您现在的位置是:主页 > news > 怎么样建设自己网站/seo怎么做排名
怎么样建设自己网站/seo怎么做排名
![]() admin2025/5/23 14:55:59【news】
admin2025/5/23 14:55:59【news】
简介怎么样建设自己网站,seo怎么做排名,什么网站做婚礼请柬,做教育app的网站有哪些文章目录1. 表格标签 <**table**>1.1 定义1.2 基本语法1.3 表头标签 <**th**>1.4 表格属性2. 表格综合案例2.1 要求2.2 图片准备2.3 分析2.4 快捷生成表格2.5 代码2.6 效果2.7 可能出现的疑惑2.8 表格结构标签3. 合并单元格3.1 合并方式3.2 写代码的位置3.3 步骤3.…
文章目录
- 1. 表格标签 <**table**>
- 1.1 定义
- 1.2 基本语法
- 1.3 表头标签 <**th**>
- 1.4 表格属性
- 2. 表格综合案例
- 2.1 要求
- 2.2 图片准备
- 2.3 分析
- 2.4 快捷生成表格
- 2.5 代码
- 2.6 效果
- 2.7 可能出现的疑惑
- 2.8 表格结构标签
- 3. 合并单元格
- 3.1 合并方式
- 3.2 写代码的位置
- 3.3 步骤
- 3.4 合并单元格案例
- 3.5 代码
- 4. 列表标签
- 4.1 定义
- 4.2 无序列表
- 4.3 有序列表
- 4.4 自定义列表

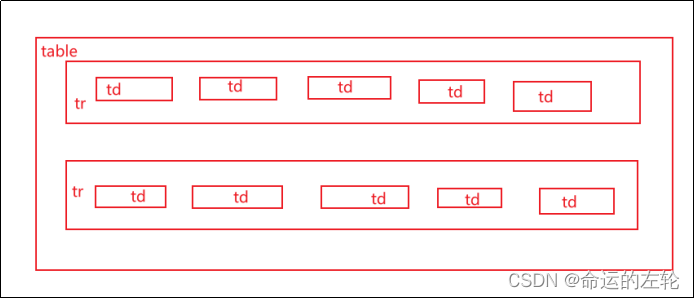
1. 表格标签 <table>
1.1 定义
table 单词,意为表格
tr是单词 table row 的缩写,意为表格的行
td是单词 table data 的缩写,意为表格数据
表格主要用于展现数据,而不是布局
1.2 基本语法
<table><tr><td>单元格内容</td></tr>
</table>
-
<table> 标签定义一个表格
-
<tr> 标签定义行,必须嵌套在 <table> 标签
-
<td> 标签定义单元格,必须嵌套在 <tr> 标签
-
<td> 标签存放表格的数据

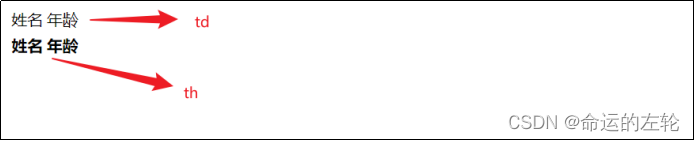
1.3 表头标签 <th>
th的单词缩写为 table head,意为表头。
一般表头单元格位于表格第一行或第一列,它的文本居中加粗显示,更突出了文本的重要性。
表头单元格也是单元格,所以 <th> 和 <td> 功能基本一致,但 <th> 的文本会居中加粗显示。
<body><table><tr><td>姓名</td><td>年龄</td></tr></table><table><tr><th>姓名</th><th>年龄</th></tr></table>
</body>
效果如下:

