您现在的位置是:主页 > news > 网站横幅怎么更换/百度seo优化推广
网站横幅怎么更换/百度seo优化推广
![]() admin2025/5/23 6:31:40【news】
admin2025/5/23 6:31:40【news】
简介网站横幅怎么更换,百度seo优化推广,推荐5家,商业空间设计课程在各种各样的数据分析方法中,表格是我们最常见到且使用到的数据展现方式之一,当然,还有另外一种以全国地域维度展开的数据分析大部分都会倾向于选择用地图来展示,然后通过层层下钻的方式将各个省级市的数据映入我们的眼帘。客观来…
在各种各样的数据分析方法中,表格是我们最常见到且使用到的数据展现方式之一,当然,还有另外一种以全国地域维度展开的数据分析大部分都会倾向于选择用地图来展示,然后通过层层下钻的方式将各个省级市的数据映入我们的眼帘。客观来说,地图分析比较适用于按地区指标来展示的数据,能够直观地反应全国各区域的指标状态。
今天给大家分享的地图分析是利用亿信ABI这款数据分析工具进行展示的,ABI是亿信华辰自主研发的一款一站式数据分析工具,其内置了非常多统计图,比如常用的柱状图、折线图等,还有一些热门的统计图,比如:雷达图、风险图、力导向布局图等。同时,统计图支持多种配色,属性可以自定义,可以做出来很好看的展示效果。
感兴趣的小伙伴可以到亿信华辰官网免费体验看看哦!
制作地图
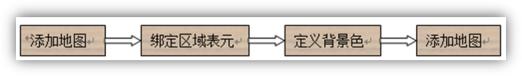
地图的制作全过程如下图:

实例分析
假设我们需要制作一张地图,可以显示出全国各省汽车销售情况。
新建一张报表
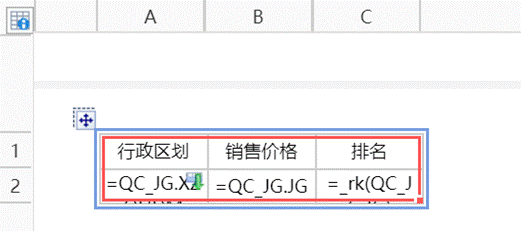
根据要求,我们制作一张简单的根据行政区划浮动出全国各省交易金额的分析表,如图:

添加地图
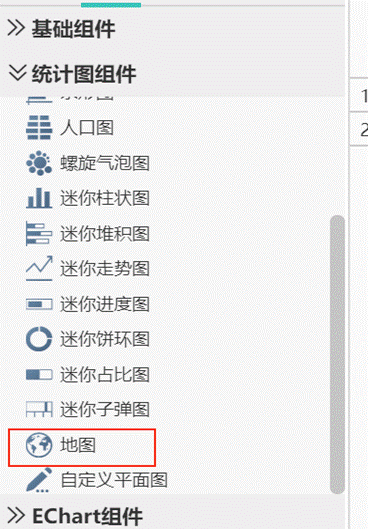
在工具栏下的统计组件中将地图拖入报表模板中,然后在右边的"属性编辑"窗口中选择地图名称,如图:

地图添加至工作区中,如图:

绑定表元
分析表中的A2表元是浮动出各省的表元,此时我们还需要将地图与这个表元绑定起来,如图:

计算
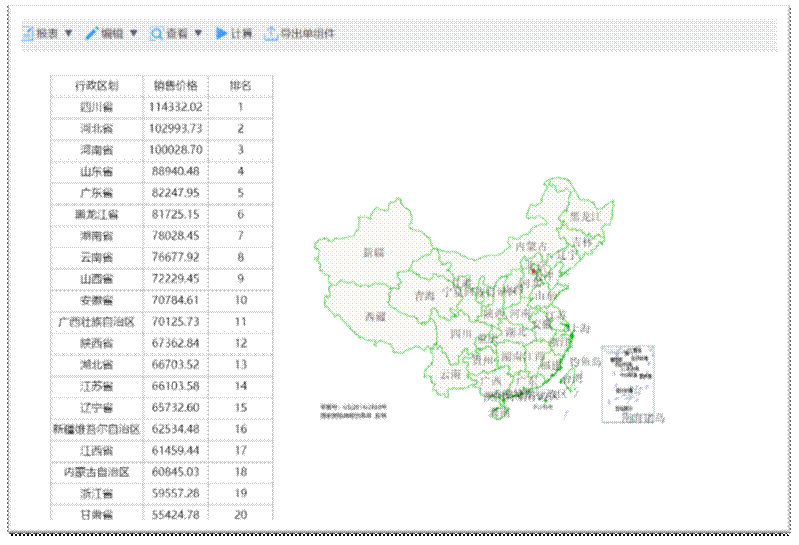
计算得到的地图与分析表如图:

