您现在的位置是:主页 > news > 做的公司网站风格跟样式和别人一样/成都关键词优化排名
做的公司网站风格跟样式和别人一样/成都关键词优化排名
![]() admin2025/5/25 12:22:21【news】
admin2025/5/25 12:22:21【news】
简介做的公司网站风格跟样式和别人一样,成都关键词优化排名,乐清网站建设公司,为什么做电影网站没有流量吗【前置】 水流动效果透明 物体实现半透明有透明度测试和透明度混合两种方式,不同方式接受和投射阴影的方式有所差别。 【透明度测试阴影效果图】 正方体的阴影一部分打在了水平面上,一部分在白色平面上。由于透明度测试使得水平面的右半部分为完全透明…
做的公司网站风格跟样式和别人一样,成都关键词优化排名,乐清网站建设公司,为什么做电影网站没有流量吗【前置】
水流动效果透明
物体实现半透明有透明度测试和透明度混合两种方式,不同方式接受和投射阴影的方式有所差别。
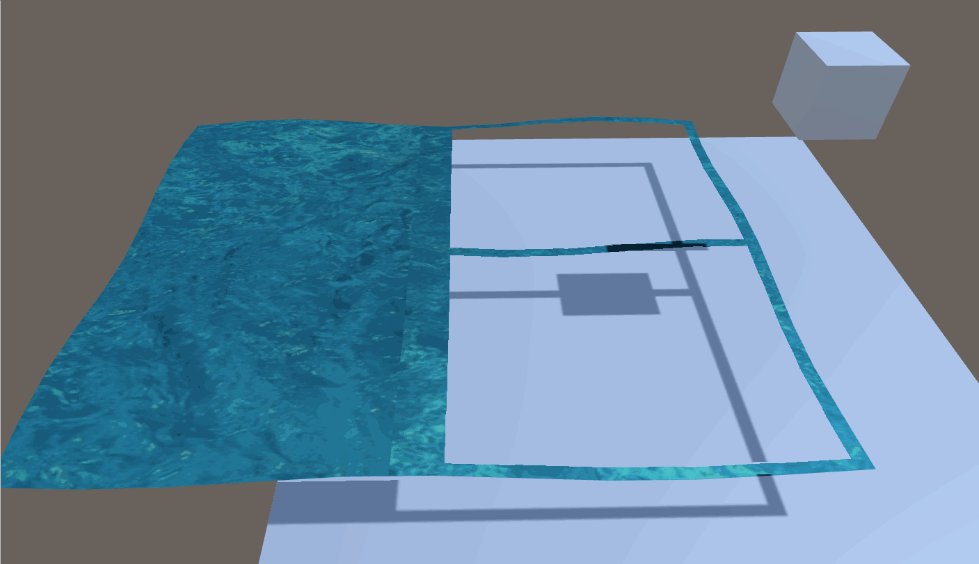
【透明度测试阴影效果图】 正方体的阴影一部分打在了水平面上,一部分在白色平面上。由于透明度测试使得水平面的右半部分为完全透明…
【前置】
水流动效果+透明
物体实现半透明有透明度测试和透明度混合两种方式,不同方式接受和投射阴影的方式有所差别。
【透明度测试阴影效果图】

- 正方体的阴影一部分打在了水平面上,一部分在白色平面上。由于透明度测试使得水平面的右半部分为完全透明,所以白色平面会接收到正方体的阴影。
- 水平面用的纹理贴图本身是完全不透明的物体,为了避免在透明度测试中完全透明和完全不透明的情况,用了下面的一张透明度纹理来代替水平面的透明通道

【透明度测试阴影代码】
Shader "Custom/WaterFlow"
{Properties{_MainTex("MainTex",2D) = "white"{}//存放贴图_Color("Color Tint",Color) = (1,1,1,1)//控制整体颜色_Specular("Specular",Color) = (1,1,1,1)//控制高光反射颜色_Gloss("Gloss",Range(1,100)) = 10//控制高光区域大小_Magnitude("Magnitude",Float) = 0.1//控制波动频率_Frequency("Frequency",Float) = 0.5//控制波动幅度,参考正弦波的频率幅度来理解_Speed("Speed", Float) = 0.01//控制流动速度_Cutoff("Alpha Cutoff",Range(0,1)) = 0.5//透明度测试时使用的阈值_AlphaTex("AlphaTex",2D)="white"{}//用一张透明纹理才代替贴图纹理的透明通道值//也可以用贴图纹理本身的透明通道,看哪个效果好用哪个}SubShader{//指定透明度测试的渲染队列、该Shader不受投影器影响、该Shader要使用透明度测试、顶点动画不能批处理Tags{ "Queue" = "AlphaTest" "IgnoreProjector" = "True" "RenderType" = "TransparentCutout" "DisableBatching" = "True" }Pass{//第一个Pass,让物体可以投射阴影,即把该物体加入到相机的深度纹理的计算中,Tags{"LightMode"="ShadowCaster"}CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma