您现在的位置是:主页 > news > 智能产品创新设计/引擎优化seo怎么做
智能产品创新设计/引擎优化seo怎么做
![]() admin2025/5/21 20:03:23【news】
admin2025/5/21 20:03:23【news】
简介智能产品创新设计,引擎优化seo怎么做,校园微网站建设,收费电影网站怎么做Hot words设计 规范 UI 原子设计今日上新 UI设计规范宝典 今日音乐 班得瑞 纯音乐 本文很长,货很干,可以点开音乐细细品尝Material Design 的深色主题 是一套在 Material Design 的内在隐喻逻辑的推动下,严格遵循国际通行的…
Hot words
设计 · 规范 · UI · 原子设计
今日上新 · UI设计规范宝典
今日音乐 · 班得瑞 · 纯音乐
本文很长,货很干,可以点开音乐细细品尝
Material Design 的深色主题 是一套在 Material Design 的内在隐喻逻辑的推动下,严格遵循国际通行的可用性原则来确保深色主题的可用性和合理性,有着相当严密的内部逻辑和高度自洽的设计规范。该主题设计规范作为目前最主流的设计风格和主题规范之一,是非常值得参考学习的。作为一个主流趋势,深色系配色主题必然会逐渐适配到几乎全部的移动端产品上,让用户在低亮度环境下更舒适地和移动端界面进行交互。可它的色彩模式、兼容性、系统性、易用性、可交互性以及内在逻辑自洽是怎么做到的?也许你不一定要严格遵循这套规范,但是它会作为标杆,告诉你要确保整套主题严密地运行,创造体验无缝的 UI 界面。
1)
用法
深色主题将会让 UI 的绝大部分以深色来呈现。它是作为默认主题(浅色主题)的一个补充模式而存在。深色主题将会降低设备屏幕的显示亮度,同时仍保持最低程度的色彩对比度。它将会从人体工程学的角度提升设计,有效地减少视觉疲劳,并根据当前环境适应性地调整亮度,并在黑暗的环境中提升屏幕的使用效果,同时节省电量。使用 OLED 屏幕的设备可以在任何时候确保黑色像素是不发光的。原则
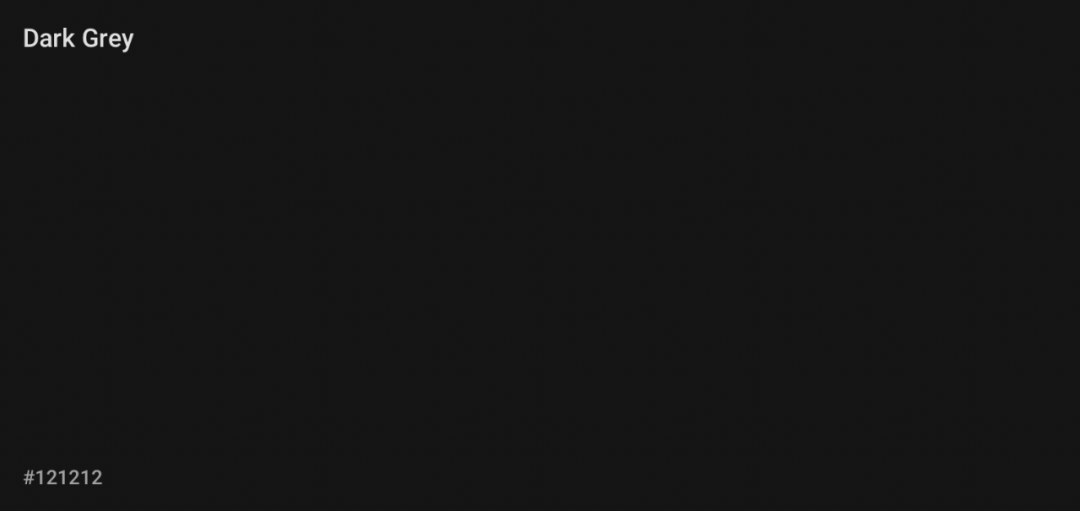
在有较大纵深的环境当中,使用深灰色而非黑色来呈现高程和空间。更深的灰色
深色模式下,不要使用黑色,而是使用深灰色,用来呈现较环境中的高程和大范围的区域。
