您现在的位置是:主页 > news > 焊枪公司网站怎么做/网络推广是啥
焊枪公司网站怎么做/网络推广是啥
![]() admin2025/5/23 15:44:27【news】
admin2025/5/23 15:44:27【news】
简介焊枪公司网站怎么做,网络推广是啥,漫画做视频在线观看网站,wordpress5.0.2 zh_cn写在前面 对 CSS 布局掌握程度决定你在 Web 开发中的开发页面速度。随着 Web 技术的不断革新,实现各种布局的方式已经多得数不胜数了。 最近利用碎片时间,大概用了半个月的时间整理了一个系列,本系列文章总结了 CSS 中的各种布局࿰…
写在前面
对 CSS 布局掌握程度决定你在 Web 开发中的开发页面速度。随着 Web 技术的不断革新,实现各种布局的方式已经多得数不胜数了。
最近利用碎片时间,大概用了半个月的时间整理了一个系列,本系列文章总结了 CSS 中的各种布局,以及实现方式及其常用技巧。让你通过该系列文章对 CSS 布局有一个新的认识。
该系列的导航帖点我进入,里面可以快速跳转到你想了解的文章(建议收藏)
两列布局概述
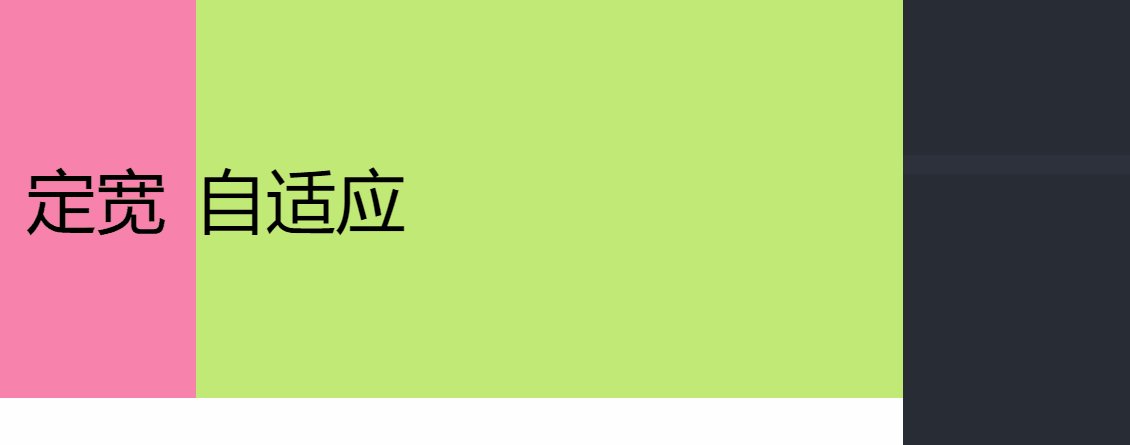
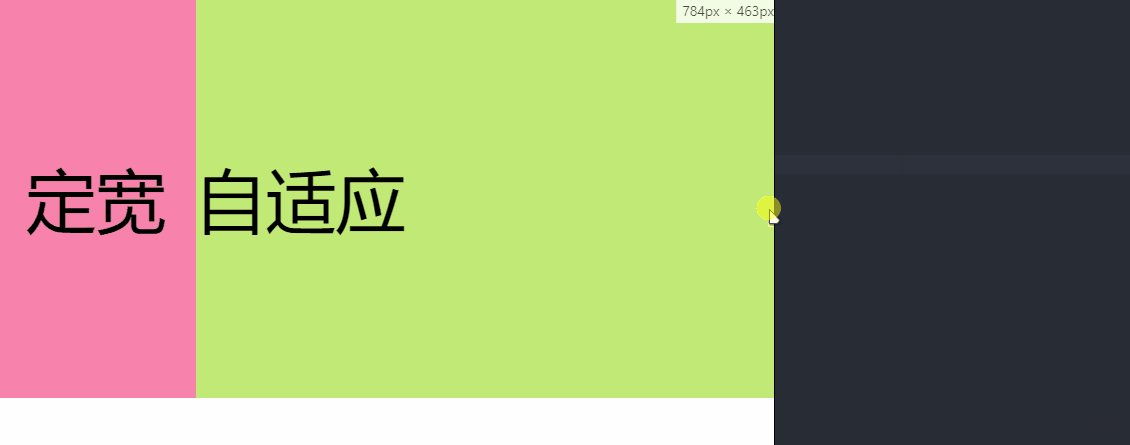
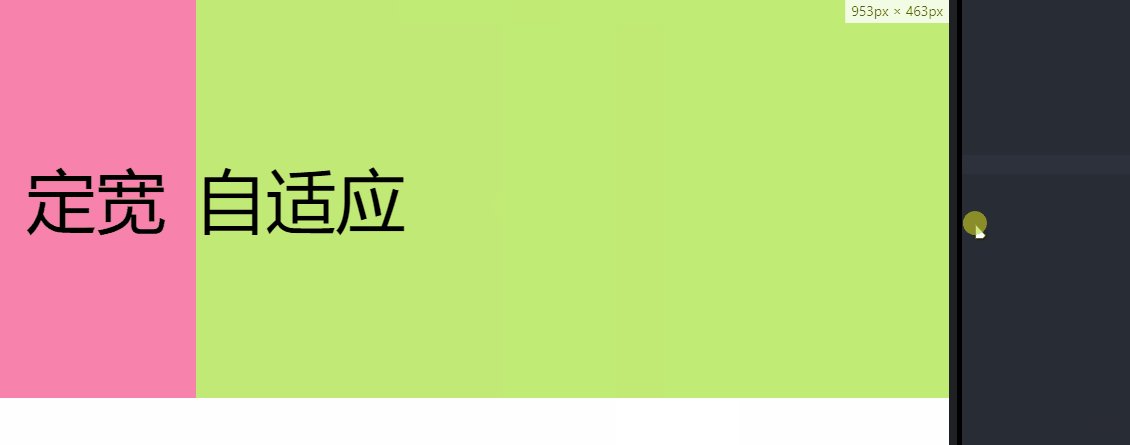
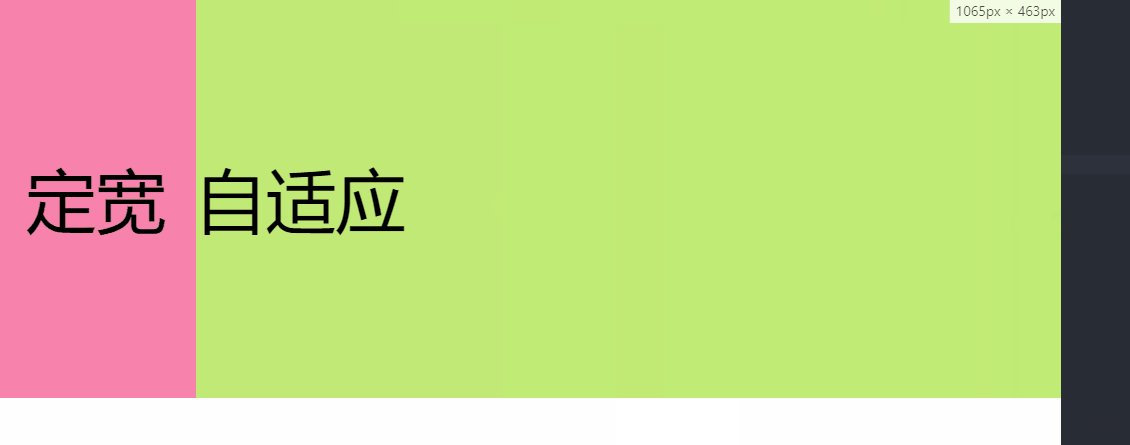
所谓的两列布局就是一列定宽(也有可能由子元素决定宽度),一列自适应的布局。最终效果如下所示:

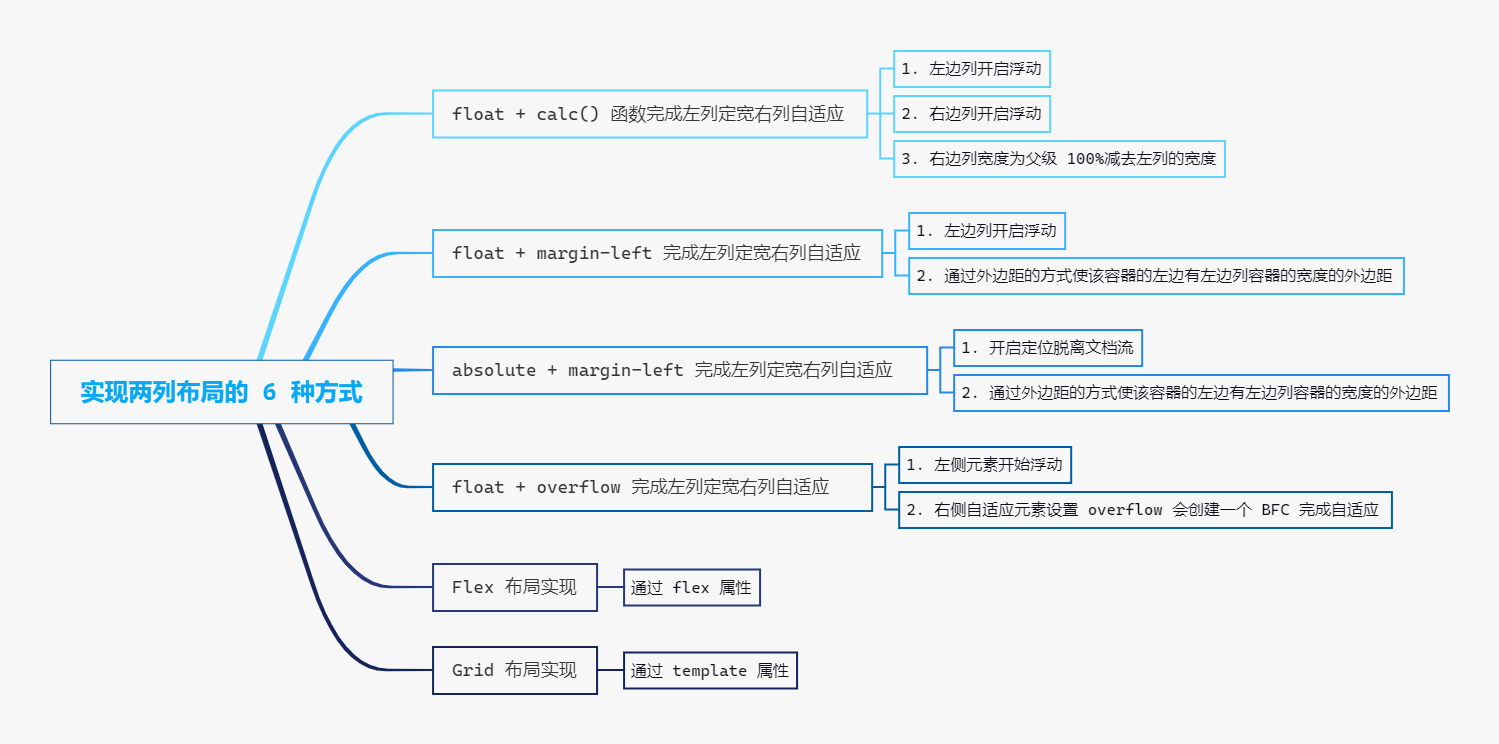
实现两列布局的 6 种方式
在开始今天的文章之前,我们先把今天的主要代码放到下面:
公共的 CSS 样式如下:
body {margin: 0;
}
.container {height: 400px;background-color: #eebefa;
