您现在的位置是:主页 > news > 网站建设开发维护/怎么让关键词快速上首页
网站建设开发维护/怎么让关键词快速上首页
![]() admin2025/5/24 15:57:47【news】
admin2025/5/24 15:57:47【news】
简介网站建设开发维护,怎么让关键词快速上首页,php网站日历选择日期怎么做,未备案的网站可以百度推广吗最近在一个 Vue 的项目中重构功能时,遇到一个有趣的问题,场景是通过接口动态获取名称并显示在下拉列表中,第一次实现的代码如下:但这样写代码可扩展性很低,例如这时候需要添加一个查询用户身份的下拉框就要再写一个方法…
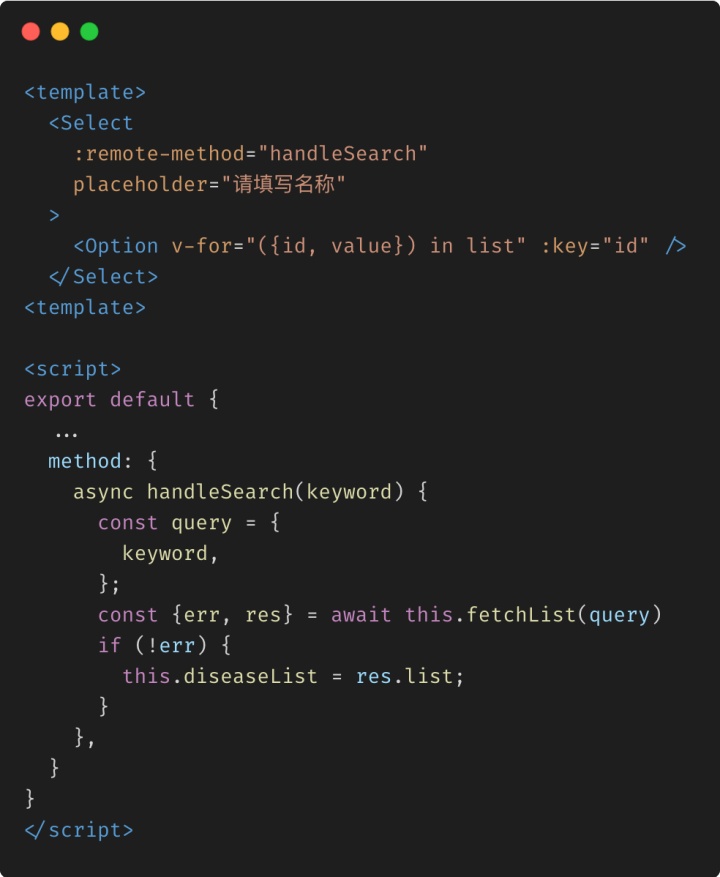
最近在一个 Vue 的项目中重构功能时,遇到一个有趣的问题,场景是通过接口动态获取名称并显示在下拉列表中,第一次实现的代码如下:

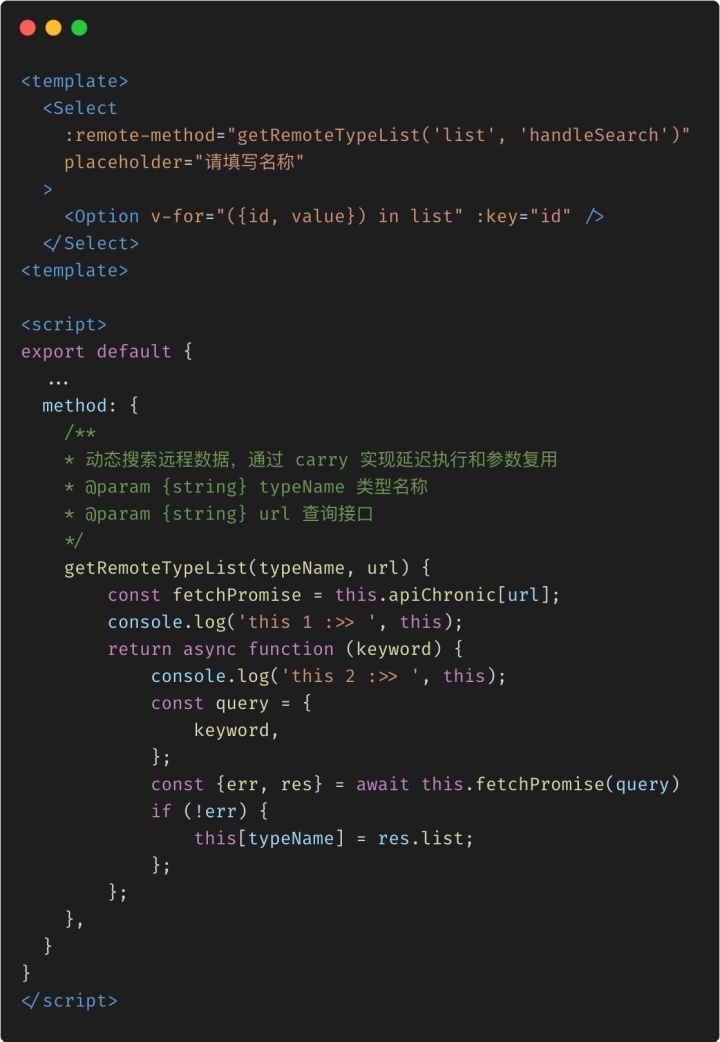
但这样写代码可扩展性很低,例如这时候需要添加一个查询用户身份的下拉框就要再写一个方法,为了避免复制一堆重复代码。所以我做了一些修改:

但是在运行后,输入名称,视图中的 Option 却没有如预期一样更新后端返回的数据。查看控制台 Network 发起了请求,Vue-tools 中查看 this[typeName] 的确是更新后的值。突然就有点懵了,问题出在什么地方?
分析
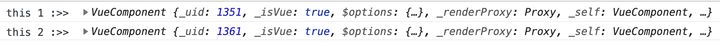
在代码中分别打印 this1 和 this2 两个值,发现他们的 _uid 竟然不一样,再看看 this1 中的数据被响应式的更新,但是 this2 中根本没有。

原因
method 中的方法是在 Vue 实例初始化阶段(init)进行绑定 this,指向当前 Vue 实例;而 template 中的代码是在 render 阶段执行,导致匿名函数的 this 指向代码执行时的上下文,它也是一个 vueComponent 实例,但不是同一个。
解决
办法是用箭头函数替换普通 function,因为箭头函数 this 继承自它的外层,且无法被修改。这样就保证 this 不会丢失。

React 类组件在调用方法时也遇到过 this 丢失的问题,同样可以使用箭头函数来解决这个问题,而且两者造成 this 丢失的原因也非常类似。
回过头想一想,还是印证了那句老话:日光之下,并无新事。