色彩与调性

节约能源
在需要更高效能源利用率的设备上(比如使用 OLED 屏幕的设备上),通过减少发光像素来延长电池使用寿命。
增强可访问性
通过使用可访问性较强的色彩对比度,来迎合需要深色主题的用户(比如视力不佳的用户)。
属性概述
在这一节当中,了解 Material Design 中关于深色主题的属性定义关于数字产品中对比度的设计,参考国际通行规则(W3C) 了解对比度(复制?查看详情)?https://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.htmlMaterial Design 中的深色主题,基于下面的几个属性来进行定义:用色比例: 深色区域和100%纯白色的正文文本的对比度至少要达到15.8:1
层次关系:当元素处于相对较高的位置上的时候,通过较浅的表层颜色来呈现这种纵深上的差异。
饱和度克制:主色调需要降低饱和度,以便符合 web 内容可访问性指南(WCAG)AA标准,比如正文部分的文本对比度需要保证至少 4.5:1。
色彩克制:在大面区域都使用深色色调时,尽量少地使用提亮色(浅色、低饱和度高明度的色彩、或者是高饱和度的色彩)。
2)
拆解
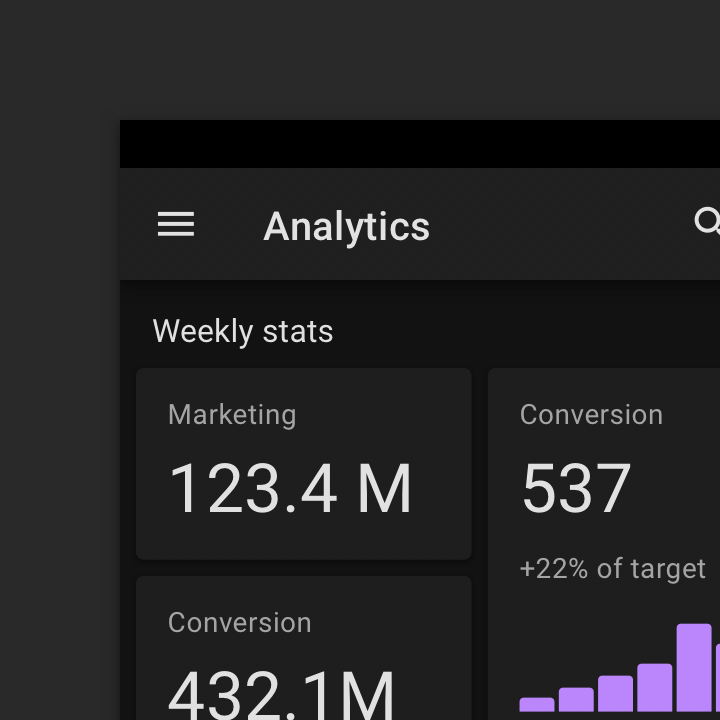
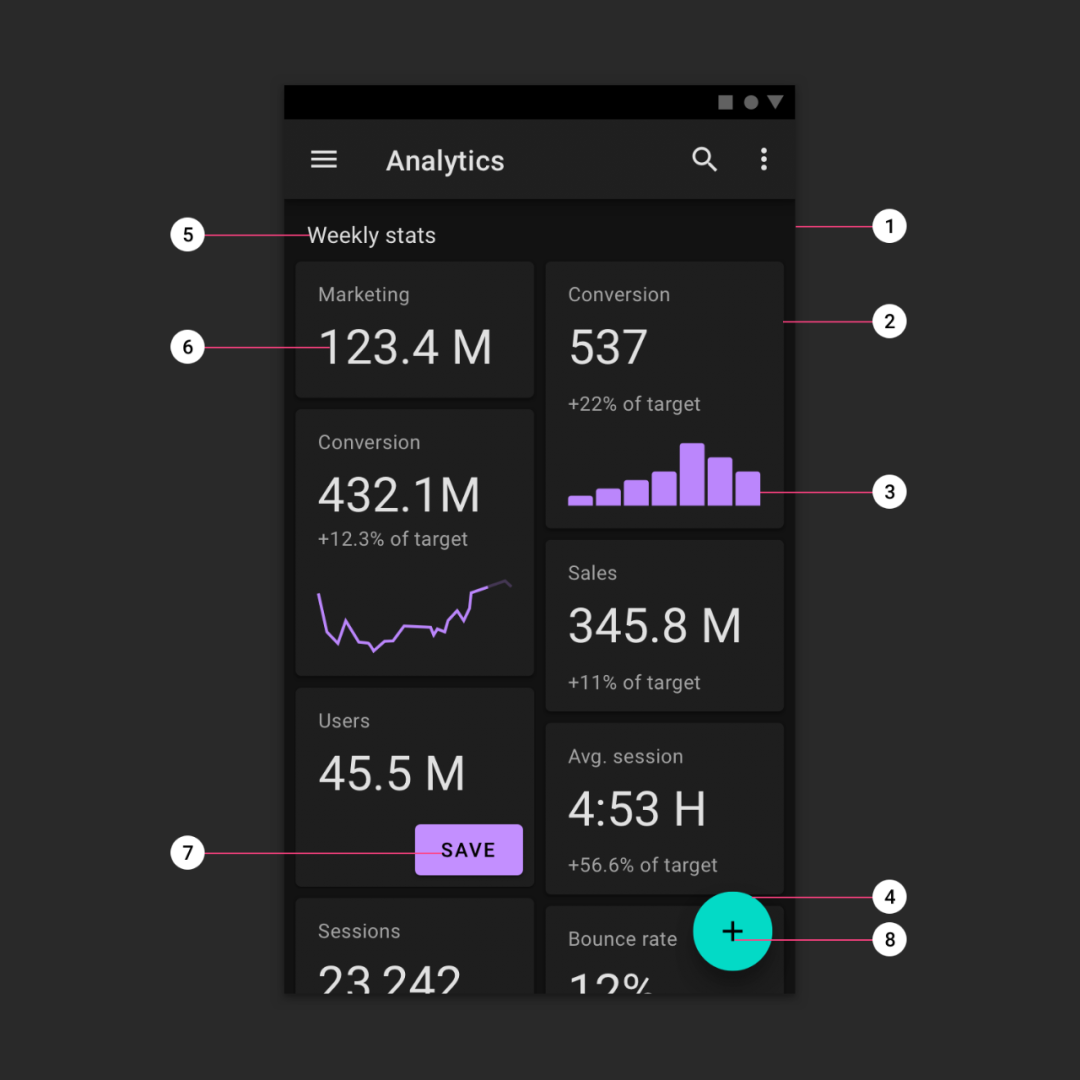
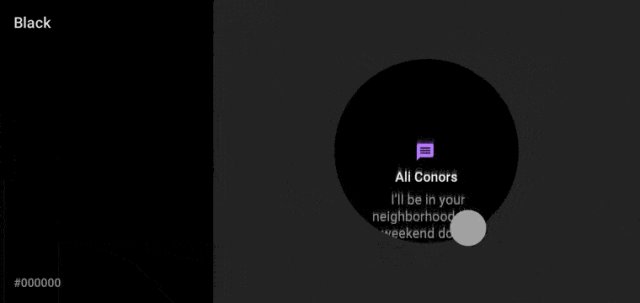
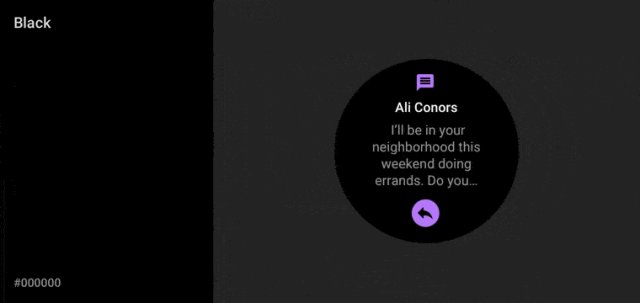
深色UI主题的前景视觉是深色的,同时其他的色彩也较为稀少。屏幕所散发出来的光线非常有限,但同时又保持着较高的可用性。前景(1dp 高程叠加) 主色调 次要色
在背景上的元素 在前景表面上的元素 在主色调上的元素 在次要色上的元素
3)
行为
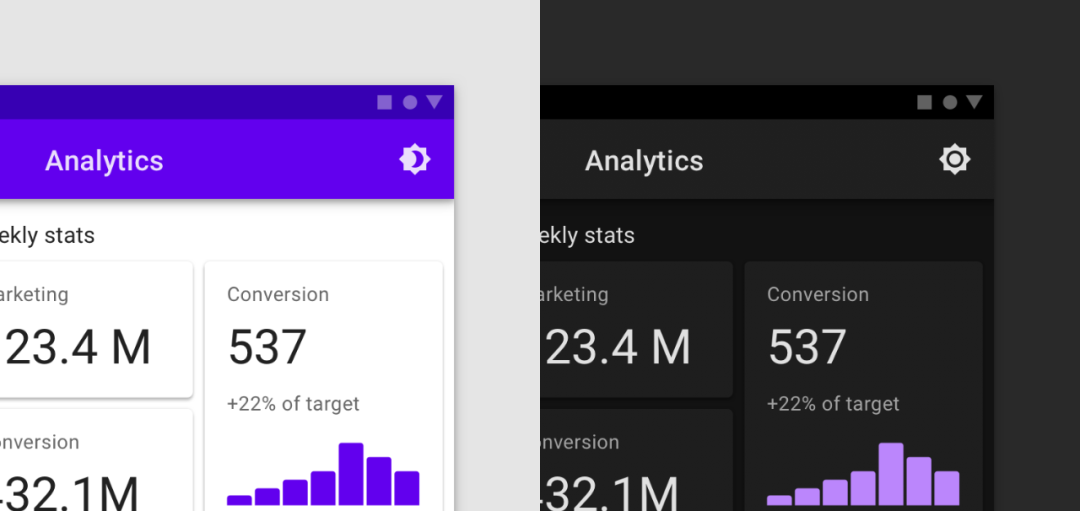
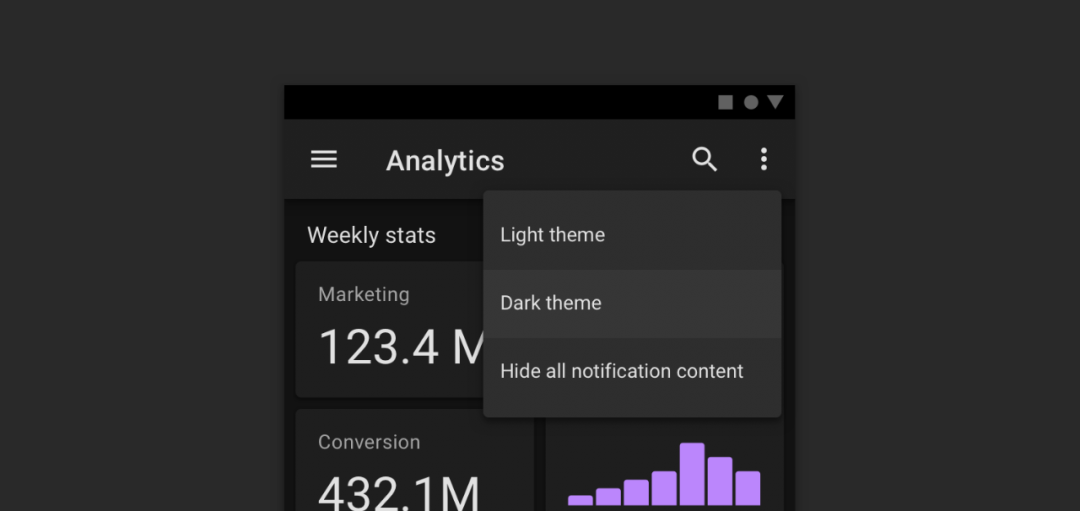
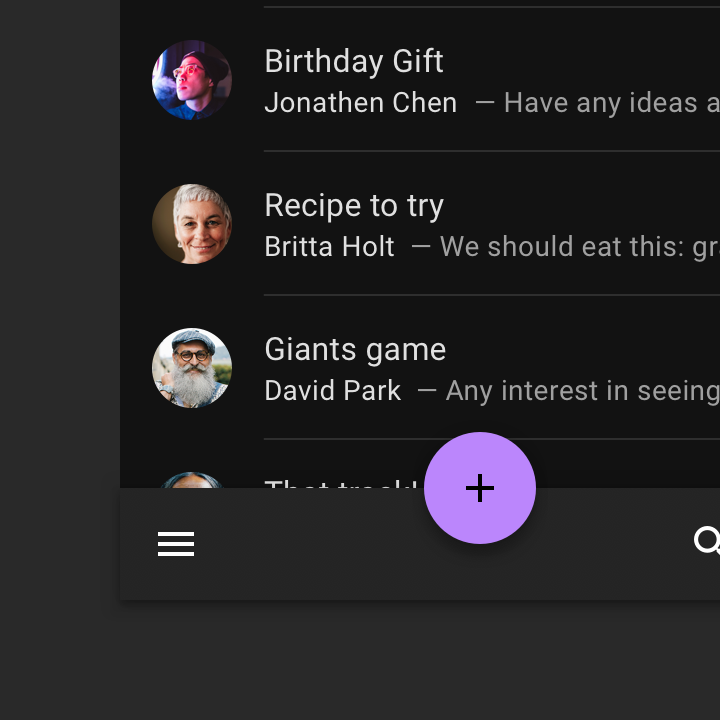
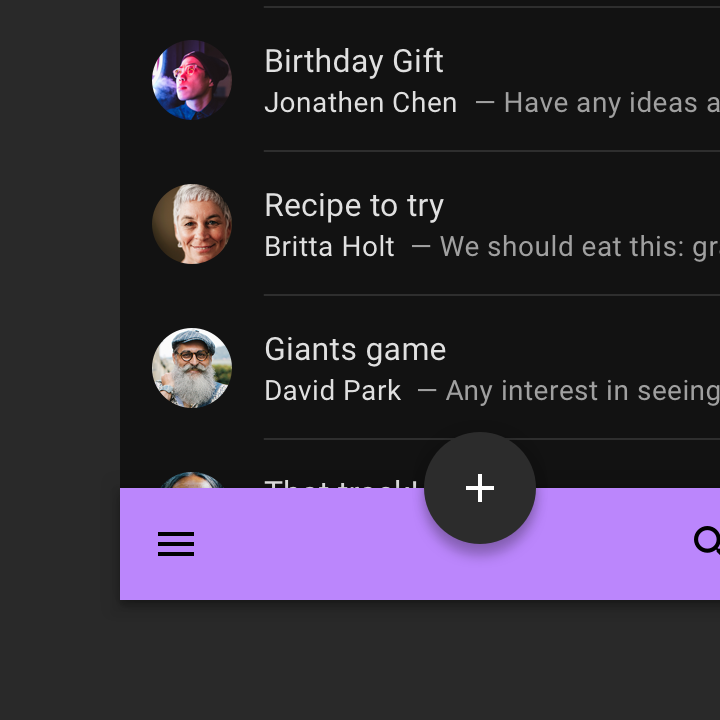
