您现在的位置是:主页 > news > 网站的具体内容/关键词网站
网站的具体内容/关键词网站
![]() admin2025/5/25 16:14:16【news】
admin2025/5/25 16:14:16【news】
简介网站的具体内容,关键词网站,保定市建设施工许可证查询网站,网站建设 空间1、打开网易云音乐首页,复制选择的背景音乐分享外链 网易云音乐 但是有些尴尬的就是,我们目前只能添加一些没设置版权的音乐,有些收费或无版权的音乐是无法添加收听的。 2、搜索任意歌曲后进入详情页面:如下图 3、在详情页面点…
网站的具体内容,关键词网站,保定市建设施工许可证查询网站,网站建设 空间1、打开网易云音乐首页,复制选择的背景音乐分享外链
网易云音乐
但是有些尴尬的就是,我们目前只能添加一些没设置版权的音乐,有些收费或无版权的音乐是无法添加收听的。
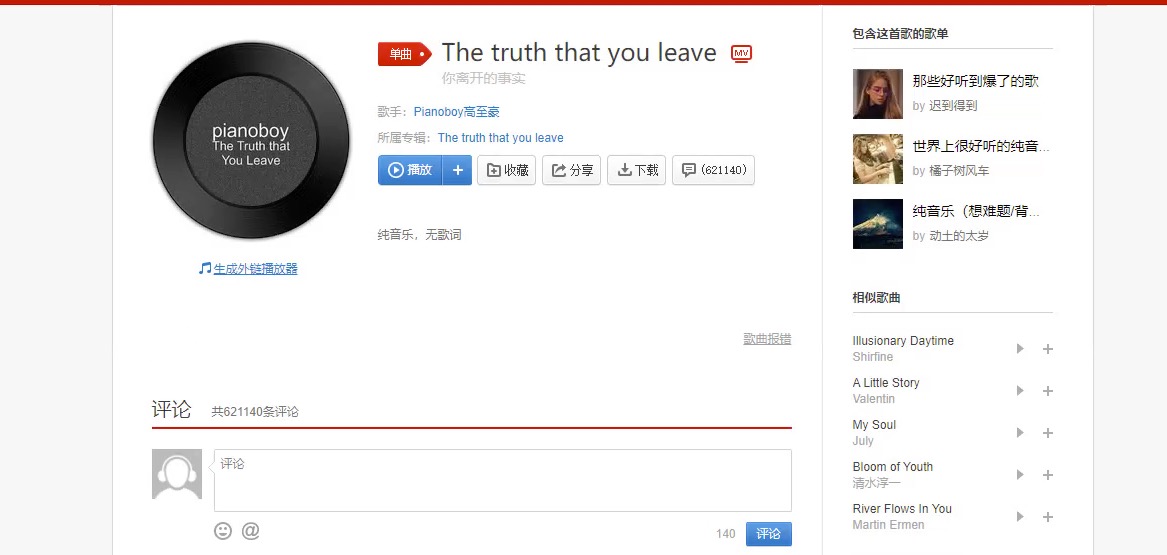
2、搜索任意歌曲后进入详情页面:如下图 3、在详情页面点…
1、打开网易云音乐首页,复制选择的背景音乐分享外链
网易云音乐
但是有些尴尬的就是,我们目前只能添加一些没设置版权的音乐,有些收费或无版权的音乐是无法添加收听的。
2、搜索任意歌曲后进入详情页面:如下图