1.4 表格属性
| 属性 | 属性值 | 作用 |
|---|---|---|
| align | left,right,center | 设置表格相对于周围元素的位置 |
| border | 数值 | 设置表格边框大小,默认为0(没有边框) |
| cellpadding | 像素值 | 设置单元格与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 设置单元格与单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 设置表格的宽度 |
事实上,这边了解他们的属性只是为了更好理解表格,之后这些样式基本都只在 css 设置。
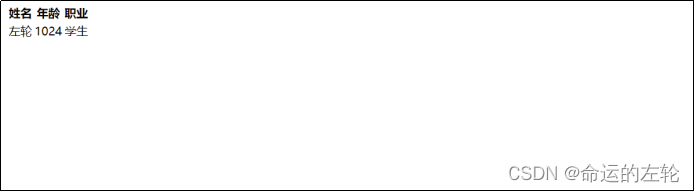
-
新建一个普通表(无任何属性)
<table><tr><th>姓名</th><th>年龄</th><th>职业</th></tr><tr><td>左轮</td><td>1024</td><td>学生</td></tr> </table>
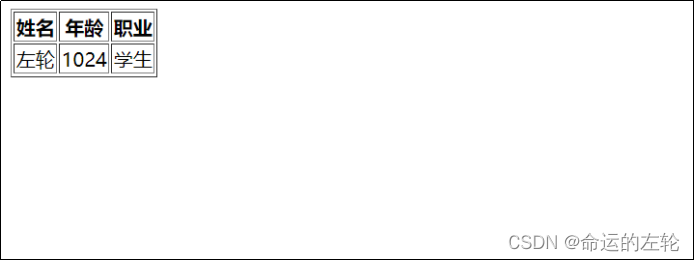
-
border 属性
给 <table> 标签加上 border 属性
<table border="1">
-
align 属性
给 <table> 标签再加上 align 属性
<table border="1" align = "center">
-
cellpadding 属性
给 <table> 标签再加上 cellpadding 属性
<table border="1" align = "center" cellpadding = "20">
-
cellspacing 属性
给 <table> 标签再加上 cellspacing 属性
<table border="1" align = "center" cellpadding = "20" cellspacing = "0">
2. 表格综合案例
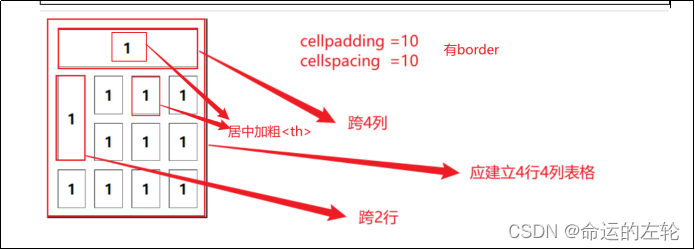
2.1 要求
完成以下页面

2.2 图片准备
-
down.jpg

-
up.jpg

2.3 分析

2.4 快捷生成表格
emmet 插件的语法:
table>(tr>th*6)+tr*7>td*6
2.5 代码
<body><table align="center" border="1" cellspacing="0" width="500px" height="250px"><tr><th>排名</th><th>关键词</th><th>趋势</th><th>进入搜索</th><th>最近七日</th><th>相关链接</th></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="./img/down.jpg" alt=""></td><td>456</td><td>123</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="./img/down.jpg" alt=""></td><td>456</td><td>123</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr><tr><td>3</td><td>西游记</td><td><img src="./img/up.jpg" alt=""></td><td>456</td><td>123</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="./img/down.jpg" alt=""></td><td>456</td><td>123</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="./img/down.jpg" alt=""></td><td>456</td><td>123</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="./img/down.jpg" alt=""></td><td>456</td><td>123</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="./img/down.jpg" alt=""></td><td>456</td><td>123</td><td><a href="#">贴吧</a><a href="#">图片</a><a href="#">百科</a></td></tr></table>
</body>
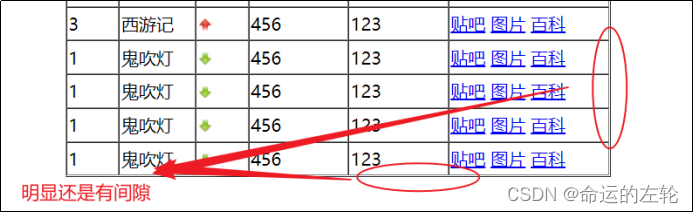
2.6 效果

