.number//接收组件传过来的参数})}}
第三步,在store文件夹下的index.js中的mulations创建一个方法
addc。addc就是上一步type属性,可以自己定义
mutations: {addc (state, playload) {state.count = state.count + playload.number//对state里面的数据进行操作}}








