您现在的位置是:主页 > news > 果洛电子商务网站建设/广告投放方式
果洛电子商务网站建设/广告投放方式
![]() admin2025/5/25 19:10:19【news】
admin2025/5/25 19:10:19【news】
简介果洛电子商务网站建设,广告投放方式,国内b2c平台有哪几个,湛江网站设计哪家好一直在寻找一个比较好用的mac下的Mysql工具试过一下几个:Navicat 实在是卡tableplus 还算是好用吧,但是比较蛋疼的是收费Sequel Pro 刚开始觉得不好用,现在觉得比较完美,需要调教直入主题:1.Sequel Pro 设置提示延迟为…
一直在寻找一个比较好用的mac下的Mysql工具
试过一下几个:
Navicat 实在是卡
tableplus 还算是好用吧,但是比较蛋疼的是收费
Sequel Pro 刚开始觉得不好用,现在觉得比较完美,需要调教
直入主题:
1.Sequel Pro 设置提示延迟为0.5s 这个我之前一直用默认的,提示超级慢,非常难受,调整过后非常流畅
2.单行按列显示,这个功能tableplus的非常好用,我一直希望能有一个这样的功能
3.SQL语句格式化 https://www.jianshu.com/p/bbf...
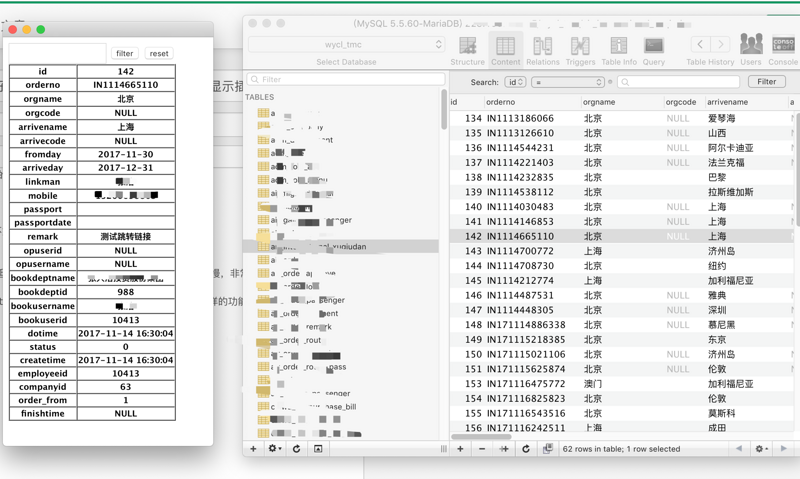
说搞就搞,先看一下最终效果:
已经非常完美了,可以展示出表格和按照关键字进行过滤

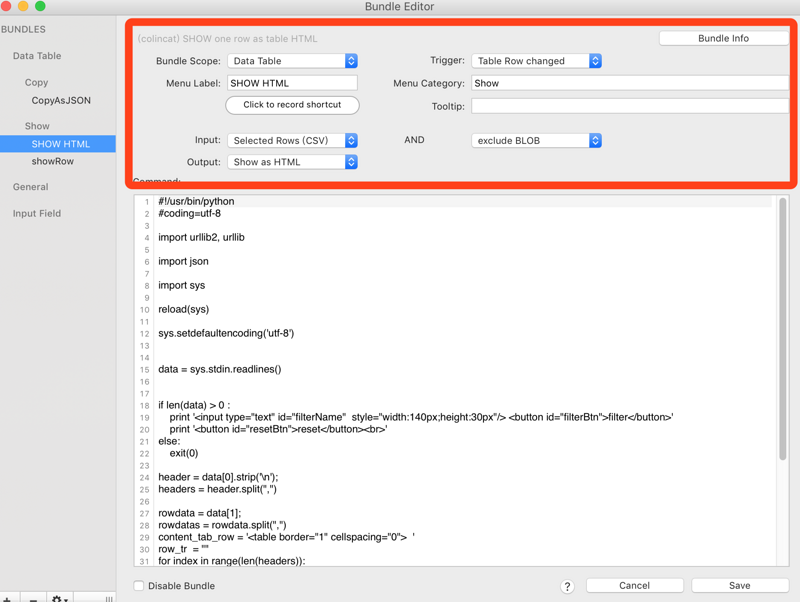
1.配置Sequel Pro bundle选项 Bundles -> Bundle Editor -> Date table 点击show -> 然后点击左下角+号 ,添加一个新的,按下图设置即可
bundle scope : Date Table
Input: select rows(csv)
output: show as HTML
也可以选择 SHOW AS HTML TOOLTIP 进行直接提示

1.使用Python解析出相应的内容csv格式的,代码比较简单,主要是python不熟
2.按照table固定格式输出HTML即可
3.通过js进行过滤table中的元素
#!/usr/bin/python
#coding=utf-8
import urllib2, urllib
import json
import sys
reload(sys)
sys.setdefaultencoding('utf-8')
data = sys.stdin.readlines()
#过滤掉没数据表格
if len(data) > 0 :
print 'filter'
print 'reset
'
else:
exit(0)
header = data[0].strip('\n');
headers = header.split(",")
rowdata = data[1];
rowdatas = rowdata.split(",")
content_tab_row = '
row_tr = ""
for index in range(len(headers)):
row_tr = row_tr + "
" +headers[index].strip('"') +" " +rowdatas[index].strip('"') +" " + ""content_tab_row = content_tab_row + row_tr + "
"print content_tab_row
#引入jQuery
print ''
print '
print 'jQuery.expr[":"].contains=function(a,i,m){return jQuery(a).text().toUpperCase().indexOf(m[3].toUpperCase())>=0};'
print '$("#filterBtn").click(function(){var keyword=$("#filterName").val();if(keyword==undefined||keyword==""){return}$("table tbody tr").hide().filter(":contains(\'"+(keyword)+"\')").show()});'
print '$("#resetBtn").click(function(){window.location.reload()});'
print ''
这样就算是大功告成了。
遇到问题:
刚开始觉得实现了展示即可,但是还是非常想实现过滤功能的,这个功能很常用,
查看文档发现可以支持SHOW AS HTML 是支持JavaScript的
但是一直尝试不成功,后来发现其实页面导出的就是HTML,那按理说就可以执行js代码,然后进行简单测试发现真的可以实现这个功能。
所以后来又添加上了filter功能。
Github :https://github.com/colincatsu...