multi_compile_shadercaster#include "UnityCG.cginc"sampler2D _AlphaTex;float4 _AlphaTex_ST;fixed _Cutoff;struct v2f {V2F_SHADOW_CASTER;float2 uv:TEXCOORD0;};v2f vert(appdata_base v){v2f o;TRANSFER_SHADOW_CASTER_NORMALOFFSET(o);o.uv= TRANSFORM_TEX(v.texcoord, _AlphaTex);return o;}float4 frag(v2f i) :SV_Target{//对不透明物体不需要下面两行代码,对使用透明度测试的物体,其完全透明部分不会有阴影,要将其剔除fixed4 alphaCol = tex2D(_AlphaTex,i.uv);clip(alphaCol.a - _Cutoff);SHADOW_CASTER_FRAGMENT(i)}ENDCG}Pass{//第二个Pass,包含接收阴影的计算//指定前向渲染模式Tags{ "LightMode" = "ForwardBase" }CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma multi_compile_fwdbase//保证在Shader中使用的光照衰减等光照变量可以被正确赋值#include "UnityCG.cginc"#include "Lighting.cginc"#include "AutoLight.cginc"//添加Unity的内置文件,包含计算阴影所用的宏//定义Properties中的变量sampler2D _MainTex;float4 _MainTex_ST;//纹理的缩放和偏移值,TRANSFORM_TEX会调用fixed4 _Color;fixed4 _Specular;float _Gloss;float _Magnitude;float _Frequency;float _Speed;fixed _Cutoff;sampler2D _AlphaTex;float4 _AlphaTex_ST;struct a2v {float4 vertex : POSITION;float3 normal : NORMAL;float4 texcoord : TEXCOORD0;};struct v2f {float4 pos:SV_POSITION;float4 uv:TEXCOORD0;//使用第一个插值寄存器,用一个uv存储两张纹理的纹理坐标float3 worldNormal:TEXCOORD1;//使用第二个插值寄存器float3 worldPos:TEXCOORD2;SHADOW_COORDS(3)//声明一个用于对阴影纹理采样的坐标,表示使用第4个插值寄存器};v2f vert(a2v v) {v2f o;o.worldNormal = UnityObjectToWorldNormal(v.normal);o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;float4 offset = float4(0, 0, 0, 0);//顶点偏移offset.y = sin(_Frequency *_Time.y + v.vertex.x + v.vertex.y + v.vertex.z)*_Magnitude;//顶线Y坐标随时间偏移o.pos = UnityObjectToClipPos(v.vertex + offset);//顶点从模型空间到裁剪空间o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex);//传递UV坐标o.uv.xy += float2(0, _Time.y*_Speed);//纹理动画,水平方向上的移动o.uv.zw = TRANSFORM_TEX(v.texcoord, _AlphaTex);TRANSFER_SHADOW(o);//计算声明的阴影纹理坐标return o;}fixed4 frag(v2f i) :SV_Target{//计算漫反射fixed3 worldNormal = normalize(i.worldNormal);//世界空间下顶点法线fixed3 worldLight = UnityWorldSpaceLightDir(i.worldPos);//世界空间下顶点处的入射光fixed4 texColor = tex2D(_MainTex, i.uv.xy);fixed4 alpha = tex2D(_AlphaTex, i.uv.zw);texColor.a = alpha.a;//替换贴图纹理的透明通道clip(texColor.a - _Cutoff);//将小于透明阈值的片元全部舍去,即完全透明fixed3 albedo = texColor.rgb*_Color.rgb;//纹理采样获取漫反射颜色fixed3 diffuse = _LightColor0.rgb * albedo * (dot(worldLight, worldNormal)*0.5 + 0.5);//半兰伯特模型计算漫反射fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;//环境光//计算高光反射,Blinn-Phong模型fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));//观察方向fixed3 halfDir = normalize(worldLight + viewDir);fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(halfDir, worldNormal)), _Gloss);UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos);//获取光照衰减和阴影//fixed shadow = SHADOW_ATTENUATION(i);//获取阴影值return fixed4(ambient + (diffuse + specular) * atten,1.0);//没有被舍弃的部分,相当于不透明物体}ENDCG}}FallBack "Transparent/Cutout/VertexLit" //最好不要更改FallBack
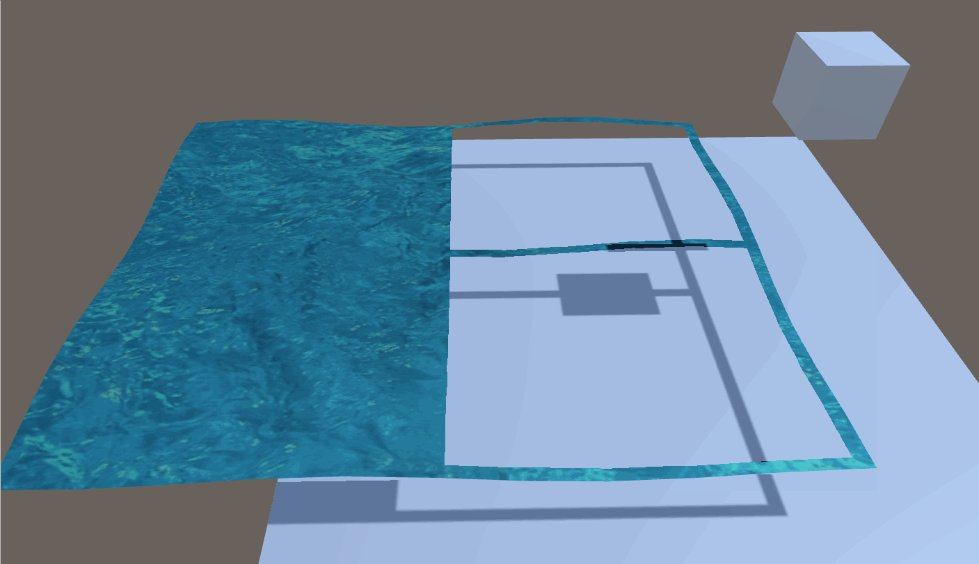
}【透明度混合阴影效果图】
- 正方体的阴影在水平面上,水平面的阴影在白色平面上,这正是我们想看到的结果
- 由于使用透明度混合的物体关闭了深度写入,因此不会参与到相机的深度纹理和光源的阴影纹理映射中,进而在屏幕空间的阴影图中没有该半透明物体。所以,需要强制将其当做完全不透明物体来投射阴影,通过指定FallBack为"VertexLit"来实现,VertexLit中有ShadowCaster的Pass
- 设置材质的渲染队列

- 设置相机的

【透明度混合阴影代码】
