您现在的位置是:主页 > news > 从留言板开始做网站/推广软文怎么写样板
从留言板开始做网站/推广软文怎么写样板
![]() admin2025/5/22 0:12:13【news】
admin2025/5/22 0:12:13【news】
简介从留言板开始做网站,推广软文怎么写样板,杭州网页设计公司排行,招商广告P18-Vue3后台管理系统-用户管理界面-表格编辑和删除操作 1.概述 这篇文章介绍用户管理界面表格的编辑和删除操作。 2.编辑操作实现 2.1.CommonTable向父组件发送操作事件 2.2.UserManage父组件接收子组件事件 2.3.父组件输出操作表格的行数据 3.封装弹出框组件 当在表格上点击…
从留言板开始做网站,推广软文怎么写样板,杭州网页设计公司排行,招商广告P18-Vue3后台管理系统-用户管理界面-表格编辑和删除操作
1.概述 这篇文章介绍用户管理界面表格的编辑和删除操作。 2.编辑操作实现
2.1.CommonTable向父组件发送操作事件 2.2.UserManage父组件接收子组件事件 2.3.父组件输出操作表格的行数据 3.封装弹出框组件 当在表格上点击…
P18-Vue3后台管理系统-用户管理界面-表格编辑和删除操作
1.概述
这篇文章介绍用户管理界面表格的编辑和删除操作。
2.编辑操作实现
2.1.CommonTable向父组件发送操作事件

2.2.UserManage父组件接收子组件事件

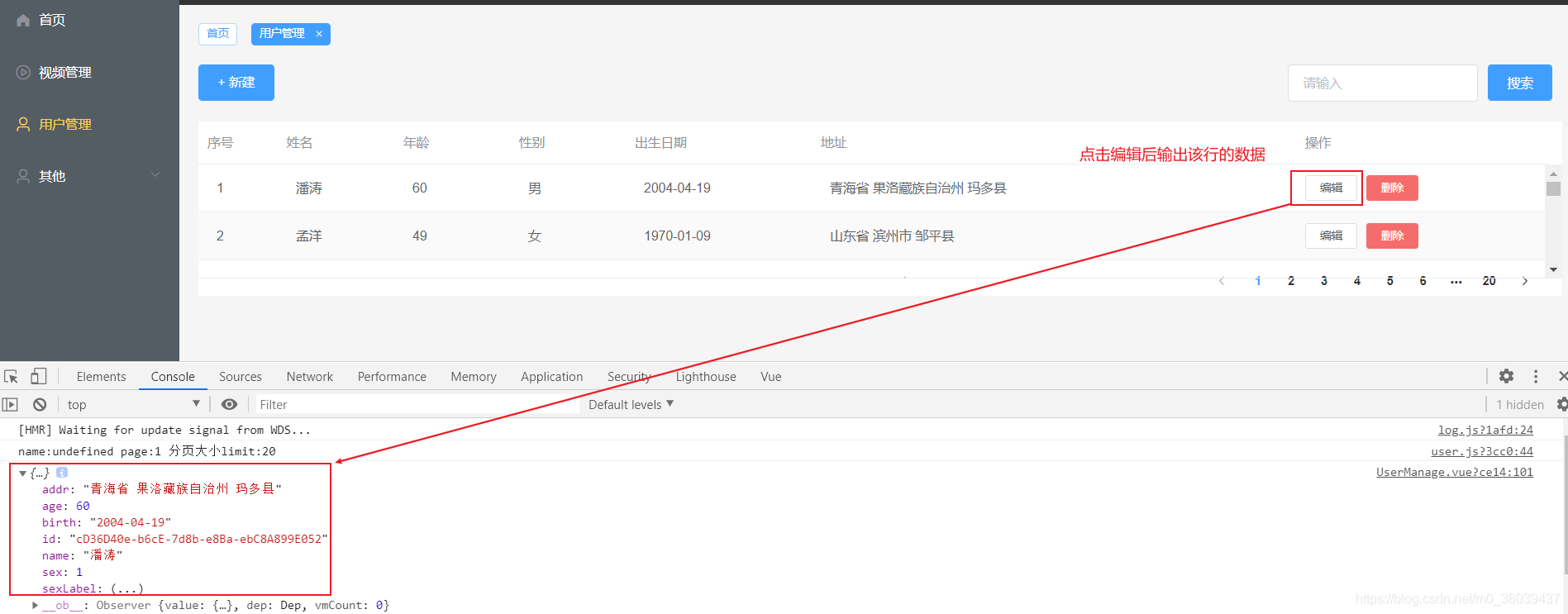
2.3.父组件输出操作表格的行数据

3.封装弹出框组件
当在表格上点击编辑后,需要弹出一个form表单的弹出框来修改数据。下面封装这个弹出框组件实现编辑功能。
3.1.查看Element官网提供弹框组件