可以通过开关控件来开启或关闭深色主题:突出的方式,是使用直接可见的图标来打开或者关闭主题
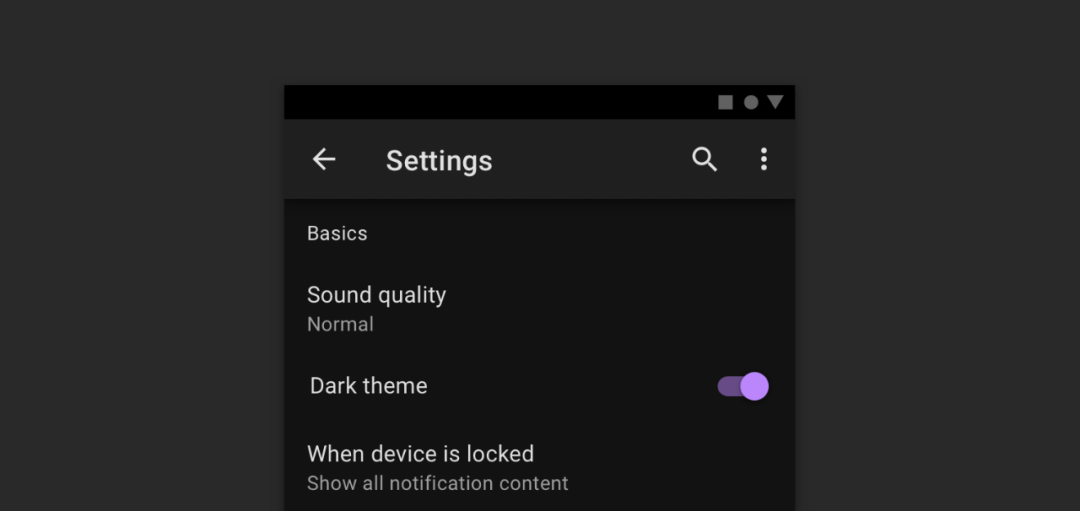
不那么突出的方式,是在菜单或者APP设置中放置开关

 ③,在APP的设置列表当中显示开关
③,在APP的设置列表当中显示开关
4)
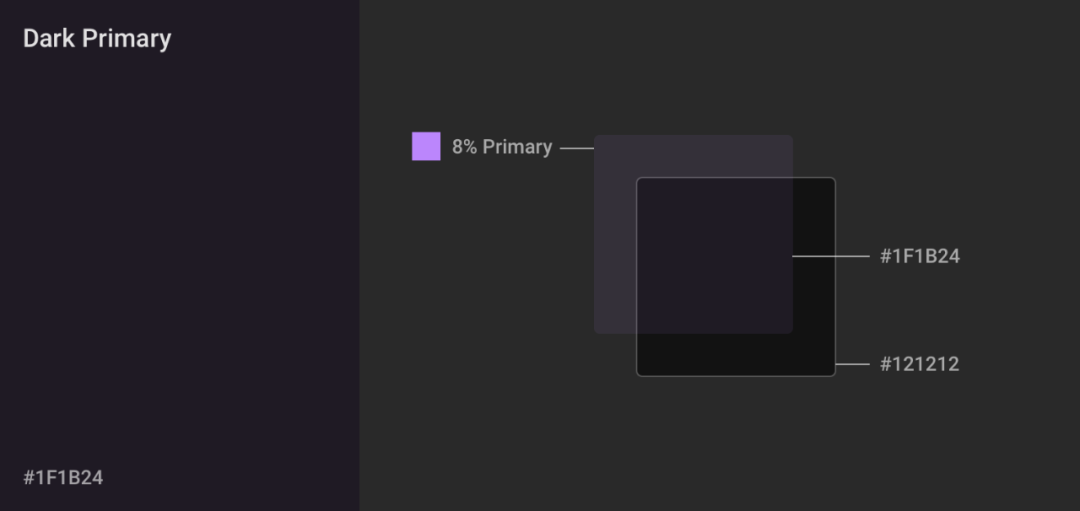
属性
深色主题使用的是深灰色而不是黑色来作为主要的色彩。深灰色可以表现出非常广泛的色彩,能够通过高度和深度呈现出阴影,因此相比于黑色,阴影更容易在灰色表面被感知到。深灰色的前景色彩能够降低视觉疲劳,因为在深灰色表面的文字比在黑色表面的文字,有更低的对比度。(还不会出现炫光效果)推荐深色主题下的前景深灰色彩为 #121212
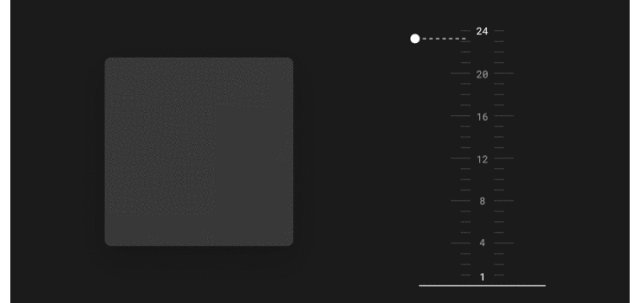
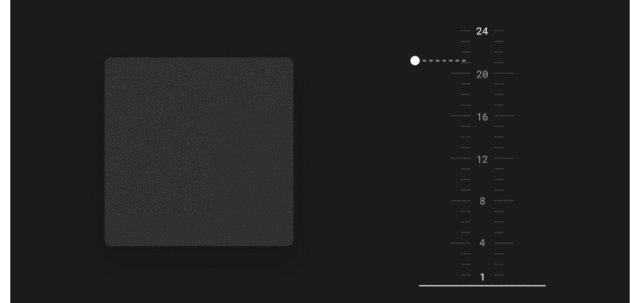
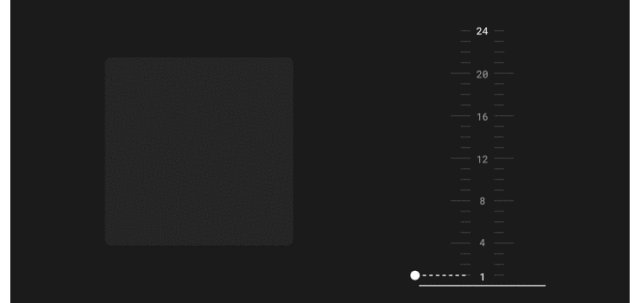
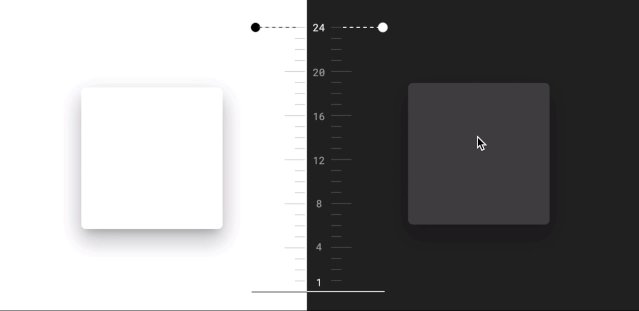
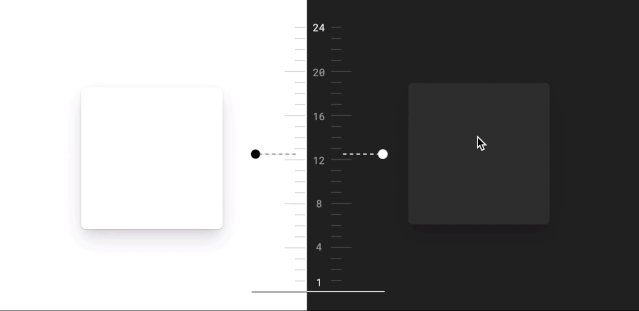
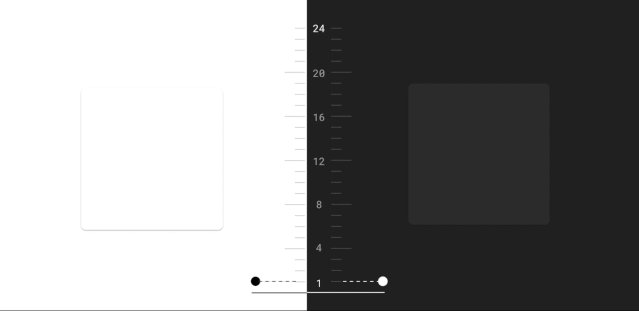
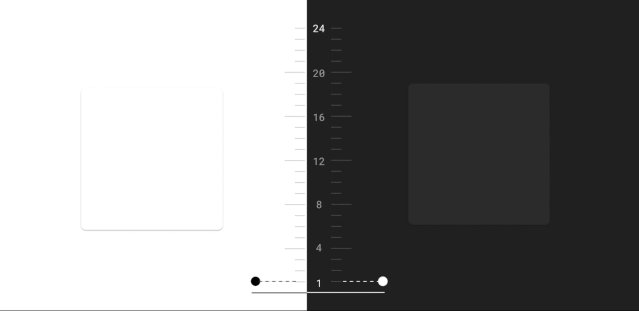
高程
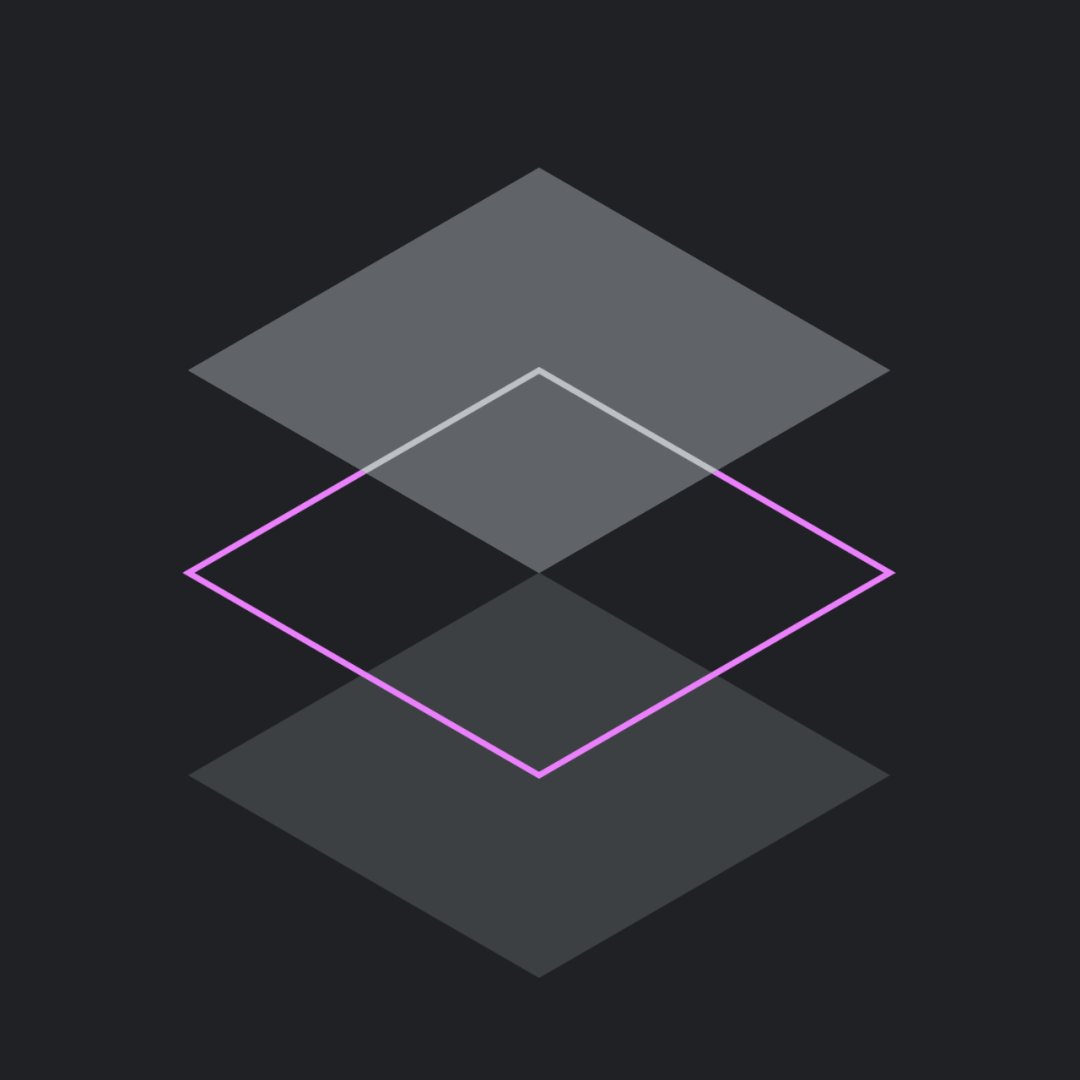
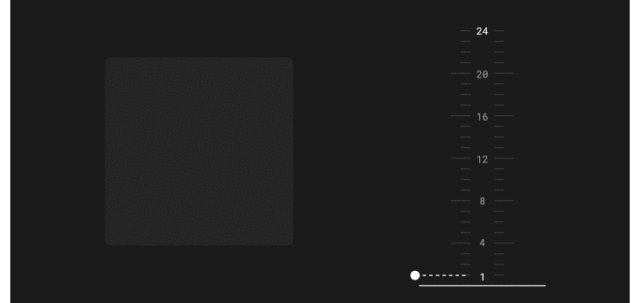
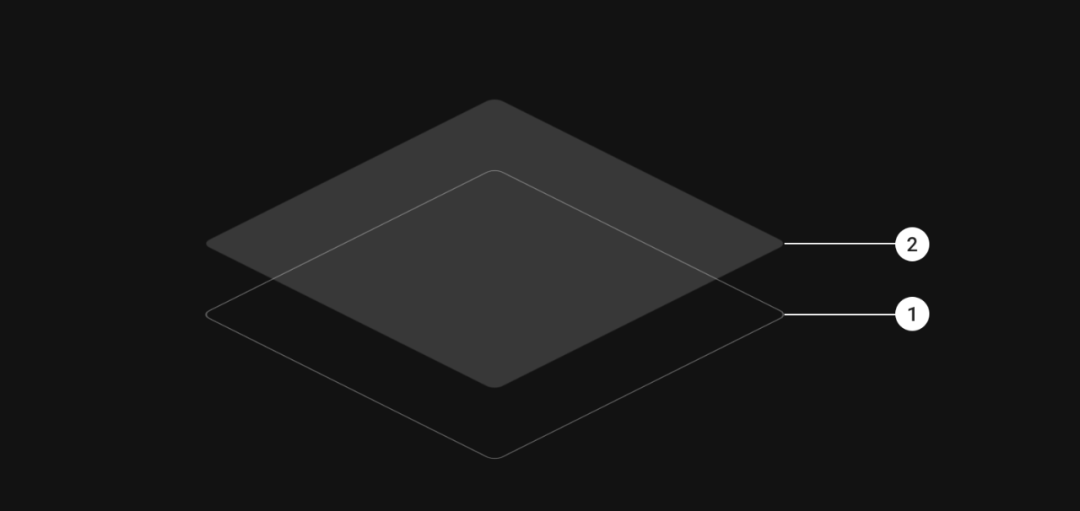
在深色主题当中,组件在高程上和之前在浅色主题下应该是一样的,所以它应该也拥有相同级别的阴影。但是在深色主题下,原本的光影关系就发生变化了,不同高程下的元素所对应的阴影程度也不一样。(复制?查看更详细的海拔讲解)?https://www.material.io/design/environment/elevation.html#元素越高,对应的背景被照亮的程度就越轻微前景元素越高(它在隐喻层面上就越接近光源),表面就越亮。在设计的时候可以通过有透明度的白色叠加层来实现这种轻盈的效果。元素越高,颜色相应的就越浅、越明亮。