Shader "Custom/WaterFlow"
{Properties{_MainTex("MainTex",2D) = "white"{}//存放贴图_Color("Color Tint",Color) = (1,1,1,1)//控制整体颜色_Specular("Specular",Color) =(1,1,1,1)//控制高光反射颜色_Gloss("Gloss",Range(1,100))=10//控制高光区域大小_Magnitude("Magnitude",Float) = 0.1//控制波动频率_Frequency("Frequency",Float) = 0.5//控制波动幅度,参考正弦波的频率幅度来理解_Speed("Speed", Float) = 0.01//控制流动速度_AlphaScale("Alpha Scale",Range(0,1)) = 0.65//透明度混合中的透明度系数}SubShader{ Pass{//指定前向渲染模式Tags{"LightMode" = "ForwardBase" "Queue" = "Transparent" "IgnoreProjector" = "True" "RenderType" = "Transparent" "DisableBatching" = "True" }ZWrite Off//关闭深度读写Blend SrcAlpha OneMinusSrcAlpha//开启混合模式Cull Off//关闭剔除功能CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma multi_compile_fwdbase//保证在Shader中使用的光照衰减等光照变量可以被正确赋值#include "UnityCG.cginc"#include "Lighting.cginc"#include "AutoLight.cginc"//添加Unity的内置文件,包含计算阴影所用的宏//定义Properties中的变量sampler2D _MainTex;float4 _MainTex_ST;//纹理的缩放和偏移值,TRANSFORM_TEX会调用fixed4 _Color;fixed4 _Specular;float _Gloss;float _Magnitude;float _Frequency;float _Speed;float _AlphaScale;struct a2v {float4 vertex:POSITION;float2 texcoord:TEXCOORD0;float3 normal:NORMAL;};struct v2f {float4 pos:SV_POSITION;float2 uv:TEXCOORD0;//使用第一个插值寄存器float3 worldNormal:TEXCOORD1;//使用第二个插值寄存器float3 worldPos:TEXCOORD2;SHADOW_COORDS(3)//声明一个用于对阴影纹理采样的坐标,表示使用第4个插值寄存器};v2f vert(a2v v) {v2f o;o.worldNormal = UnityObjectToWorldNormal(v.normal);//世界空间下顶点法线o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;float4 offset = float4(0, 0, 0, 0);//顶点偏移offset.y = sin(_Frequency *_Time.y+ v.vertex.x+ v.vertex.y+ v.vertex.z)*_Magnitude;//顶线Y坐标随时间偏移o.pos = UnityObjectToClipPos(v.vertex + offset);//顶点从模型空间到裁剪空间o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);//传递UV坐标o.uv += float2(0, _Time.y*_Speed);//纹理动画,水平方向上的移动TRANSFER_SHADOW(o);//计算声明阴影纹理坐标return o;}fixed4 frag(v2f i) :SV_Target{//计算漫反射fixed3 worldNormal = normalize(i.worldNormal);//世界空间下顶点法线fixed3 worldLight = UnityWorldSpaceLightDir(i.worldPos);//世界空间下顶点处的入射光fixed4 texColor = tex2D(_MainTex, i.uv);fixed3 albedo = texColor.rgb*_Color.rgb;//纹理采样获取漫反射颜色fixed3 diffuse = _LightColor0.rgb * albedo * (dot(worldLight, worldNormal)*0.5 + 0.5);//半兰伯特模型计算漫反射fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;//环境光//计算高光反射,Blinn-Phong模型fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));//观察方向fixed3 halfDir = normalize(worldLight + viewDir);fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(halfDir, worldNormal)), _Gloss);UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos);//获取光照衰减和阴影//fixed shadow = SHADOW_ATTENUATION(i);//获取阴影值return fixed4(ambient + (diffuse + specular) * atten,texColor.a*_AlphaScale);//改变透明通道的值}ENDCG}}FallBack "VertexLit"//最好不要更改Fallback
}【不足之处】
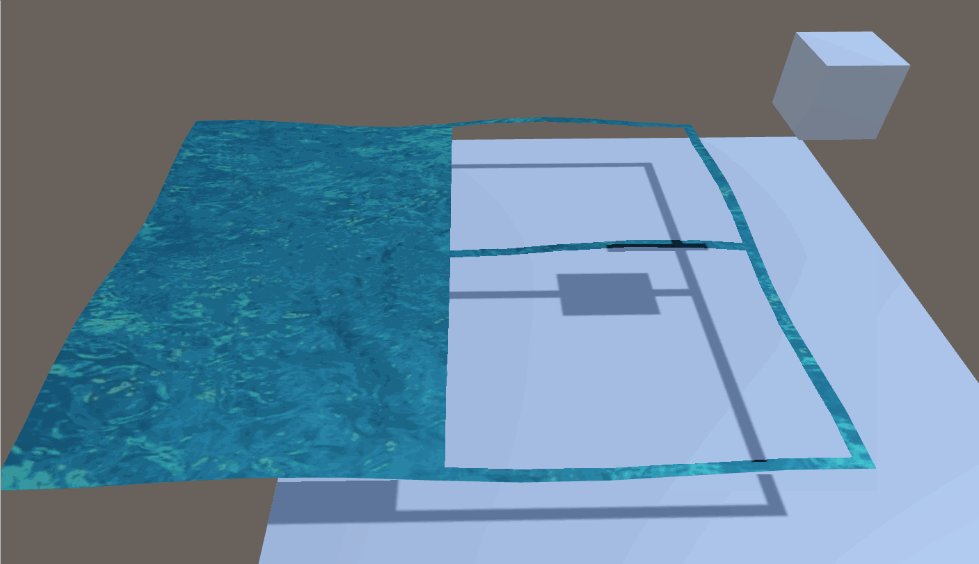
上面透明度混合中水面接受了阴影,但投射的阴影有点虚假,只投射了很小一部分。下面左图是屏幕空间的阴影图,可以看到只有一部分;右图是几乎完全透明时的阴影。


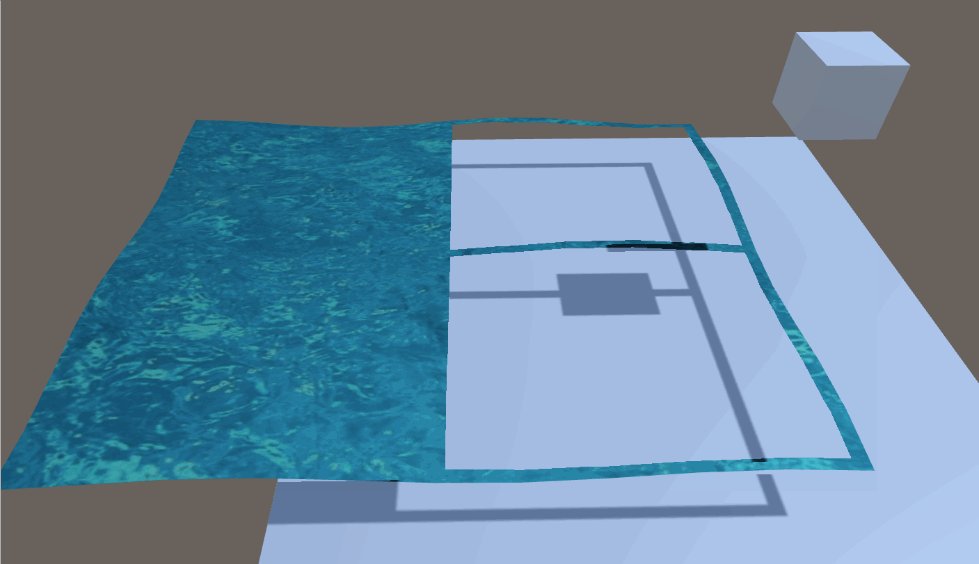
将材质的渲染队列设置为![]() ,这时投射阴影没问题,但不能接受阴影。下面左图是屏幕空间的阴影图,可以看到中间部分没有正方体的投影;右图是几乎完全透明时的阴影。
,这时投射阴影没问题,但不能接受阴影。下面左图是屏幕空间的阴影图,可以看到中间部分没有正方体的投影;右图是几乎完全透明时的阴影。


从视觉效果来看前者好一些。
【参考】
《Unity Shader入门精要》
https://blog.csdn.net/linjf520/article/details/90929765