定义背景色和提示信息
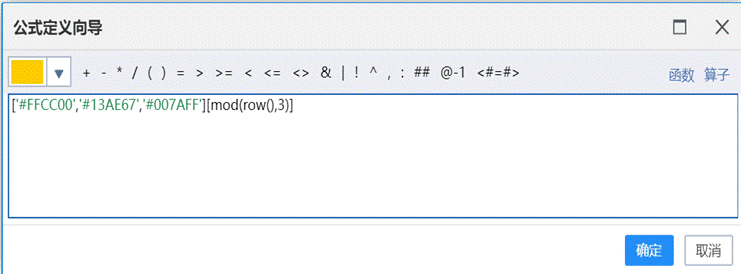
可以将浮动区表元的提示、url、背景色等信息显示到地图上的区块中,我们可以给它定义不同的地区显示不同的背景色,在"背景颜色"中添加语句,如图:

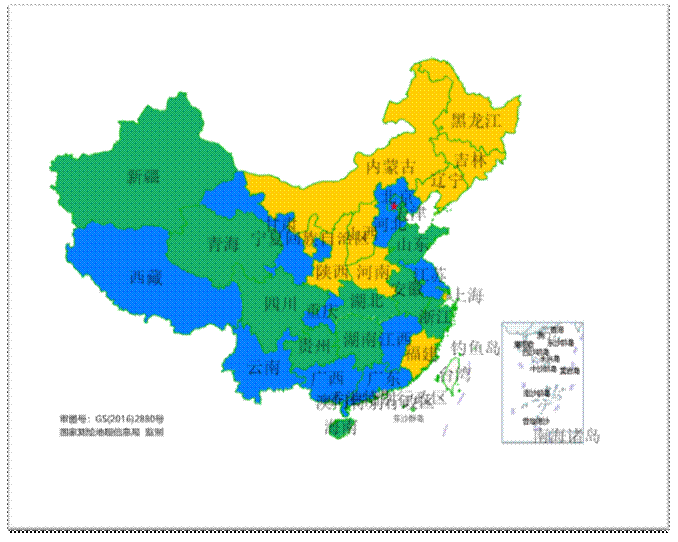
效果如下图:

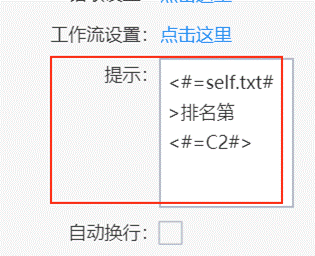
提示信息设置:在与地图关联的浮动表元的属性中可以设置"提示"信息,使点击某个省区时显示该省的销售排名,如图在"提示"中设置一个宏,