3.2.创建dialog弹窗
- 在UserManage组件创建dialog弹窗结构。

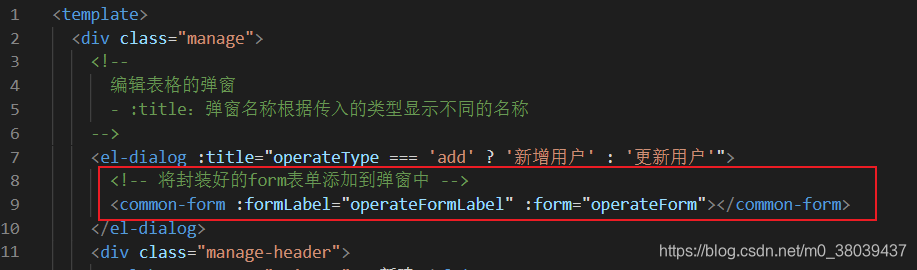
- 在弹窗中添加form表单

- form表单操作数据
// 编辑表格内容的form表单数据operateForm: {// 更新表格字段名字name: '',addr: '',age: '',birth: '',sex: ''},operateFormLabel: [{model: 'name',label: '姓名'},{model: 'age',label: '年龄'},{model: 'sex',label: '性别',type: 'select',opts: [{label: '男',value: 1},{label: '女',value: 0}]},{model: 'birth',label: '出生日期',type: 'date'},{model: 'addr',label: '地址'}],
3.3.CommonForm表单组件添加日期选择器
在上面编辑表单中operateFormLabel数据对象model为birth设置的类型是date类型,所以我们要在CommonForm表单组件中添加一个日期选择器支持他的编辑日期时候可以通过时间选择器选择时间。
- 使用Element提供的默认的日期选择组件