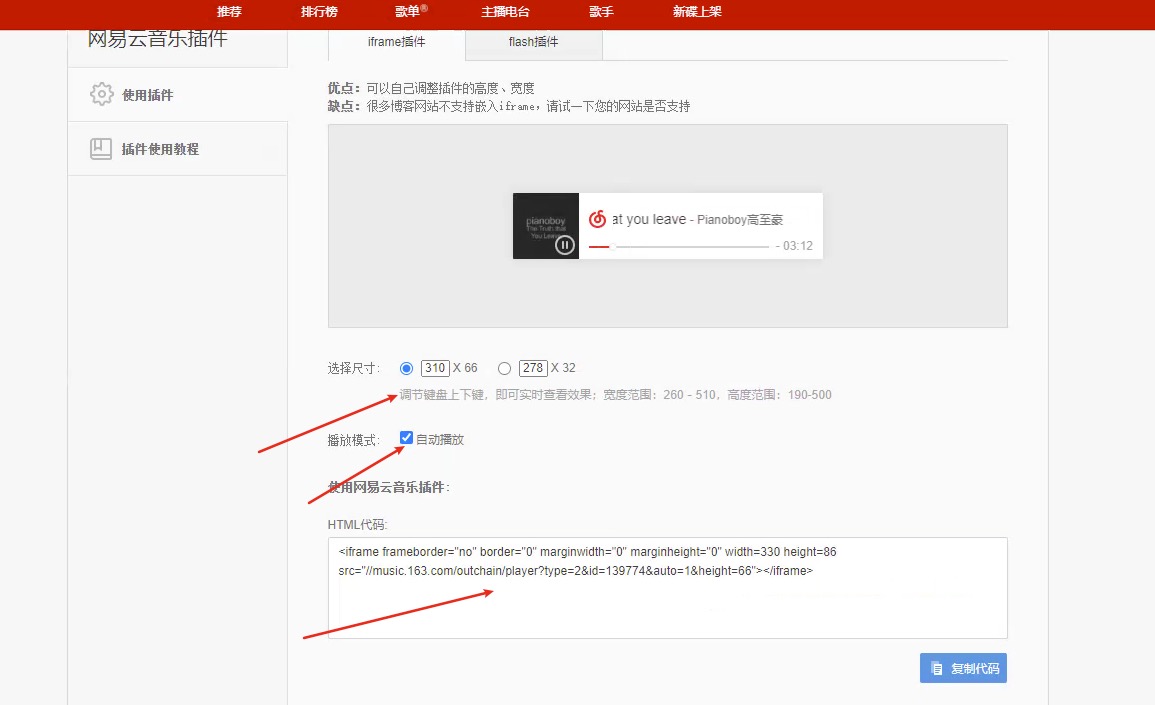
3、在详情页面点击生成外链播放器就会见到如下页面:

可设置音乐播放样式大小(一般设置为默认)
勾选设置音乐自动播放
4、复制外链播放器的代码
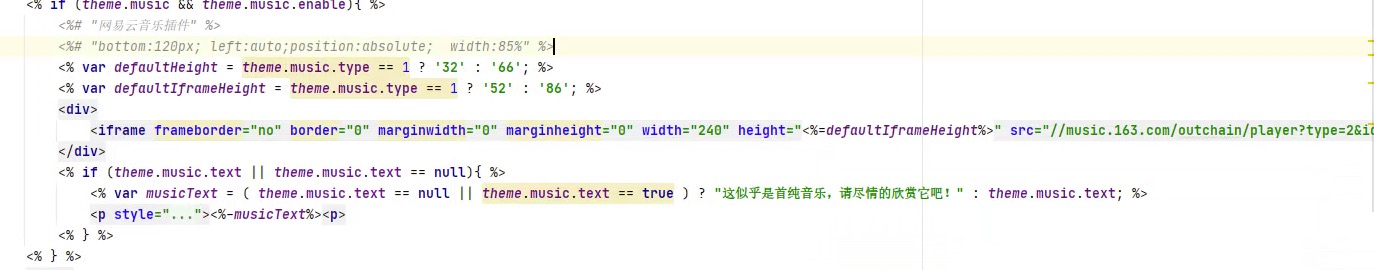
在themes/yilia/layout/_partial/left-col.ejs文件nav标签中添加如下代码
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=139774&auto=1&height=66">
</iframe>
本文修改了一些代码,用于新增一些样式和文字效果

5、在yilia主题配置文件中添加属性
# 网易云音乐插件
music:enable: true# 播放器尺寸类型(1:长尺寸、2:短尺寸)type: 1id: 139774 # 网易云分享的音乐ID(更换音乐请更改此配置项)autoPlay: true # 是否开启自动播放# 提示文本(关闭请设置为false)text: '这似乎是首纯音乐,请尽情的欣赏它吧!'
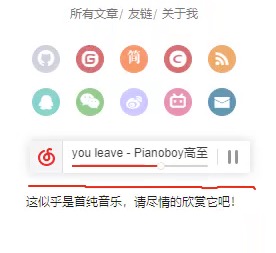
效果如图所示:

欢迎访问我的博客:novoice.top