完成
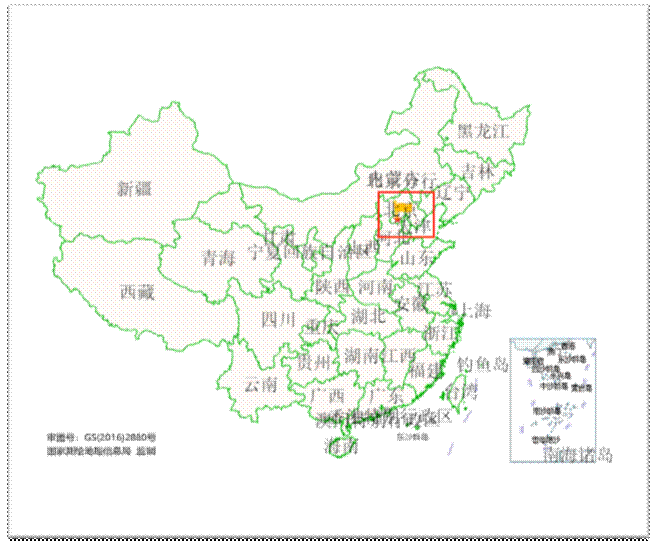
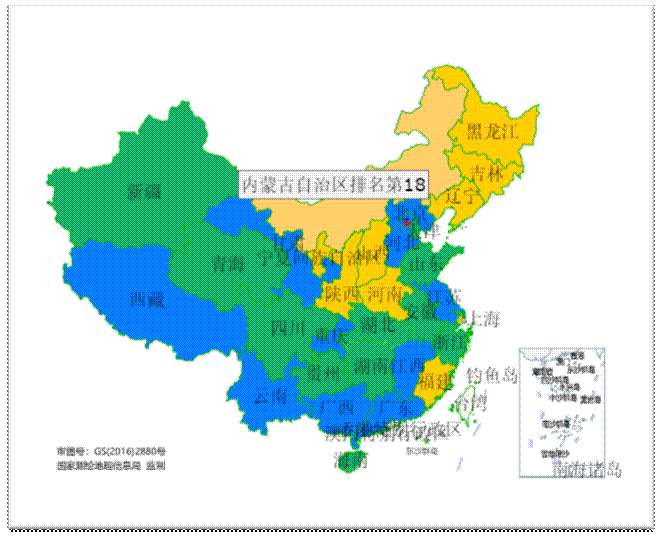
确定后计算,这张地图就制作好了,如图:

注意:要得到正确的地图,分析表中浮动出来的每个省的id要和地图的热区的id匹配。
定义地图标注
地图中支持的形式有两种:
一种是普通图片地图包括:gif、jpg、jpeg、png格式;
另一种是flash地图。
flash地图的优点:
1、支持改变图片大小;
2、支持标注。比如在省会城市显示一个红旗;
3、更清晰;
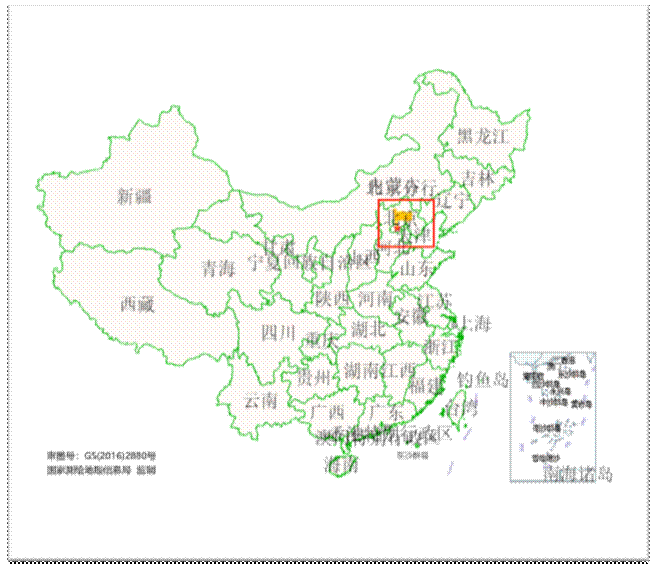
flash地图不仅可以在区域中显示信息,还可以在地图的某个点上显示信息,比如下面中国地图中在上海、广东分别显示了购物车、电话图标。