- CommonForm组件添加日期选择控件

3.4.设置表单弹窗显示时机
设置弹窗表单在点击表格编辑时候显示,其他情况不显示
- 添加弹窗是否显示属性

- 设置编辑时候显示弹窗表单

- 设置CommonForm组件显示Label

3.5.表单弹窗效果

3.6.表单弹窗添加操作按钮
Element官网提供的Dialog对话框控件,操作按钮使用是插槽形式,我们只要复用这个插槽即可。

- 应用到UserManage组件

3.8.弹窗操作按钮绑定事件
- 绑定取消事件

- 绑定确定事件

- 查看确定事件输出内容

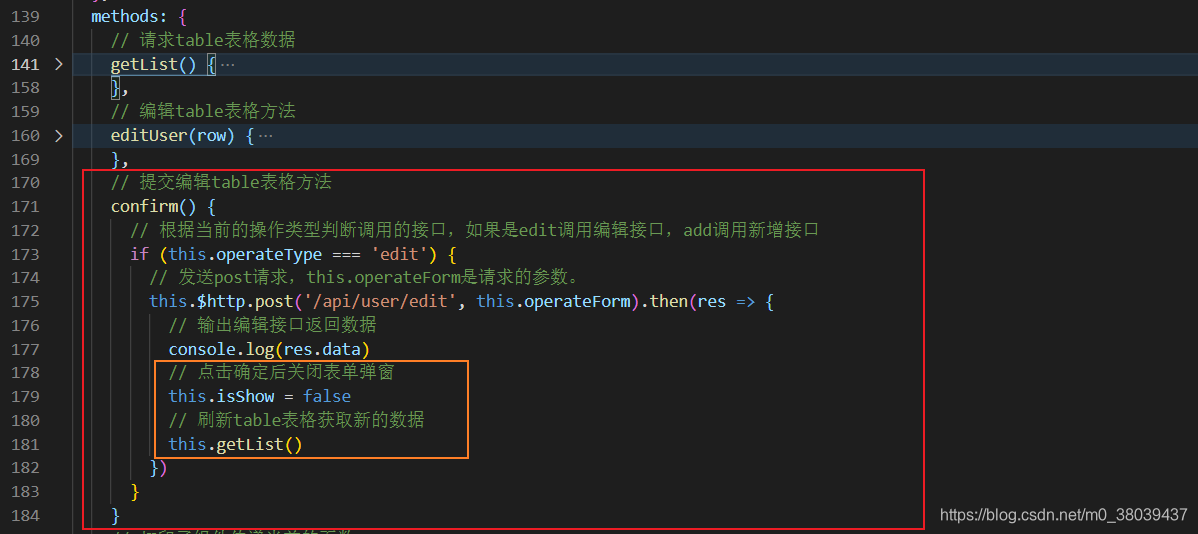
- 完善确定事件

3.9.表单弹窗操作按钮效果

3.10.表格删除操作事件
- CommonTable子组件向父组件发送删除事件

- UserManage父组件输出删除事件数据

- 控制台输出了删除表格事件数据

- 添加删除提示弹框

- 调用删除接口完成删除操作

3.11.表格删除用户效果

4.表格编辑和删除完整代码
4.1.UserManage组件完整代码
<template><div class="manage"><!-- 编辑表格的弹窗- :title:弹窗名称根据传入的类型显示不同的名称--><el-dialog :title="operateType === 'add' ? '新增用户' : '更新用户'" :visible.sync="isShow"><!-- 将封装好的form表单添加到弹窗中 --><common-form :formLabel="operateFormLabel" :form="operateForm"></common-form><!-- 弹窗添加操作按钮 --><div slot="footer" class="dialog-footer"><el-button @click="isShow = false">取 消</el-button><el-button type="primary" @click="confirm">确 定</el-button></div></el-dialog><div class="manage-header"><el-button type="primary">+ 新建</el-button><common-form inline :formLabel="formLabel" :form="searchForm"><el-button type="primary">搜索</el-button></common-form></div><!-- Table表格组件- :tableData="tableData":给子组件CommonTable传递表格数据- :tableLabel="tableLabel":给子组件CommonTable传递表格列名结构- @changePage:接收CommonTable子组件发送的changePage事件,获取当前用户点击的页数- @edit="editUser":接收CommonTable子组件发送的编辑表格事件--><common-table :tableData="tableData" :tableLabel="tableLabel" :config="config" @changePage="getList()" @edit="editUser" @del="delUser"></common-table></div>
</template><script>
// 导入子组件
import CommonForm from '../../components/CommonForm'
import CommonTable from '../../components/CommonTable'
export default {components: {// 注册子组件CommonForm,CommonTable},data() {return {// 设置弹窗表单操作类型默认是新增表格,当点击编辑时候修改操作类型operateType: 'add',// 设置弹窗表单默认不显示isShow: false,// table表格数据tableData: [],// 表格列名tableLabel: [{// prop属性来对应对象中的键名即可填入数据prop: 'name',// 表格列名称label: '姓名'},{prop: 'age',label: '年龄'},{prop: 'sexLabel',label: '性别'},{prop: 'birth',label: '出生日期',width: 200},{prop: 'addr',label: '地址',width: 520}],// 表格配置信息config: {page: 1,total: 30,loading: false},// 编辑表格内容的form表单数据operateForm: {// 更新表格字段名字name: '',addr: '',age: '',birth: '',sex: ''},operateFormLabel: [{model: 'name',label: '姓名'},{model: 'age',label: '年龄'},{model: 'sex',label: '性别',type: 'select',opts: [{label: '男',value: 1},{label: '女',value: 0}]},{model: 'birth',label: '出生日期',type: 'date'},{model: 'addr',label: '地址'}],// form表单数据searchForm: {keyword: ''},formLabel: [{model: 'keyword',label: ''}]}},methods: {// 请求table表格数据getList() {this.config.loading = truethis.$http.get('/api/user/getUser', {params: {page: this.config.page}}).then(res => {// 请求接口返回的数据赋值给tableDatathis.tableData = res.data.list.map(item => {item.sexLabel = item.sex === 0 ? '女' : '男'return item})this.config.total = res.data.countthis.config.loading = false})},// 编辑table表格方法editUser(row) {// 设置表单弹窗类型为编辑this.operateType = 'edit'// 编辑时候显示表单弹窗this.isShow = true// 将子组件表格内容传入父组件表单this.operateForm = row// 父组件输出子组件发送编辑表格事件的行数据console.log(row)},delUser(row) {// 插入MessageBox弹框控件this.