通过表面的白色半透明层,控制透明度来让表面发生亮度变化。
1.元素控件层 2.覆盖叠加层
 叠加层的另外一个优势在于,它可以让人更加便捷的分辨不同组件之间的高程,并且可以更容易观察到阴影。叠加层与元素控件的结合,不仅增加了和底部阴影之间的对比度,还让边缘更加清晰锐利和明显。默认主题仅仅使用阴影来控制高程效果,而深色主题之下,还需要借助调整表面色彩来控制高程效果。
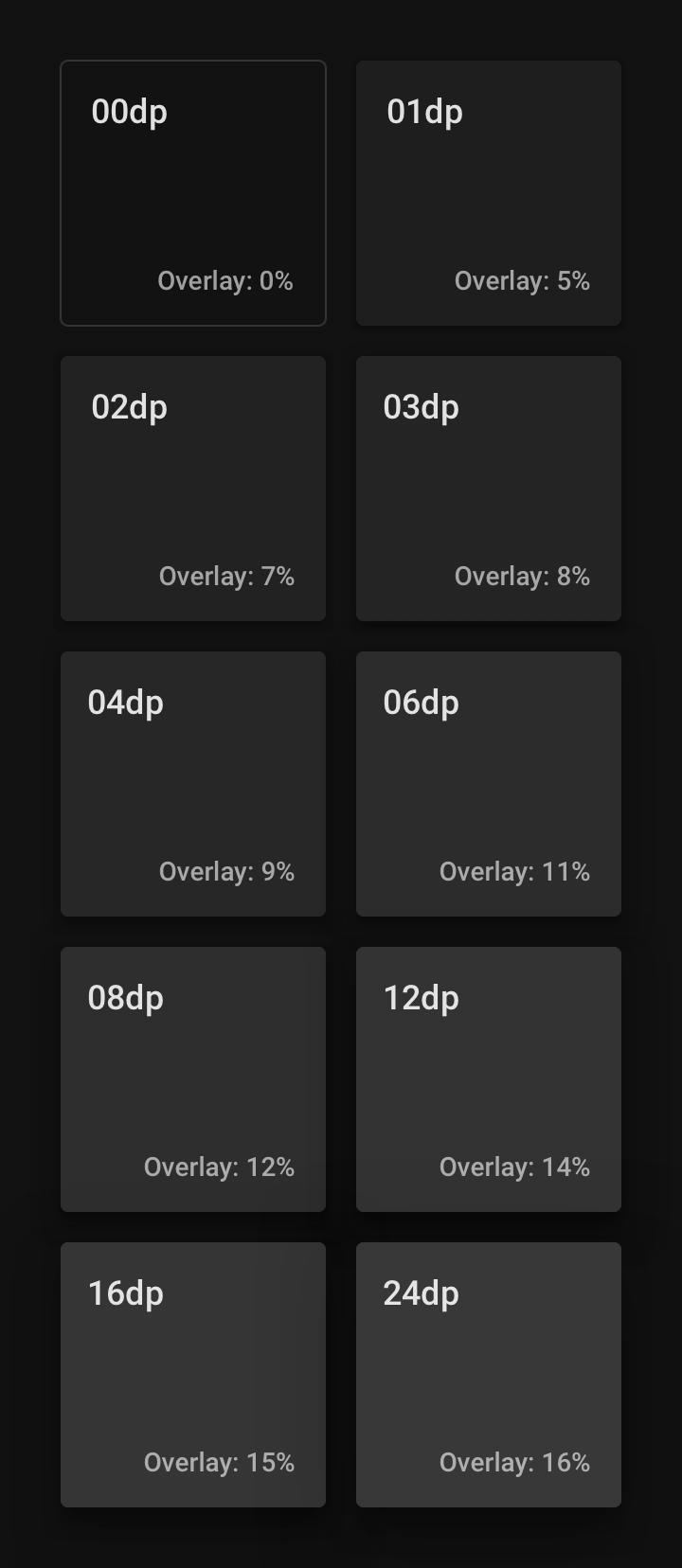
叠加层的另外一个优势在于,它可以让人更加便捷的分辨不同组件之间的高程,并且可以更容易观察到阴影。叠加层与元素控件的结合,不仅增加了和底部阴影之间的对比度,还让边缘更加清晰锐利和明显。默认主题仅仅使用阴影来控制高程效果,而深色主题之下,还需要借助调整表面色彩来控制高程效果。 这些表面叠加层旨在最大程度地提高易读性,同时确保不同高程的元素彼此容易被分辨。高程叠加的透明度范围,最低是0%,最高是16%。这是高程等级和白色叠加层的不透明度对比表。叠加层阐明了组件之间的高程差异。
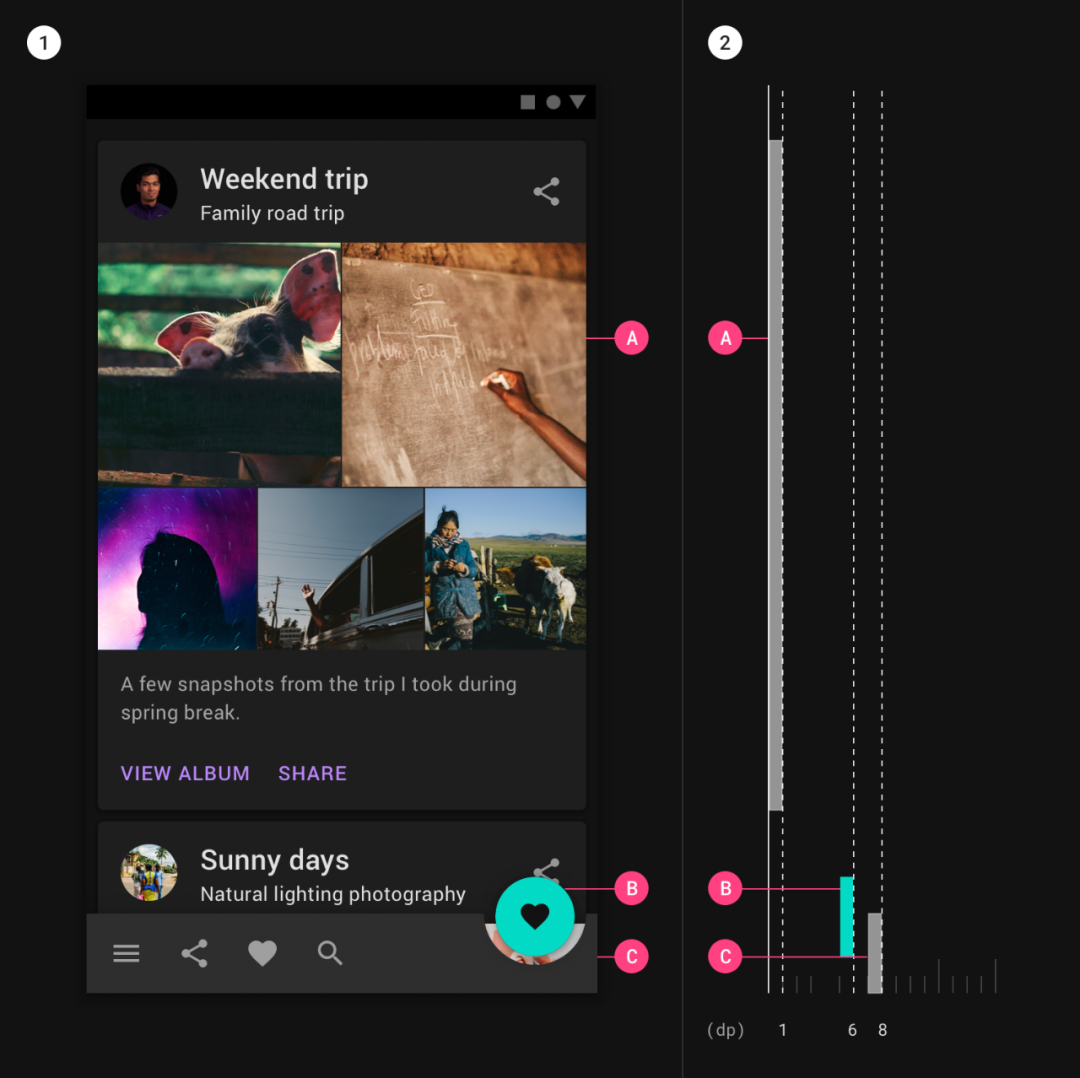
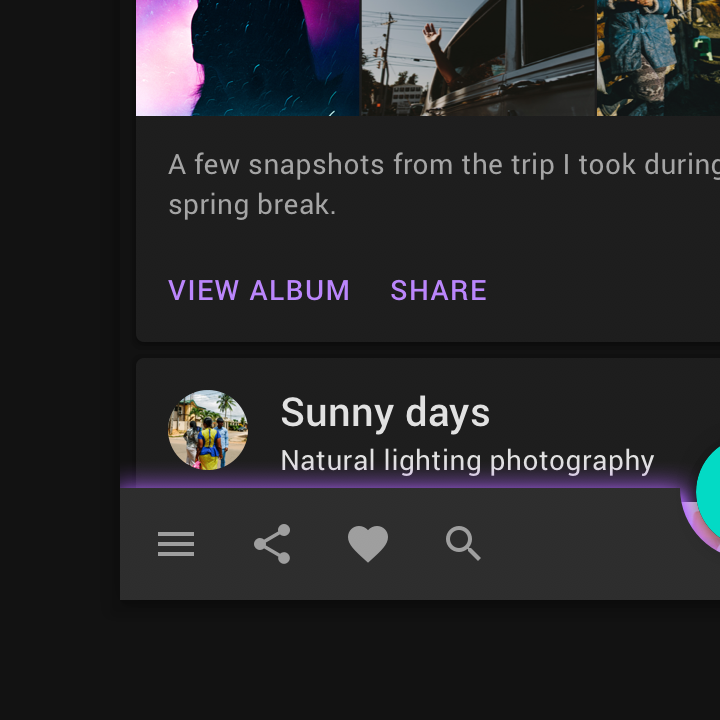
这些表面叠加层旨在最大程度地提高易读性,同时确保不同高程的元素彼此容易被分辨。高程叠加的透明度范围,最低是0%,最高是16%。这是高程等级和白色叠加层的不透明度对比表。叠加层阐明了组件之间的高程差异。 A 高程为 1dp 的卡片,叠加层不透明度为5% B 高程为 6dp 的浮动按钮,使用没有叠加层的次要色 C 底部菜单栏,高程为 8dp,叠加层不透明度为12%值得注意的是,叠加层不能应用于使用主色和次要色的UI元素控件表面。
A 高程为 1dp 的卡片,叠加层不透明度为5% B 高程为 6dp 的浮动按钮,使用没有叠加层的次要色 C 底部菜单栏,高程为 8dp,叠加层不透明度为12%值得注意的是,叠加层不能应用于使用主色和次要色的UI元素控件表面。 在深色主题之下,阴影同样应该保持深色,用以准确的描述投影关系,哪怕它没有那么显著。