2.7 可能出现的疑惑

可能是不同浏览器的兼容问题,稍微将页面放大这个间隙就会不见。
2.8 表格结构标签
为了更好表示表格的语义,可以把表格分割为表格头部和表格主体两大部分。
- <thead> 标签:表格头部区域,内部必须包含 <tr> 标签,一般放表格第一行
- <tbody> 标签:表格主体区域,主要用于存放除第一行外的数据
以上标签均在 <table></table> 中
-
无表格结构标签
<table border="1" align = "center" cellpadding = "20" cellspacing = "0"><tr><th>姓名</th><th>年龄</th><th>职业</th></tr><tr><td>左轮</td><td>1024</td><td>学生</td></tr> </table>
-
有表格结构标签
<table border="1" align = "center" cellpadding = "20" cellspacing = "0"><thead><tr><th>姓名</th><th>年龄</th><th>职业</th></tr></thead><tbody><tr><td>左轮</td><td>1024</td><td>学生</td></tr></tbody></table>
使用 <thead>, <tbody> 这类结构标签,界面并不会发生变化,但结构化和语义更强
3. 合并单元格
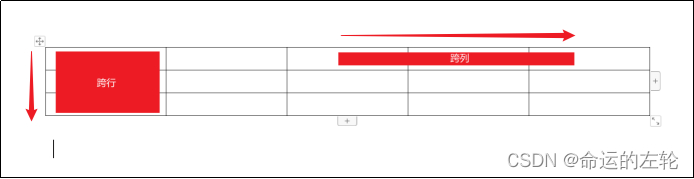
3.1 合并方式
- 跨行合并:rowspan = “合并单元格的个数”
- 跨列合并:colspan = “合并单元格的个数”
3.2 写代码的位置
- 跨行合并:在合并的最上面的单元格写
- 跨列合并:在合并的最左边的单元格写

3.3 步骤
- 先确定是跨行合并还是跨列合并
- 找到写代码的目标单元格,即从哪里开始合并
- 去掉多余的单元格
3.4 合并单元格案例

3.5 代码
<body><table cellpadding = "10" cellspacing ="10" border="1"><tr><th colspan="4">1</th></tr><tr><th rowspan="2">1</th><th>1</th><th>1</th><th>1</th></tr><tr><th>1</th><th>1</th><th>1</th></tr><tr><th>1</th><th>1</th><th>1</th><th>1</th></tr></table>
</body>
4. 列表标签
4.1 定义
表格用于展示数据,而列表主要用于布局
根据使用场景的不同,可分为三类列表:
- 无序列表(像现在这样的分类就是无序列表)
- 有序列表(前面标号为1,2,3或 a,b,c 这种有序的标号)
- 自定义列表(用来解释一些术语)

4.2 无序列表
语法形式:
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>
</ul>

注意点:
- 无序列表无顺序级别之分,是并列的。
- <ul></ul> 的直接子元素不能是其他元素只能是 <li></li>。
- <li></li> 相当于是一个容器,可以放其他元素
- 无序列表默认的标号为小圆点,这个以后可以通过 css 来设置
4.3 有序列表
语法形式:
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>
</ol>

注意点:
- <ol></ol> 的直接子元素不能是其他元素只能是 <li></li>。
- <li></li> 相当于是一个容器,可以放其他元素
- 有序列表默认的标号从1开始,这个以后可以通过css来设置
4.4 自定义列表
语法形式:
<dl><dt>名词</dt><dd>描述1</dd><dd>描述2</dd><dd>描述3</dd>
</dl>

注意点:
- <dl></dl> 的直接子元素不能是其他元素只能是 <dt></dt> 和 <dd></dd>。
- <dt></dt> 和 <dd></dd> 的个数没有限制,一般一个 <dt> 对应多个 <dd>
本文主要学习黑马程序员pink老师的视频
如有错误,敬请指正,欢迎交流🤝,谢谢♪(・ω・)ノ