$confirm('此操作将永久删除该用户, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {// 1.请求删除接口,将id作为参数传给接口。删除数据let id = row.idthis.$http.get('/api/user/del', {params: {id}})// 2.处理删除接口返回的数据.then(res => {console.log(res.data)this.$message({type: 'success',message: '删除成功!'})// 3.删除接口请求完成后,刷新表格数据this.getList()})}).catch(() => {this.$message({type: 'info',message: '已取消删除'})})// 输出子组件发送的删除表格数据事件console.log(row)},// 提交编辑table表格方法confirm() {// 根据当前的操作类型判断调用的接口,如果是edit调用编辑接口,add调用新增接口if (this.operateType === 'edit') {// 发送post请求,this.operateForm是请求的参数。this.$http.post('/api/user/edit', this.operateForm).then(res => {// 输出编辑接口返回数据console.log(res.data)// 点击确定后关闭表单弹窗this.isShow = false// 刷新table表格获取新的数据this.getList()})}}// 打印子组件传递当前的页数/* changePage(val) {console.log(val)}*/},// 调用请求表格数据方法created() {this.getList()}
}
</script><style lang="scss" scoped>
@import '@/assets/scss/userManage';
</style>4.2.CommonTable组件完整代码
<template><div class="common-table"><!-- 将表格数据tableData赋值给data -stripe:斑马纹显示表格-v-loading:显示loading加载过程,值有父组件data数据config对象传递,决定是否显示加载效果--><el-table :data="tableData" height="90%" stripe v-loading="config.loading"><!-- 表格第一列序号 --><el-table-column label="序号" width="85"><template slot-scope="scope"><!-- 设置序号- (config.page - 1) * 20 :获取当前页数,每页20条- scope.$index + 1:设置序号--><span style="margin-left: 10px">{{ (config.page - 1) * 20 + scope.$index + 1 }}</span></template></el-table-column><!-- 表格序号后面的列通过遍历父组件传入的data数据动态改变- show-overflow-tooltip:超出一行的内容点点点显示- :width:动态设置列宽,如果父组件传递了某个列的宽度则使用父组件传递的宽度,如果某个列没有传递宽度,则使用默认宽度--><el-table-column v-for="item in tableLabel" :key="item.prop" :label="item.label" show-overflow-tooltip :width="item.width ? item.width : 125"><template slot-scope="scope"><span style="margin-left: 10px">{{ scope.row[item.prop] }}</span></template></el-table-column><!-- Table表格操作列 --><el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" @click="handleEdit(scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="handleDelete(scope.row)">删除</el-button></template></el-table-column></el-table><!-- 设置分页- :total="config.total":设置总页数- :current-page.sync="config.page":设置当前页数- @current-change:绑定当前页事件,获取用户选择的页数--><el-pagination class="pager" layout="prev, pager, next" :total="config.total" :current-page.sync="config.page" @current-change="changePage"></el-pagination></div>
</template><script>
export default {// 接收父组件传来的数据props: {tableData: Array,tableLabel: Array,config: Object},methods: {// ---表格操作列方法---// 向父组件传入编辑事件handleEdit(row) {this.$emit('edit', row)},// 向父组件传递删除事件handleDelete(row) {this.$emit('del', row)},// ---分页操作方法:当改变当前页数时,向父组件发送当前页数changePage(page) {this.$emit('changePage', page)}}
}
</script><style lang="scss" scoped>
.common-table {// 设置表格高度,减去页面header高度height: calc(100% - 62px);// 设置表格背景色background-color: #fff;// 设置相对定位position: relative;// 设置分页样式.pager {position: absolute;bottom: 0;right: 20px;}
}
</style>