在深色主题之下,阴影同样应该保持深色,用以准确的描述投影关系,哪怕它没有那么显著。错误示范1:
不要在使用主色和次要色的容器组件表面使用高程叠加层。
错误示范2:
不要使用外发光来替代阴影来表示高程差异,因为这种效果并不能准确地描述高程阴影投递下来的效果。

5)
可访问性与对比度
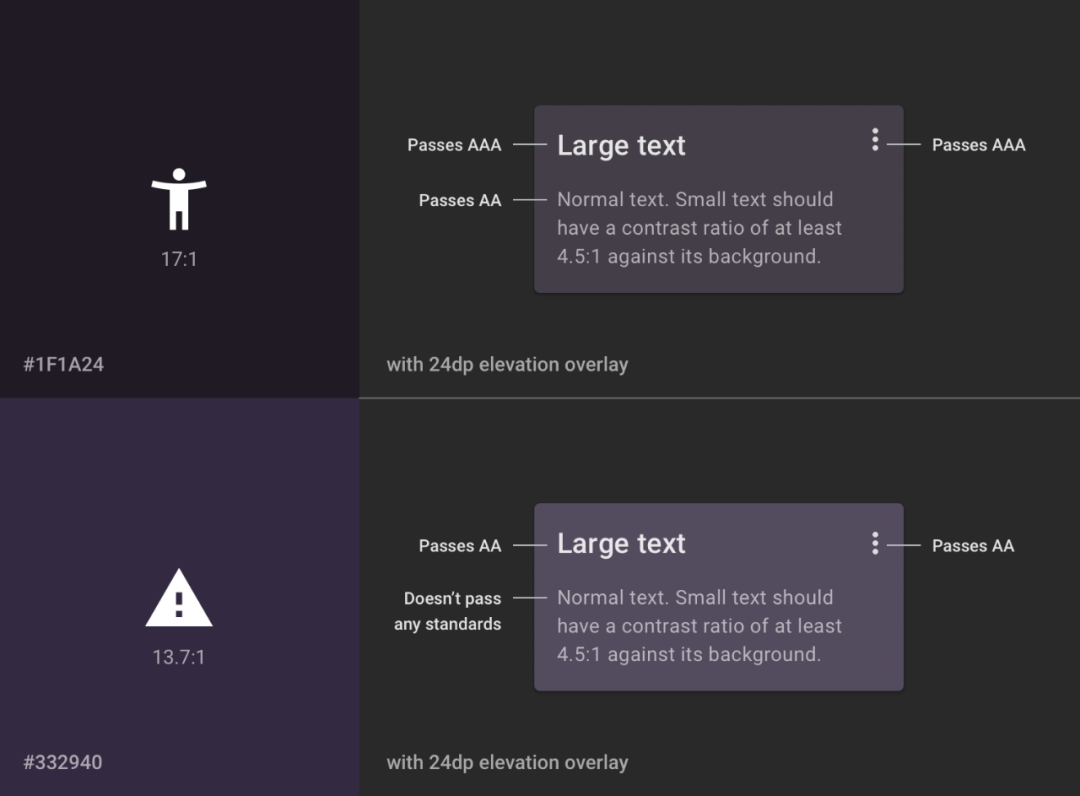
深色主题下,深色必须暗到一定程度,才能让白色的文本足够清晰地呈现。文本和背景之间的对比度级别至少要达到 15.8:1 才行。这样的对比度确保了即使是高程处于最高、最亮的控件当中,作为正文的白色文本都能通过 WCAG 的AA对比度标准,也就是 4.5:1 。
注意
确保背景颜色足够深,才能正文处于最高高程(24dp)的情况下,达到至少 4.5:1(AA)的对比度。
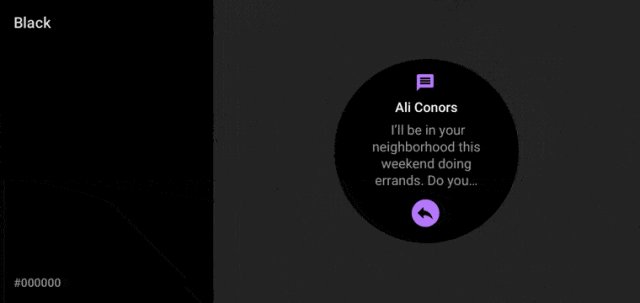
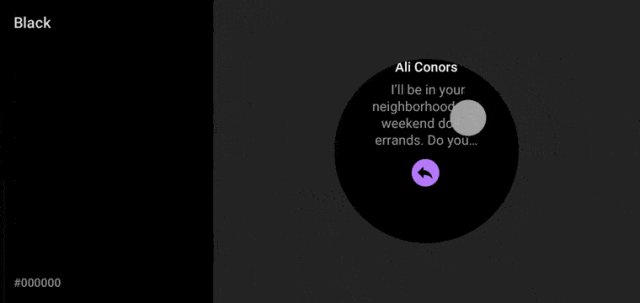
 在使用纯黑色的界面下,有写硬件设备的电池效率会更高。在这种情况下,这些UI 能够通过不发光的黑色像素来节省硬件的电量。
在使用纯黑色的界面下,有写硬件设备的电池效率会更高。在这种情况下,这些UI 能够通过不发光的黑色像素来节省硬件的电量。注意
在 OLED 屏幕上,打开和关闭像素发光会导致屏幕滚动时出现延迟,导致像素模糊。

5)
主题配色应用
(复制?查看更多色彩详情)?https://www.material.io/design/color/text-legibility.html#legibility
色彩在文本的易读性中起到了重要的作用。所有的深色主题的配色方案都应该让UI中的元素都足够有对比度,足以通过 WCAG 的 AA 规则,也就是超过 4.5:1 的底线。可访问性强的不饱和色彩
深色主题应该尽量避免使用高饱和度的色彩,因为它们多数不能够达到 WCAG 对于文本的对比度要求(4.5:1)。高饱和度的色彩能够在深色背景上产生炫光的视觉效果,产生视觉疲劳。相反,饱和度较低的色彩能够带来更清晰的视觉体验。
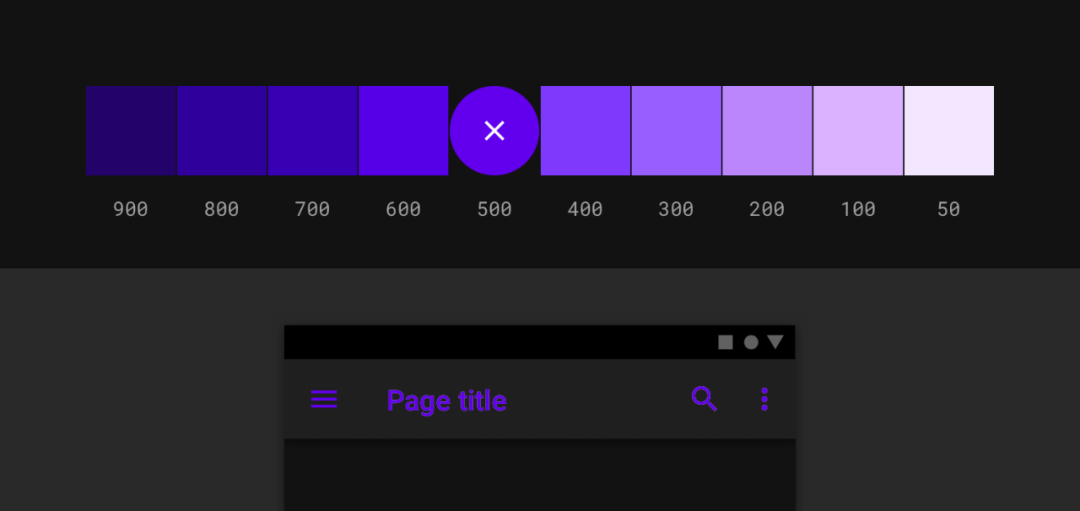
主色
