您现在的位置是:主页 > news > 网站形象首页flash/长沙的seo网络公司
网站形象首页flash/长沙的seo网络公司
![]() admin2025/5/22 21:19:23【news】
admin2025/5/22 21:19:23【news】
简介网站形象首页flash,长沙的seo网络公司,wordpress高仿dz模板,flash网站源文件下载vue.js中如何运行项目?下面本篇文章给大家介绍一下如何运行vue项目,通过示例代码介绍。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。运行vue.js项目1、下载并安装node,安装过程很简单,…
vue.js中如何运行项目?下面本篇文章给大家介绍一下如何运行vue项目,通过示例代码介绍。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

运行vue.js项目
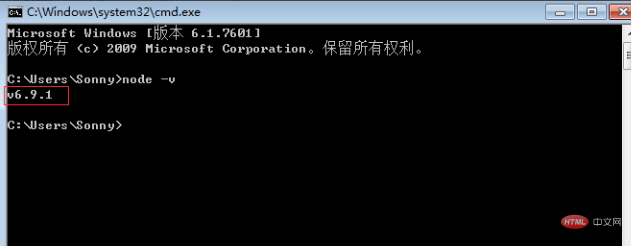
1、下载并安装node,安装过程很简单,一路“下一步”就可以了,安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

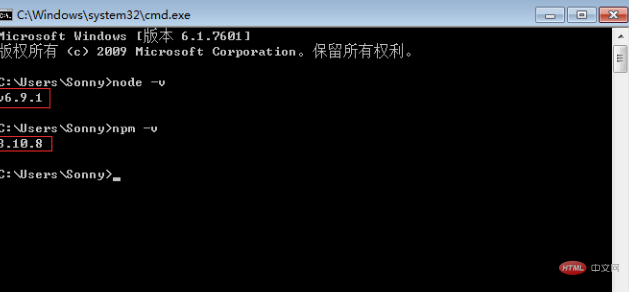
2、npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。

3、在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待。

4、在命令行中运行命令 cnpm install -g vue-cli ,然后等待安装完成。通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。


5、用vue-cli构建项目
用vue-cli构建项目要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图

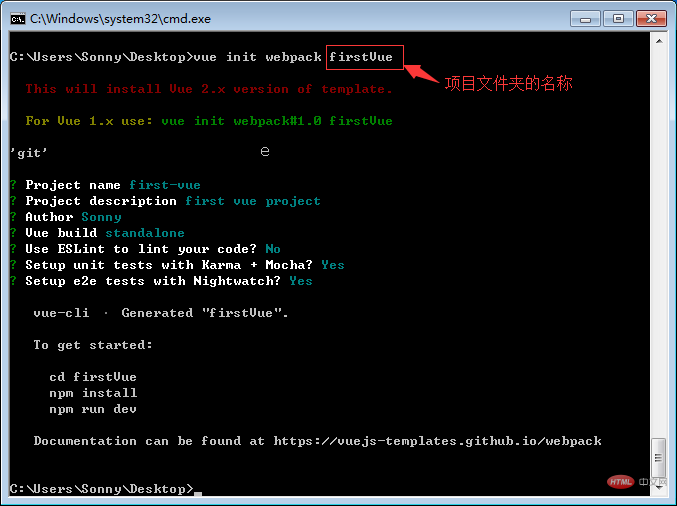
在桌面目录下,在命令行中运行命令vue init webpack firstVue。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。

打开firstVue文件夹,项目文件如下所示。

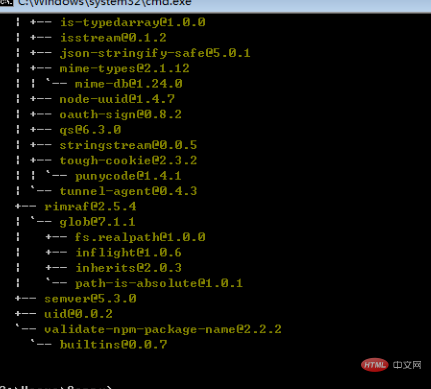
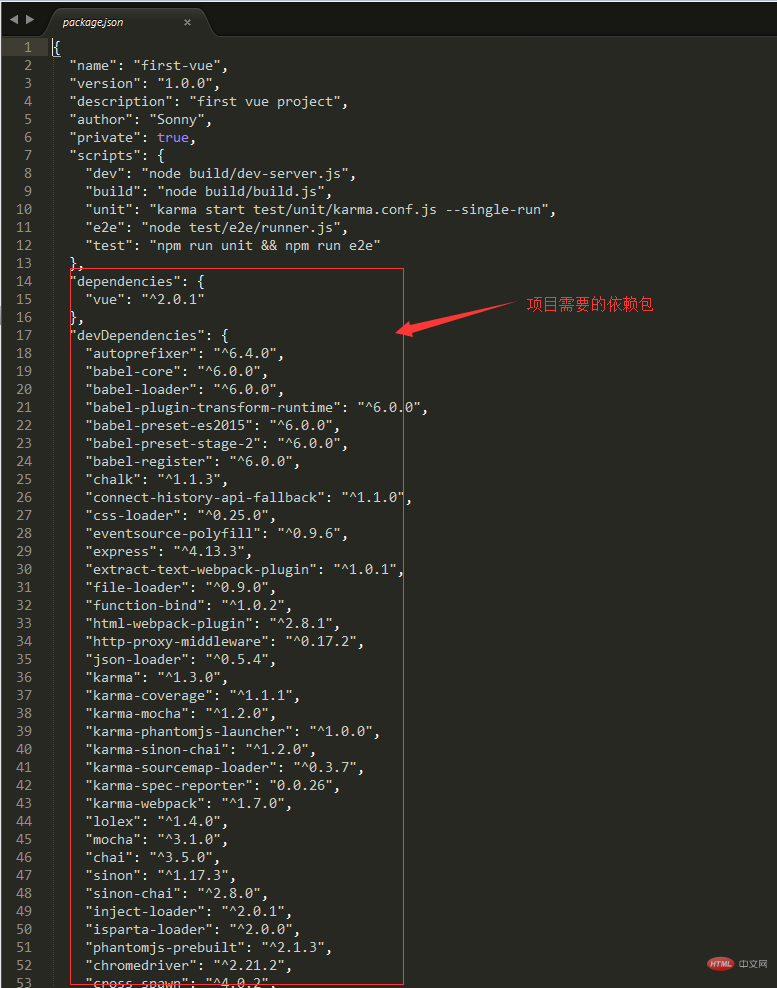
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,如下图。