}
.left {height: 400px;width: 200px;background-color: #f783ac;font-size: 70px;line-height: 400px;text-align: center;
}
.right {height: 400px;background-color: #c0eb75;font-size: 70px;line-height: 400px;
}
/* 清除浮动 */
.clearfix:after {content: '';display: block;height: 0;clear: both;visibility: hidden;
}HTML 结构如下:
<!-- 解决高度塌陷 -->
<div class="container clearfix"><div class="left">定宽</div><div class="right">自适应</div>
</div>
float + calc() 函数完成左列定宽右列自适应
步骤如下:
- 左边列开启浮动
- 右边列开启浮动
- 右边列宽度为父级 100%减去左列的宽度
实现代码如下所示:
.left {/* 左边列开启浮动 */float: left;
}
.right {/* 右边列开启浮动 */float: left;/* 宽度减去左列的宽度 */width: calc(100% - 200px);
}
该方案实现的核心是
calc()函数,关于calc()函数,可以通过我另一篇文章 【不一样的CSS】一文让你了解CSS中的各种单位 鼠标滚动的最后进行了解。
float + margin-left 完成左列定宽右列自适应
步骤如下:
- 左边列开启浮动
- 通过外边距的方式使该容器的左边有左边列容器的宽度的外边距
实现代码如下所示:
.left {/* 左边列开启浮动 */float: left;
}