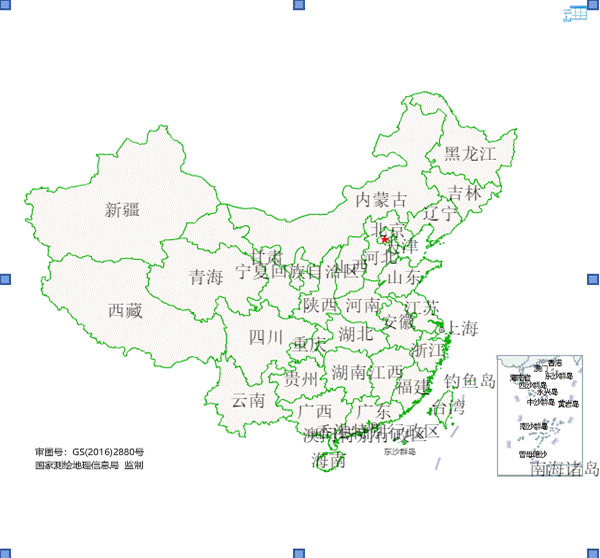
在上图中,我们可以看出,在首都北京的地方,会出现一个“黄色小旗”,以示预警,那么这个功能如何实现的呢?
介绍之前,首先我们一起了解一下:
实现地图标注的前提条件
必须采用flash地图;
定制的flash地图,定义了指定显示的地图坐标;
报表设置了表元的图片(前/后缀)。
指定坐标绑定表元显示地图标记
地图中的标记点坐标信息会配置在地图中;若需要在地图中显示这些标记,可设置【坐标绑定表元】,该表元的前后缀图片、提示信息、链接等会显示到地图上该标记点坐标位置。
地图会继承绑定表元的那些特性:
背景颜色;
提示信息;
链接;
除此之外,flash地图还可以继承表元的前后缀属性,将其显示在指定的地图坐标中;
【具体实现步骤】
定制地图
首先需定制一张flash地图,可进入"地图管理"中添加。
添加地图
在工具栏中选择"添加地图"。
指定地图
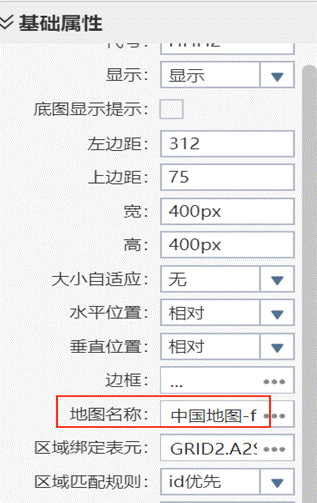
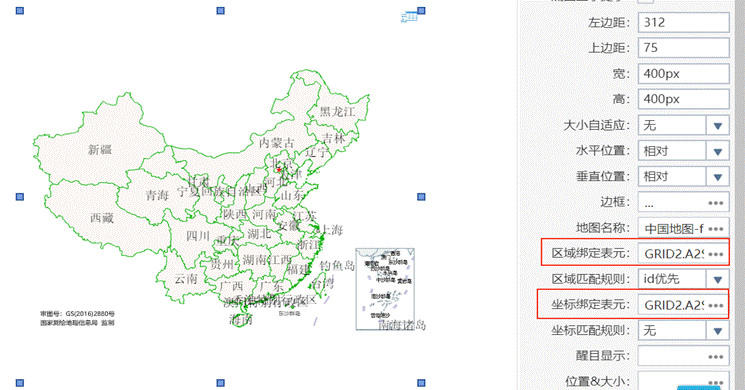
在地图表元的属性中指定地图的名字;如选择定制的flash地图名称"中国地图-flash"。

设置区域绑定表元
定义地图的"区域绑定表元"和"坐标绑定表元"

区域绑定表元:就是一个表元数组,例如与浮动表元A2绑定:A2$。会将地图中的区域与这些表元匹配,然后在区域中显示匹配表元的信息。
坐标绑定表元:用于定义flash地图标记的表元信息。会将地图中的标记与这些表元匹配,然后在标记中显示匹配表元的信息。
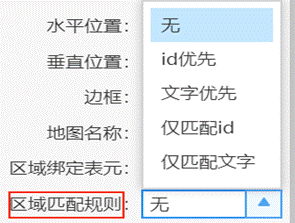
设置区域匹配规则
在BI以前版本中,地图区域和坐标只有一种匹配规则:id优先。这里,提供了4种匹配规则共选择:"id优先"、"文字优先"、"仅匹配id"、"仅匹配文字"。

id优先:区域绑定表元对应的地区id与地图各区域的id先匹配,在id匹配不成功时再匹配文字
文字优先:区域绑定表元对应的地区的名称与地图各区域的名称先匹配,在名称匹配不成功时再匹配id
仅匹配id:仅是区域绑定表元对应的地区id与地图各区域的id匹配
仅匹配文字:仅是区域绑定表元对应的地区名称与地图各区域的名称匹配
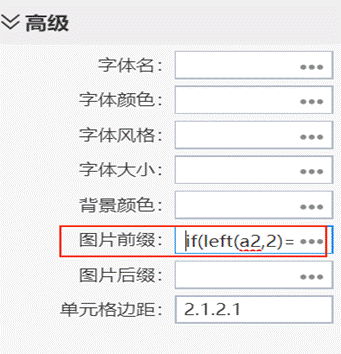
定义标记内容

表达式为:if(left(a2,2)='11','ebibase/images/misc/110.png'),如此定义,地图就会继承图片前后缀的属性。
点击保存计算,就会呈现如下结果