6、安装项目所需的依赖
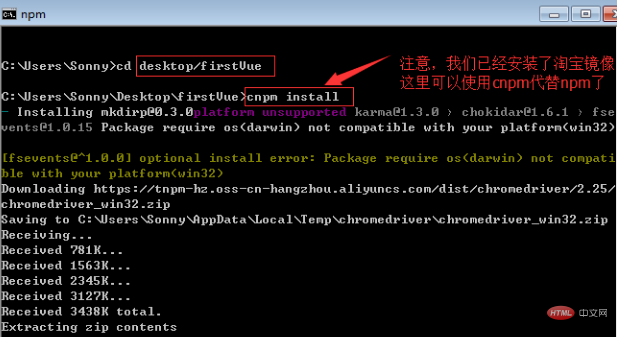
安装项目所需的依赖要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install,等待安装。

安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。

安装完依赖包之后,就可以运行整个项目了。
7、运行项目
运行项目在项目目录中,运行命令npm run dev,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

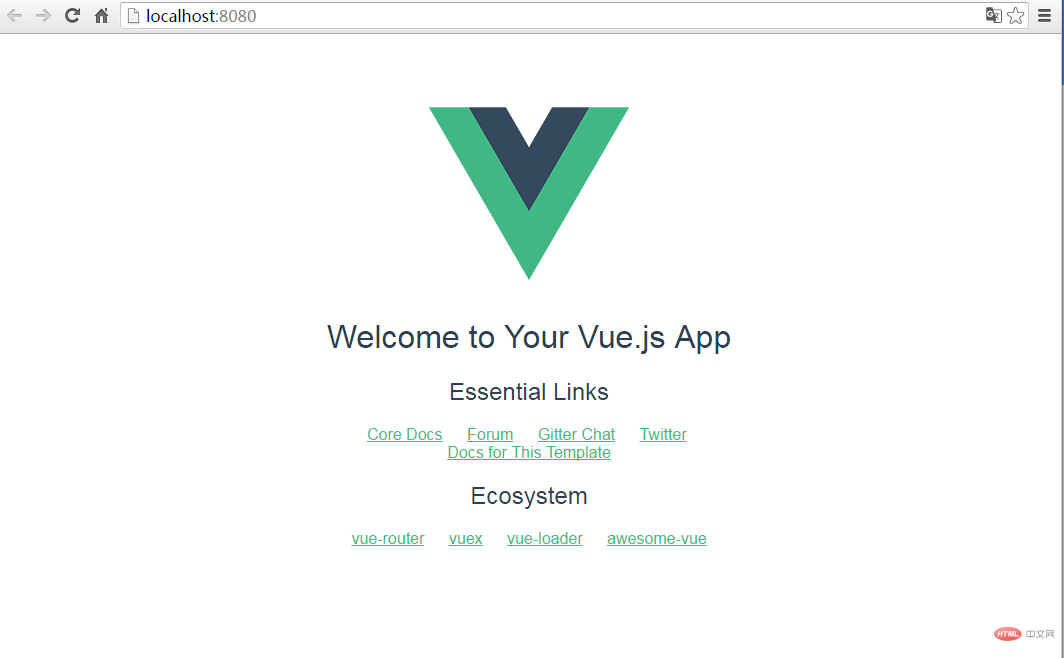
这里简单介绍下npm run dev命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是node build/dev-server.js命令的一个快捷方式。项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。

如果看到这个页面,说明项目运行成功了。
更多web开发知识,请查阅 HTML中文网 !!