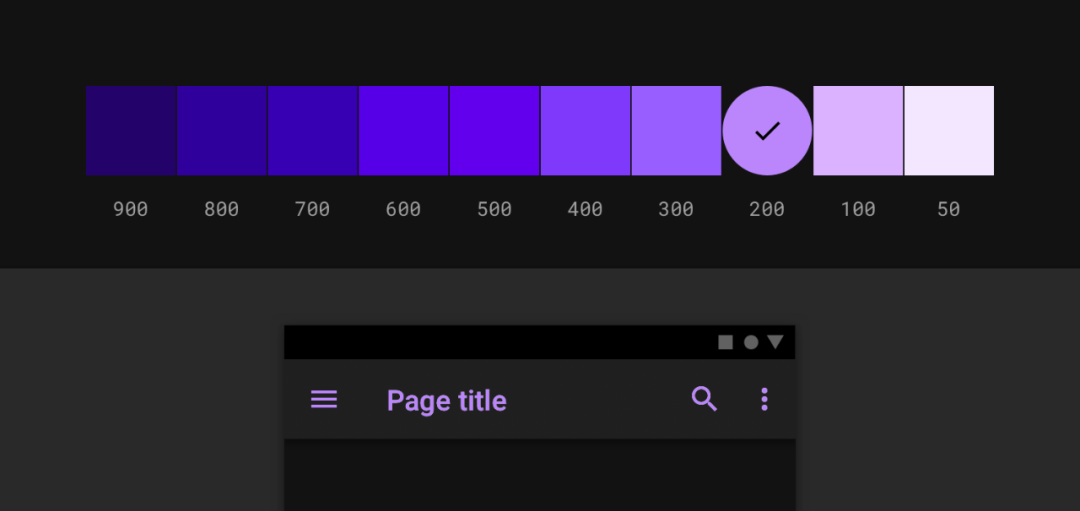
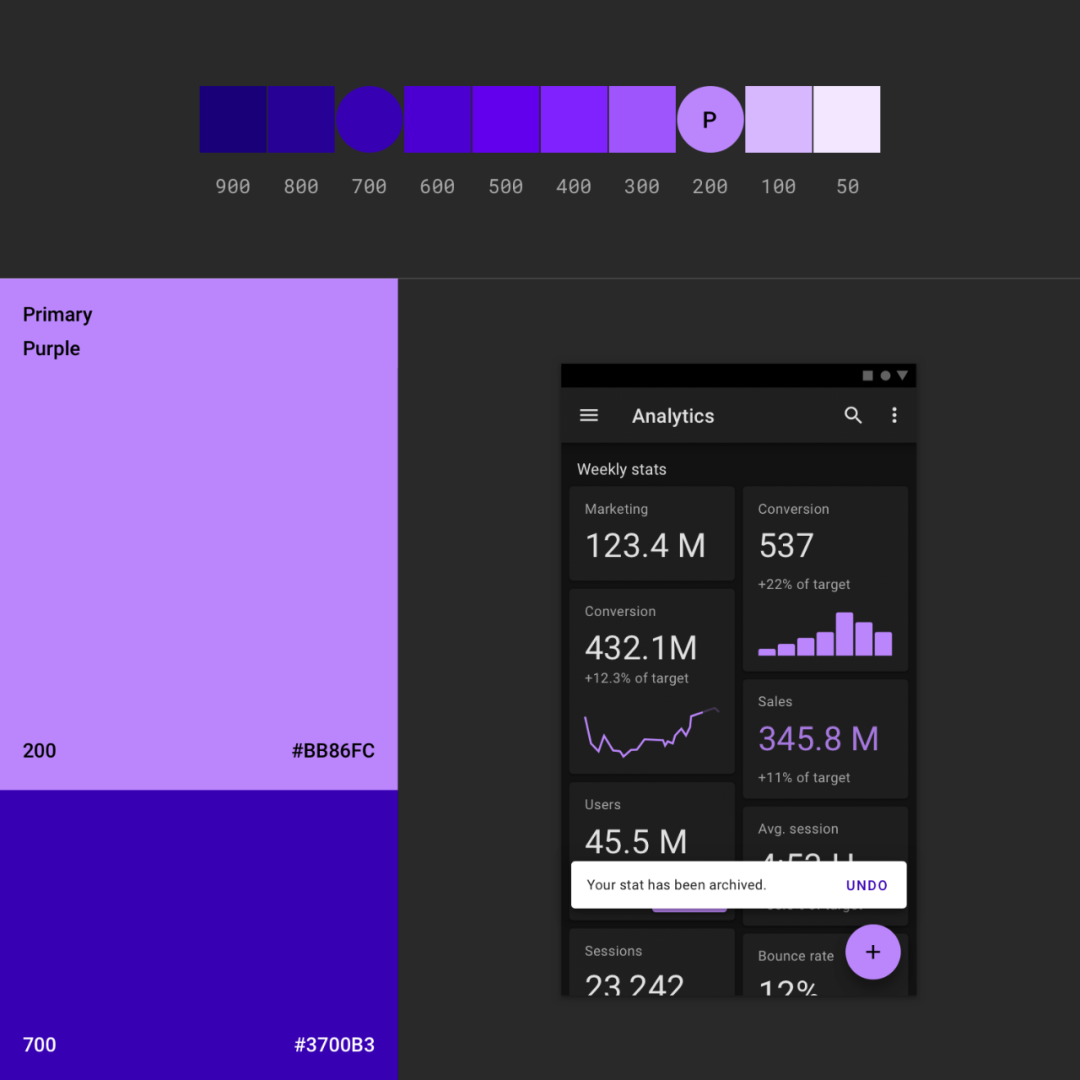
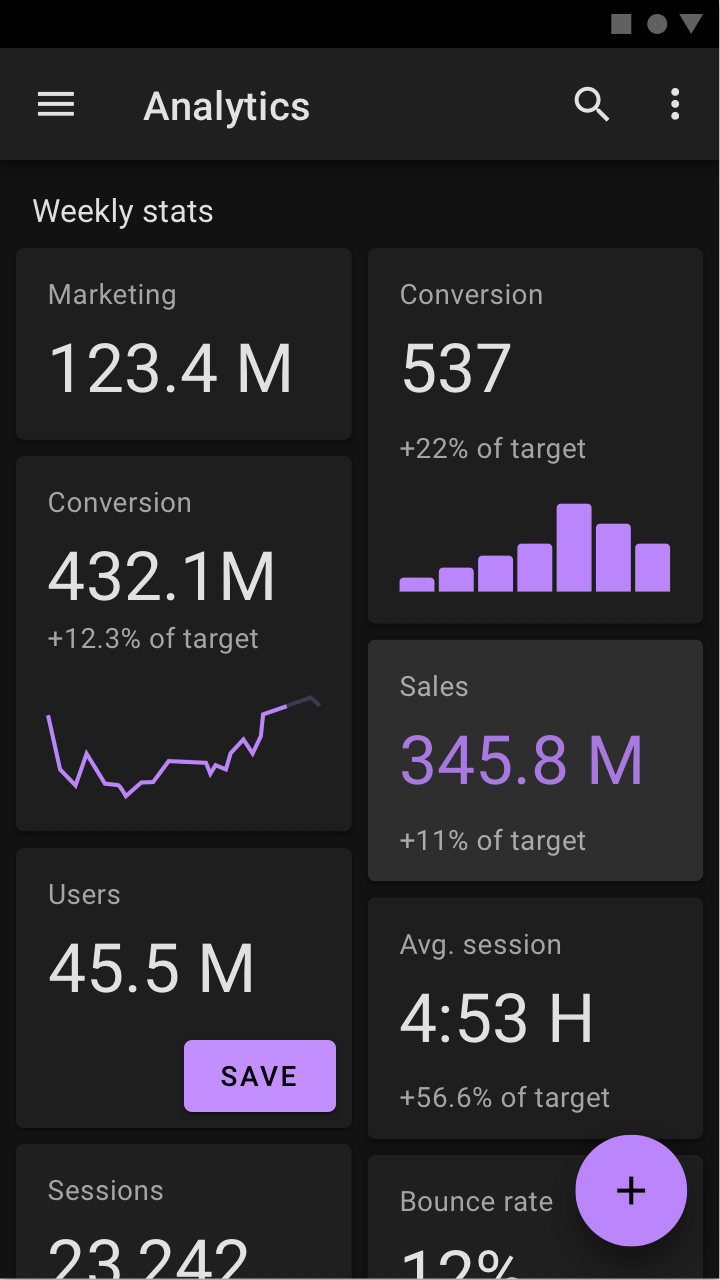
主色应该是整个界面和组件中最常显示的色彩。在整个 Material Design 的深色主题中可以使用的基准色彩有超过200种不同的色调。(在不同高程的界面上,能够通过 WCAG AA标准的 4.5:1对比度的文本)深色主题的主色范例:
主色指示器 色调变体
主色变体
使用浅色的组件能够呈现基于主色延展出来的变体色彩。在这个深色主题中,使用了原色(紫色 200)和主色变体(紫色700)。
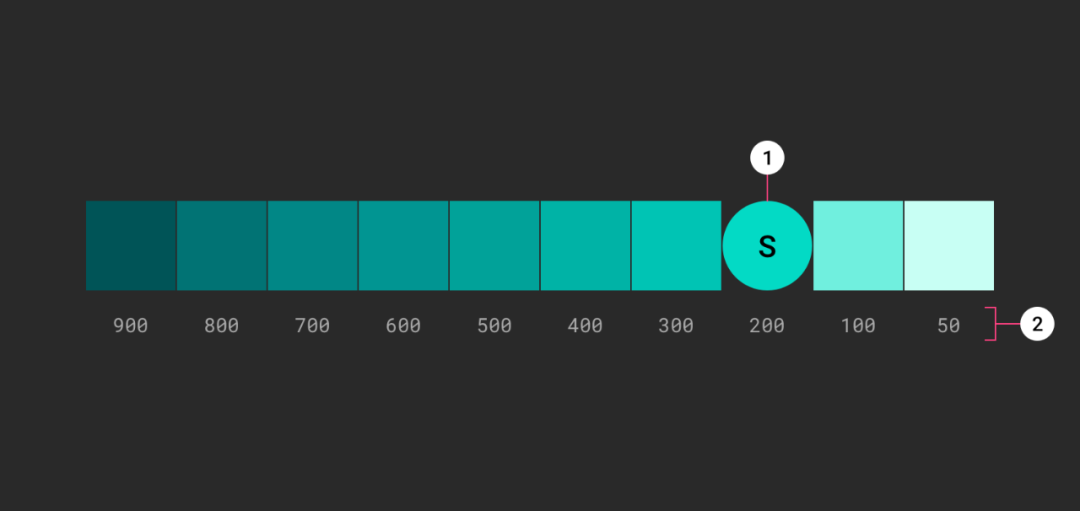
次要色
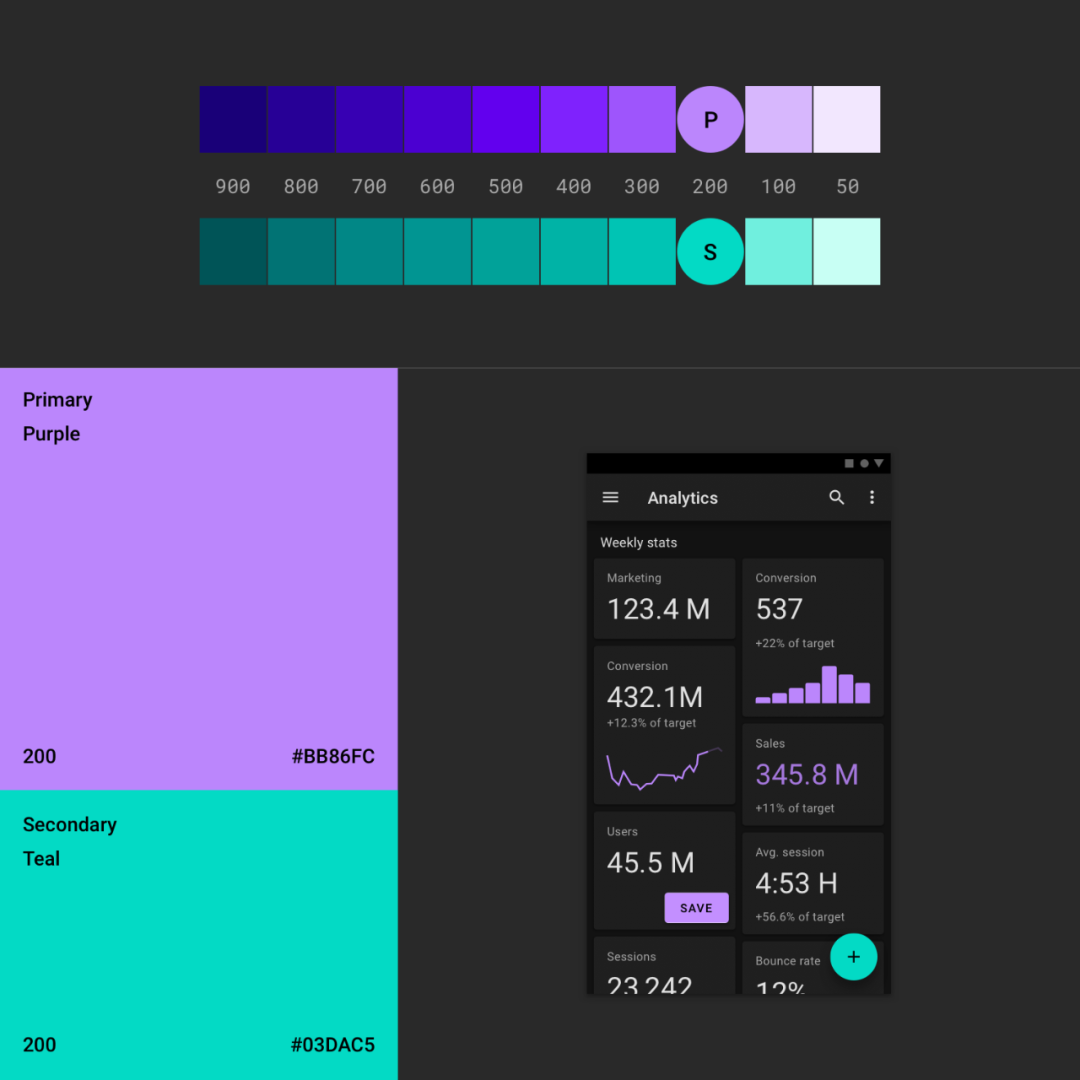
次要色可以用来凸显你的UI 界面一些特定的元素和区域。在深色主题中,次要色需要降低饱和度去满足 4.5:1 的对比度要求。深色主题中次要色的使用范例:次要色指示器 色调变体这个 UI 界面中主色和次要色的变体。
色调变体这个 UI 界面中主色和次要色的变体。
强调色
在深色主题当中,深色的背景和元素占据了 UI 的绝大部分。而强调色通常使用的是浅色(柔和且饱和度较低)或者明亮(饱和度高,鲜艳)的色彩,确保被强调的元素能够脱颖而出。在关键的元素上应当谨慎地使用强调色,尤其是文本和按钮。寻找强调色
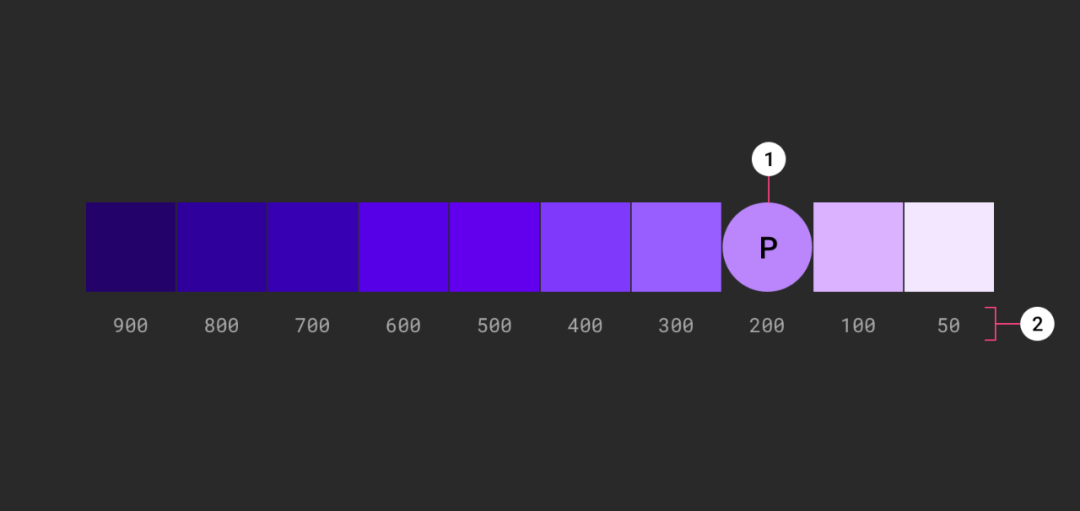
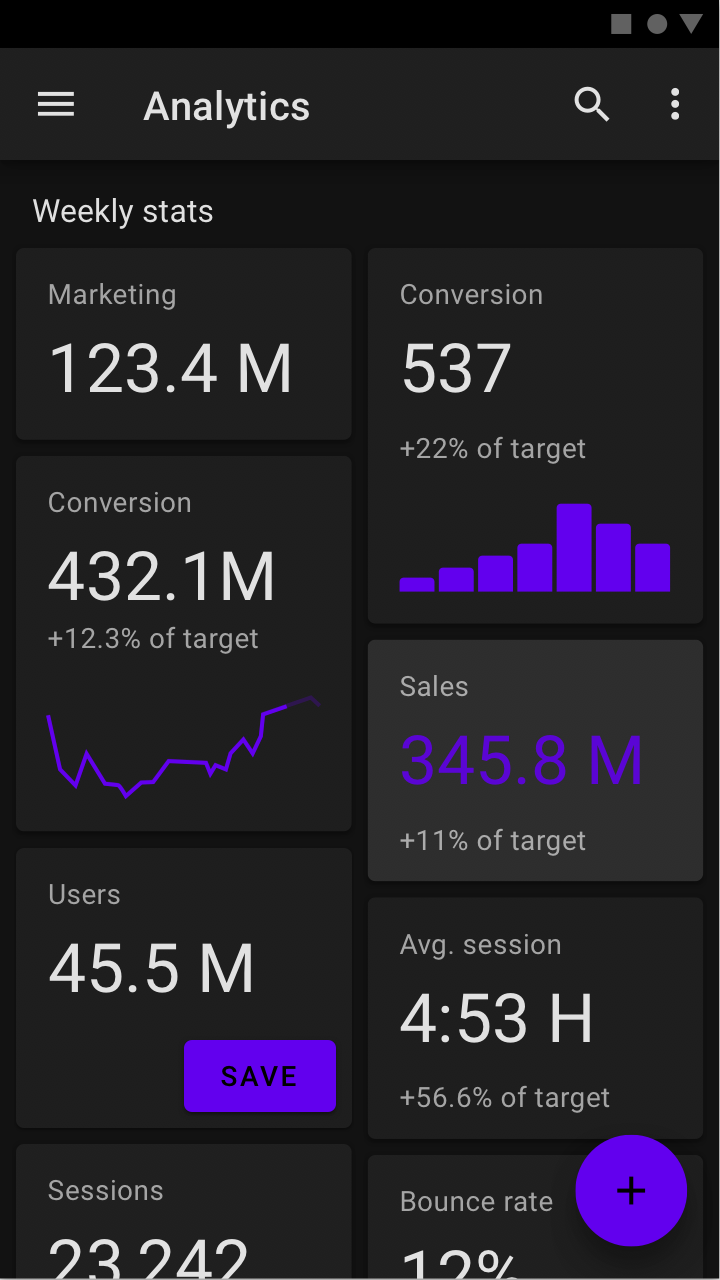
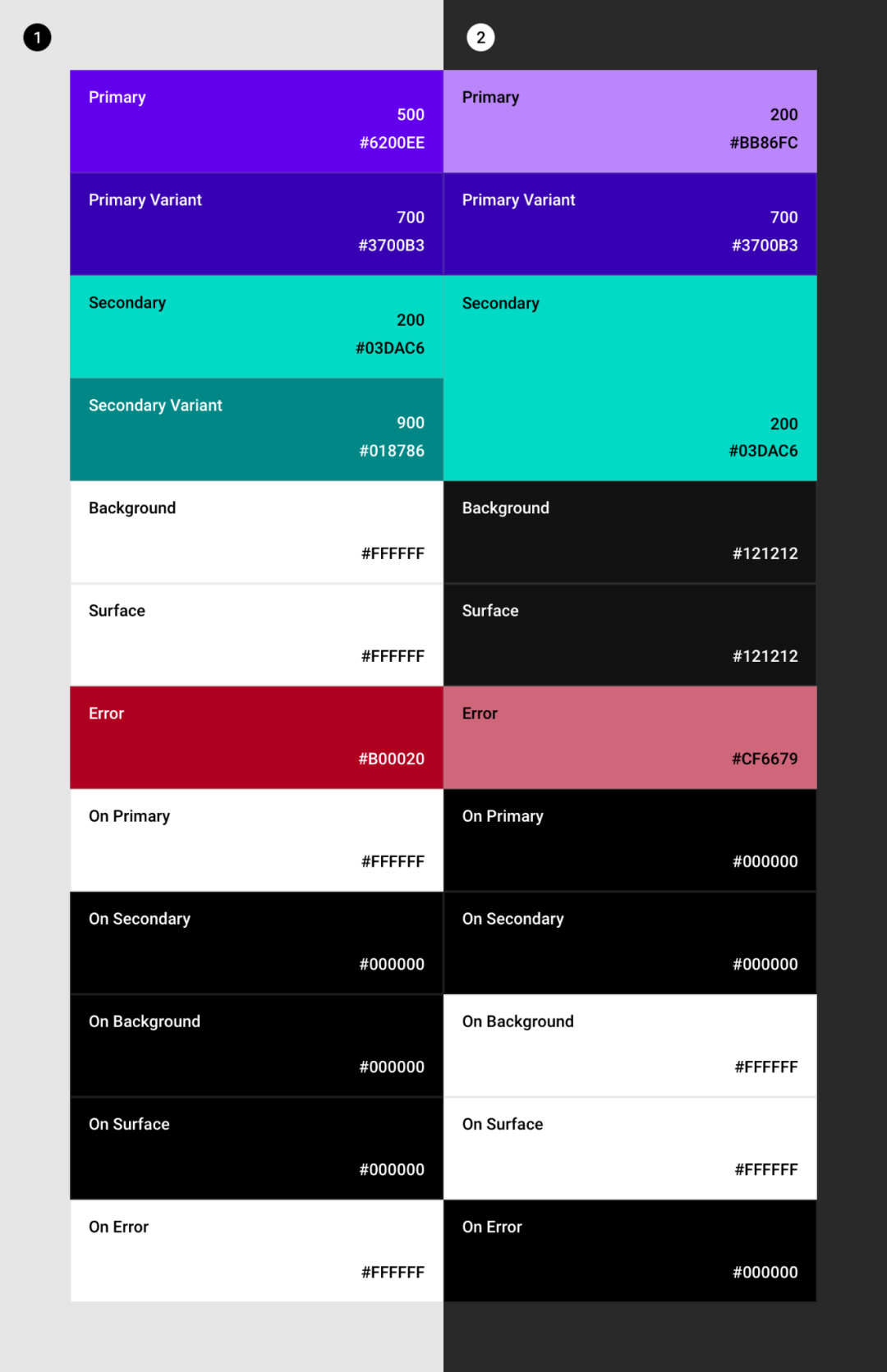
你可以使用官方的配色方案生成器来创建(或者查看)主题配色方案。它可以生成色调方案,也就是主色和次要色的一系列深浅颜色的变化。你可以为你的深色模式色彩主题选择更合理的色彩,来构建配色。为了确保深色主题中色彩具有足够高的灵活性和可用性,建议在深色主题中选取较浅的色调(色彩饱和度范围在200-50之间),而不是默认情况下的色彩主题(色彩饱和度范围从900-500之间)。 默认的主色深色主题的主色
默认的主色深色主题的主色


6)
品牌色