.right {/* 通过外边距的方式使该容器的左边有200px */margin-left: 200px;
}
absolute + margin-left 完成左列定宽右列自适应
步骤如下:
- 开启定位脱离文档流
- 通过外边距的方式使该容器的左边有左边列容器的宽度的外边距
实现代码如下所示:
.left {/* 开启定位脱离文档流 */position: absolute;
}
.right {/* 通过外边距的方式使该容器的左边有200px */margin-left: 200px;
}
值得注意的是以上几种方案左边列必须定宽,才可以实现,下面这几种方案左边列可以由子级撑起。
float + overflow 完成左列定宽右列自适应
步骤如下:
- 左侧元素开始浮动
- 右侧自适应元素设置 overflow 会创建一个 BFC 完成自适应
实现代码如下所示:
.left {/* 1. 左侧元素开始浮动 */float: left;
}
.right {/* 2. 右侧自适应元素设置 overflow 会创建一个BFC 完成自适应 */overflow: hidden;
}
Flex 布局实现
通过 Flex 布局实现该功能主要是通过 flex 属性来实现示例代码如下:
.container {display: flex;
}
.right {flex: 1;/* flex: 1; 表示 flex-grow: 1; 即该项占所有剩余空间 */
}
关于 Flex 布局的详细用法请参考 点我进入
Grid 布局实现
通过 Grid 布局实现该功能主要是通过 template 属性实现,具体代码如下所示:
.container {display: grid;/* 将其划分为两行,其中一列有本身宽度决定, 一列占剩余宽度*/grid-template-columns: auto 1fr;
}
关于 Grid 布局的详细用法请参考 点我进入
总结


/佛山seo.png)