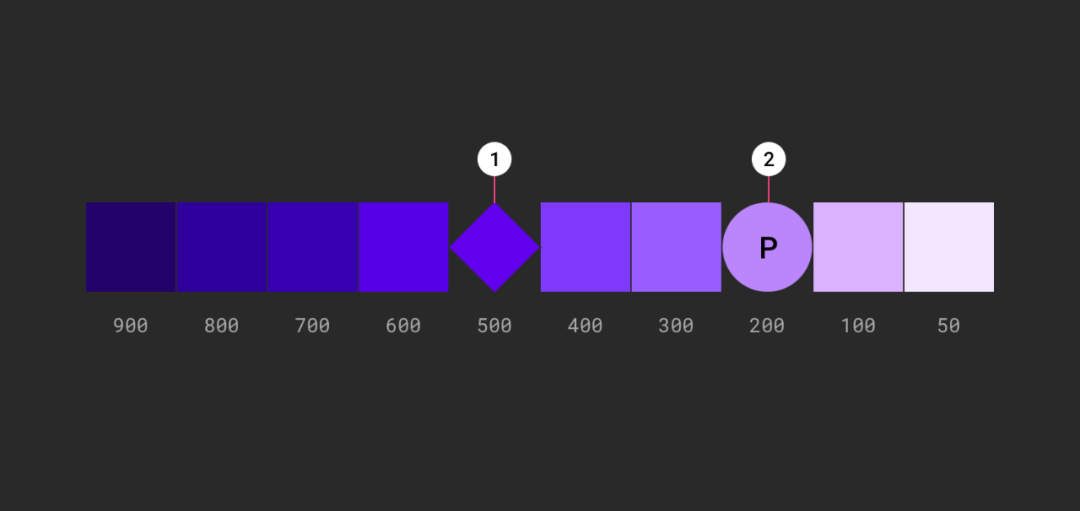
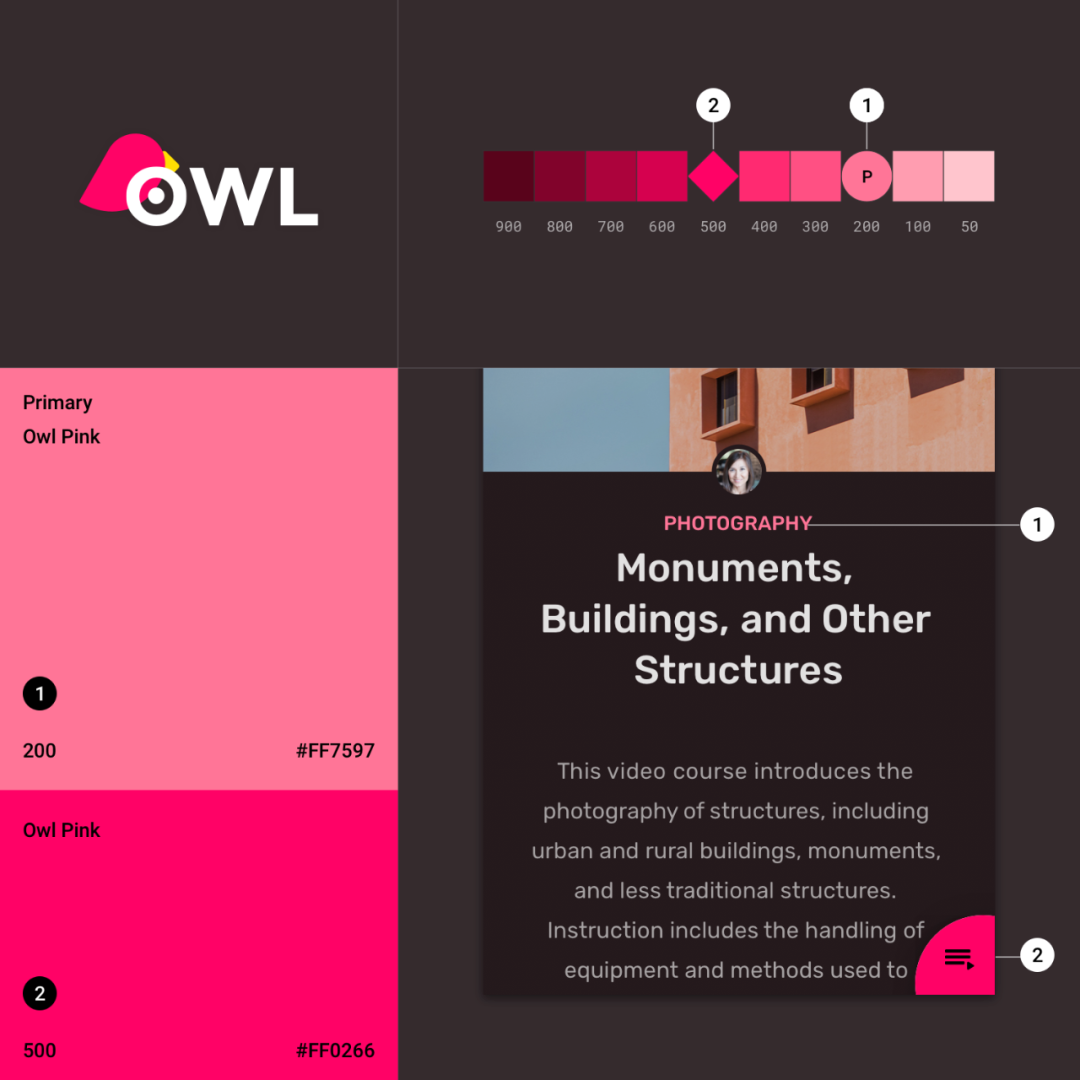
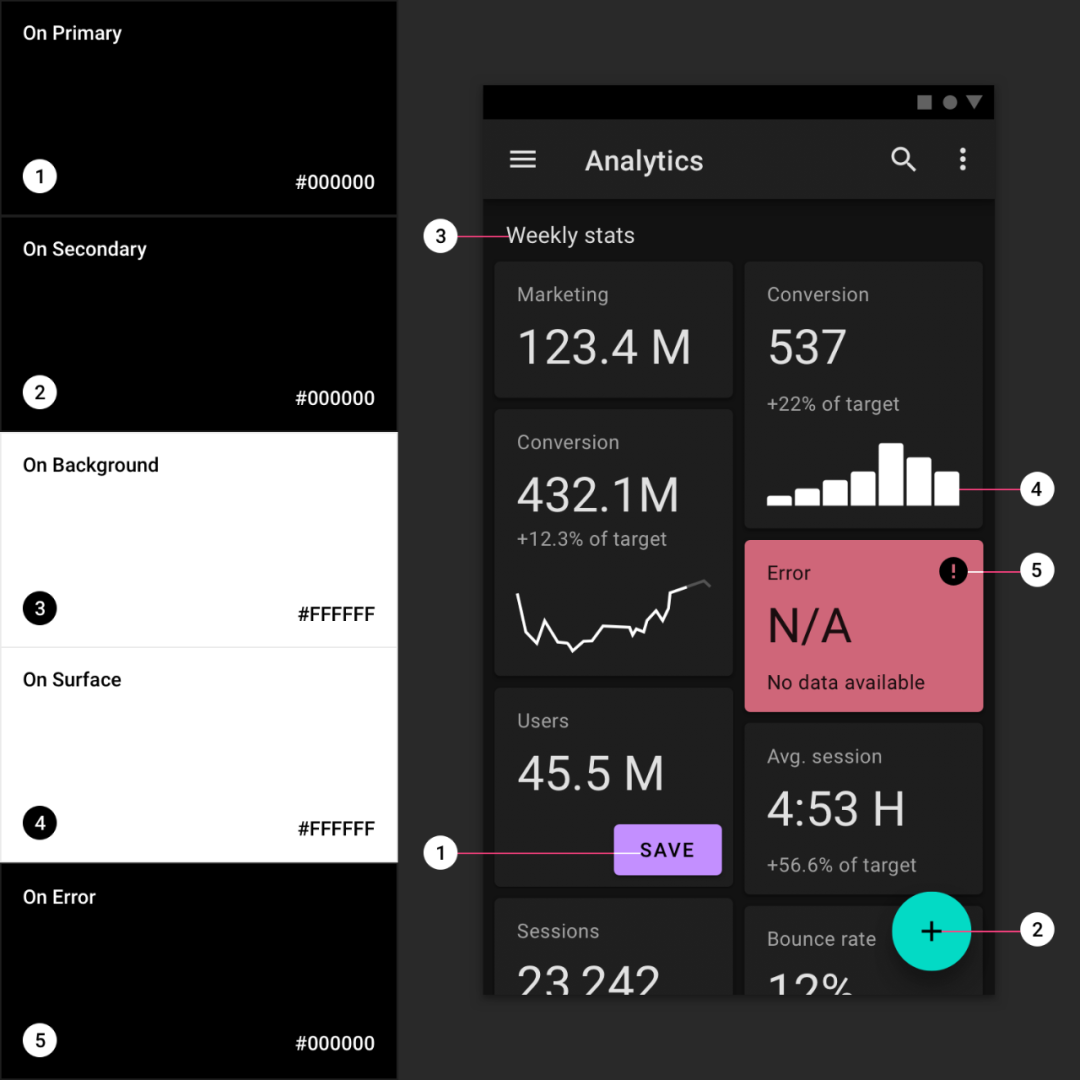
范例:Owl
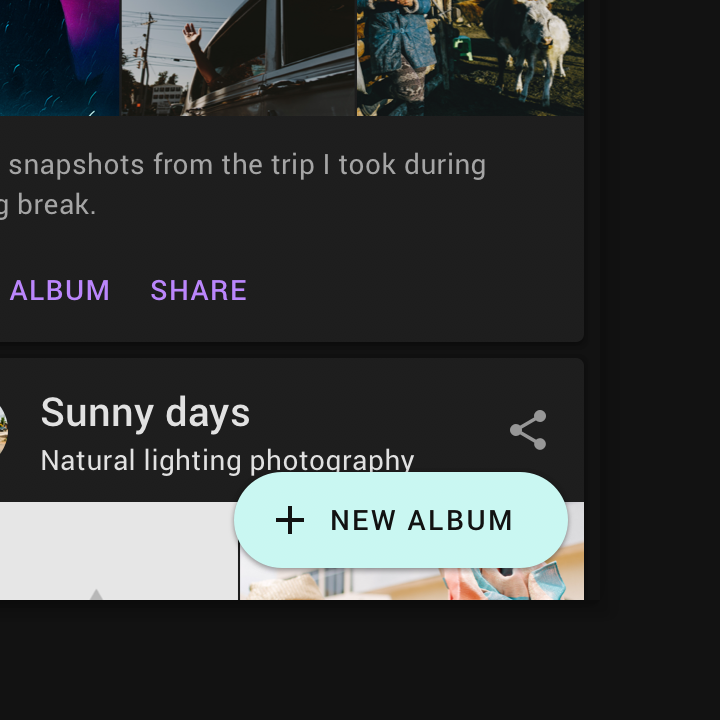
Owl 是一个教育类APP,为想要探索和学习新技能的人提供课程。相关的实例戳这里。为了保持品牌本身的可识别性,品牌色应该可以在深色主题之下充分地使用,但是这种跨主题配色的元素应该控制在一两个元素的范围内,比如只有品牌LOGO 和品牌按钮是这样用的。通过谨慎地使用品色,让这些元素在品牌结构中保持突出。不饱和的色彩,应该在深色的 UI 主题的其他地方多使用。高饱和度的品牌色应该使用浮动按钮(2),饱和度较低的主色则应该应用到文本等元素(1)之中。

(复制?查看更多owl详情)
?https://www.material.io/design/material-studies/owl.html#owl
品牌色深色主题基准配色方案
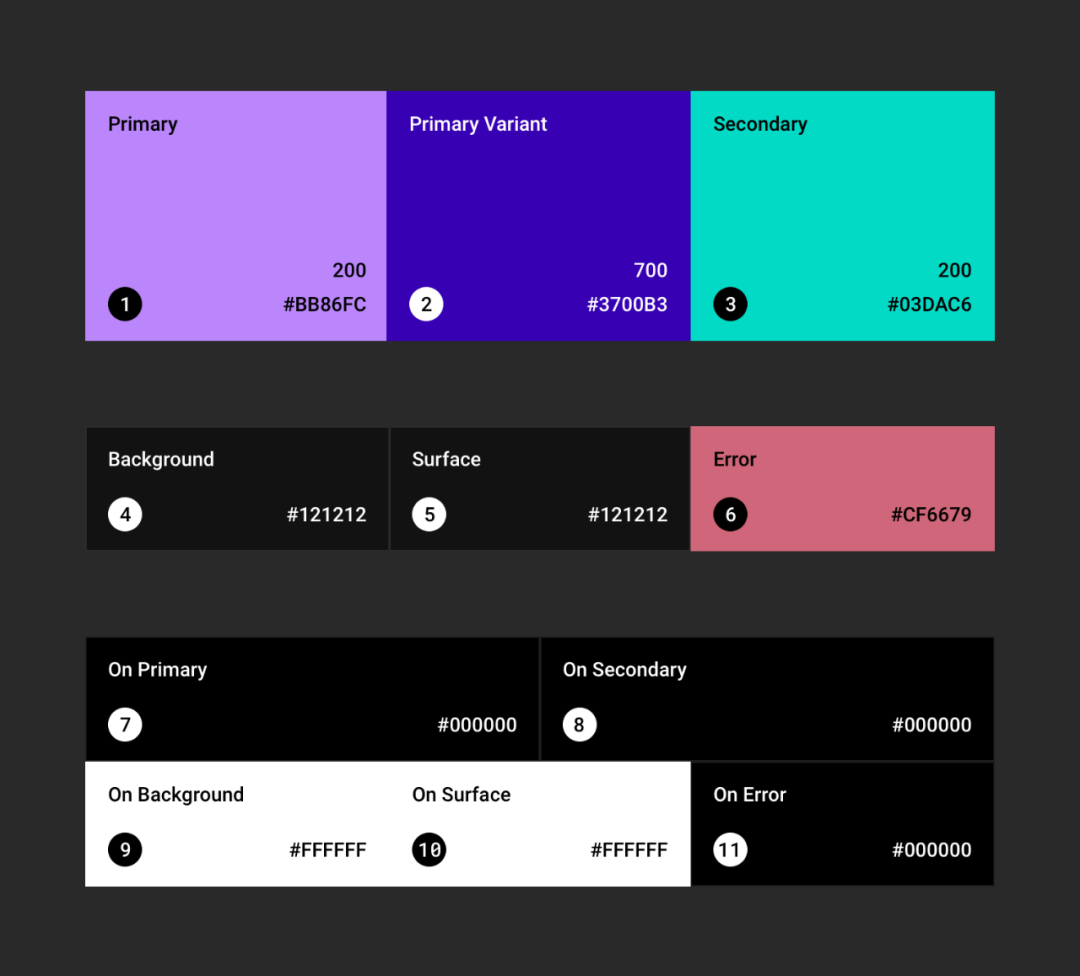
Material Design 的记住主题中包含了给深色主题的全部色彩和色调。深色主题的色彩应该足以覆盖整个深色主题的UI界面,包括:色彩(主色、次要色以及色彩变体) 界面主体(背景和控件) 状态呈现(比如报错状态) 内容呈现(字体排版和图像)使用 Material 色彩主题的基准配色

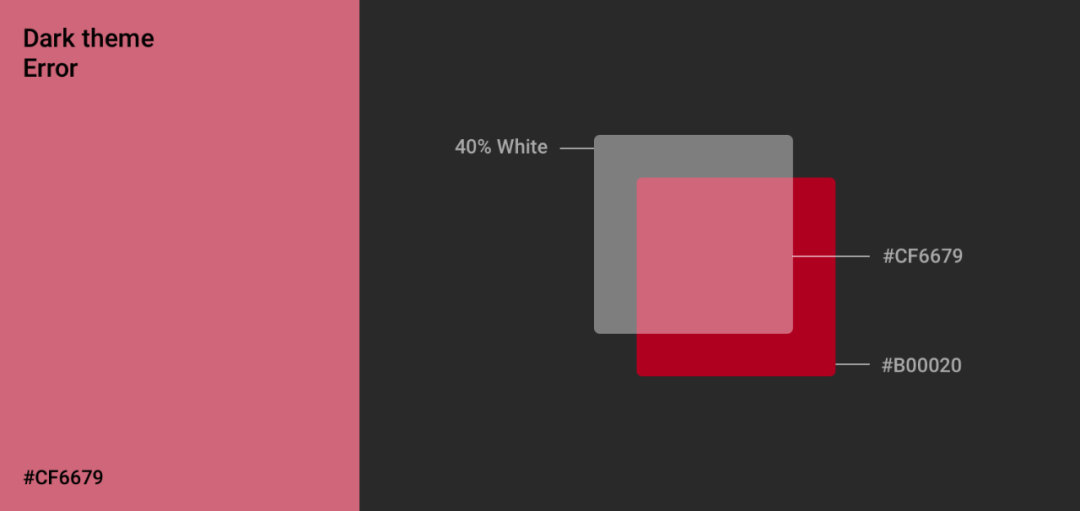
报错颜色
报错颜色主要用来指示出错的状况和状态。Material Design 的深色主题下的报错基准色为 #CF6679。这种报错的基准色,是基于默认主题(浅色主题)下的报错颜色 (#B00020),在叠加了 40% 不透明度的纯白图层之后所构成的,它符合 AA 对比度标准。文本和图标色彩
当文本、图标等元素,被置于背景或者某个控件上方的时候,为了进行区分的时候,所应该使用的色彩。在默认情况下,深色主题下的被置于色块上的文本和图标元素,色彩是以黑白两色为主。深色 UI 下使用文本和小图标时的基准色。
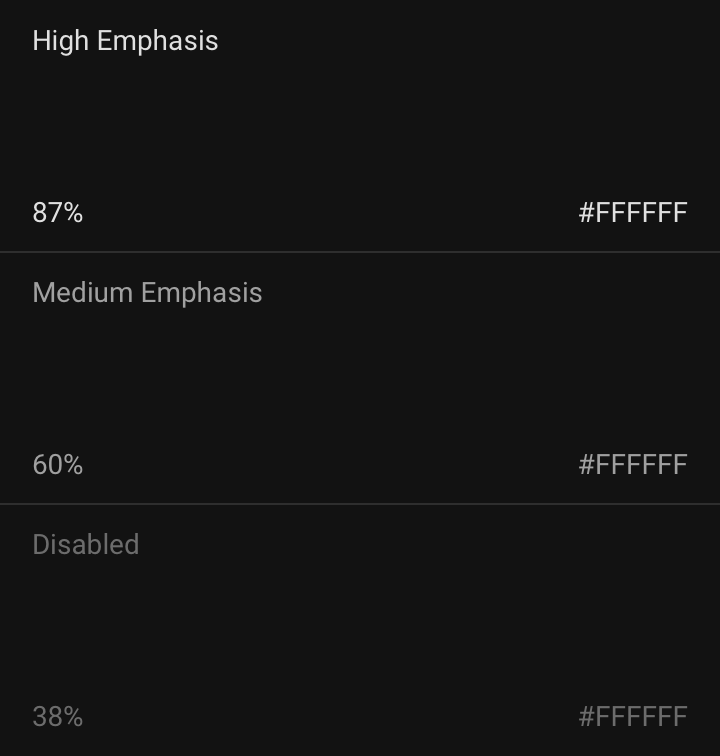
在深色背景上的浅色文本
当浅色文本出现在深色背景上的时候(这里是白色文本置于黑色背景之上),它应该遵循下面的不透明度设置规则:最重要的内容,白色文本不透明度设置为87% 中等重要的内容,白色文本的不透明度为60% 被禁用的文本内容,白色文本的不透明度为38%重要、中等重要和被禁用的文本区别
7)
定制应用
Material Design 中的一些用例可以帮你更好的设计深色主题。大面积控件区域
(复制?查看更多详情)
?https://www.material.io/components/backdrop/#backdrop
?https://www.material.io/components/app-bars-bottom/#bottom-app-bar
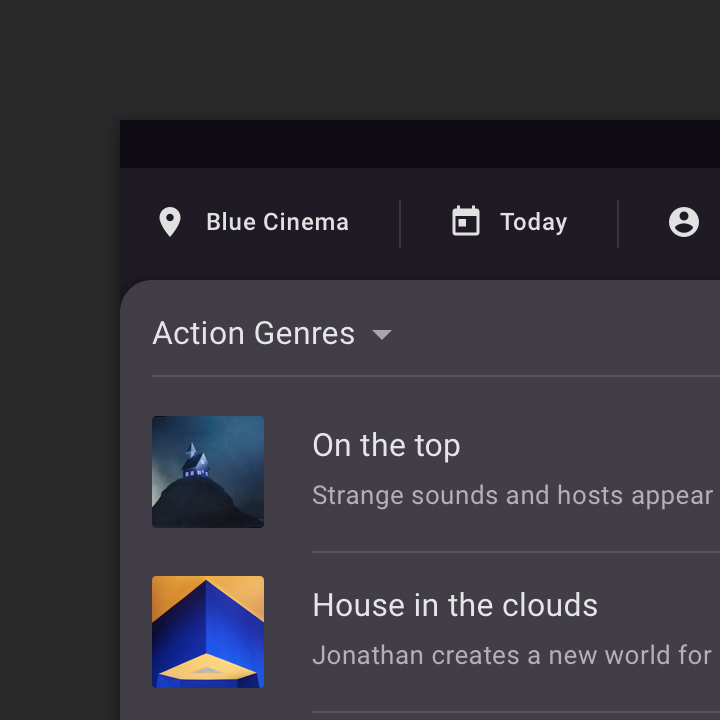
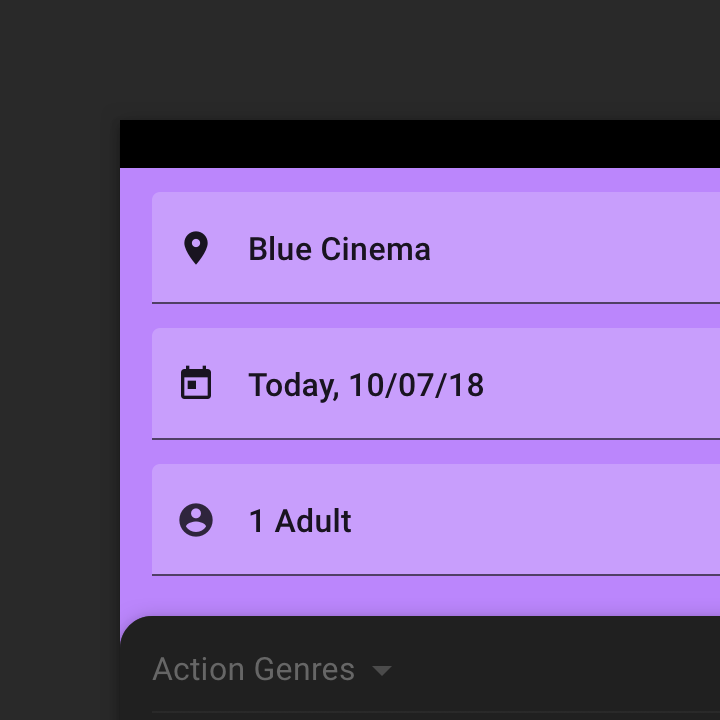
对于一些使用了较大区域的控件或是弹出式菜单,应该使用深色主题的基准色来作为色彩。正确较小的控件和区域使用鲜艳醒目的色彩。

 错误应该避免将配色中的主色引用到弹出菜单的背景上,这回导致明亮的色彩盖住多半屏幕。
错误应该避免将配色中的主色引用到弹出菜单的背景上,这回导致明亮的色彩盖住多半屏幕。
8)
深浅色主题的结合
(复制?查看更多Snackbar详情)
?https://www.material.io/components/snackbars/#snackbar
当需要在深色主题中使用浅色的控件的时候,浅色的控件可以确保层次结构的清晰。例如,在深色主题下,使用 Snackbar 来提示信息的时候,使用浅色来确保它能够脱颖而出。为了能够达到这个意图,可以使用浅色主题的配色来确保它足够醒目。Snackbar 使用浅色的底色,让它可以脱颖而出。小吃店使用深色主题的浅色表面来使其突出。1.在表面上:#FFFFFF2.在表面上:#1212123.主要变体:#3700B3
9)
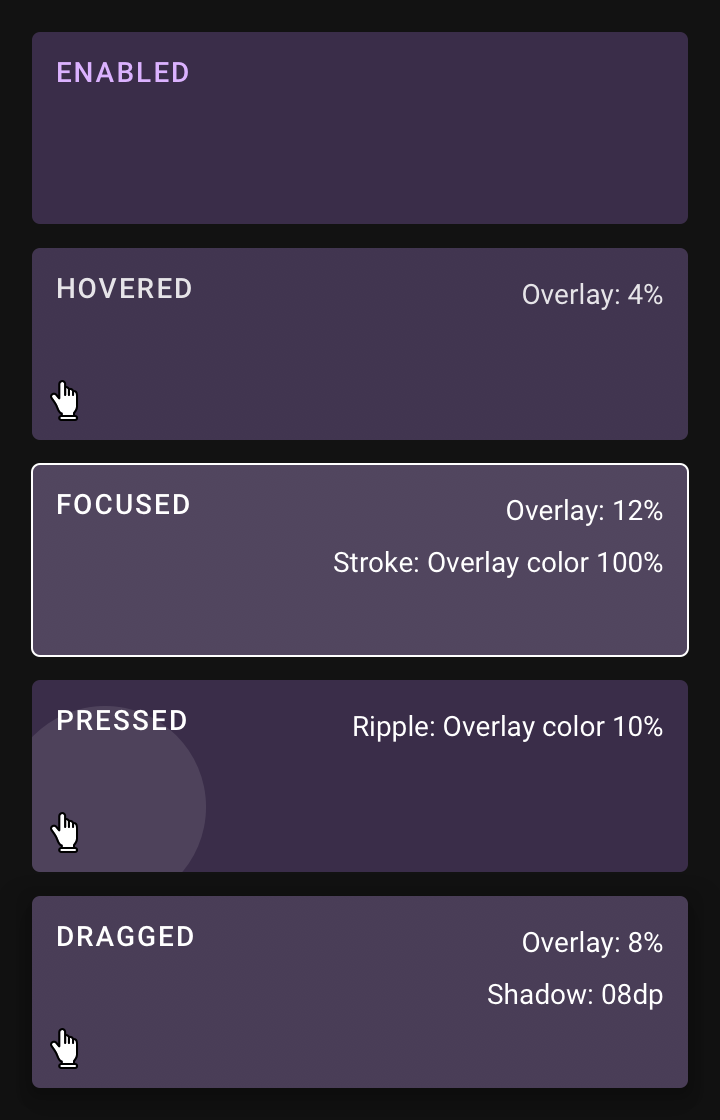
背景在组件和交互元素的状态,通常会借助叠加层的形式来可视化地呈现。在深色主题当中,呈现状态的叠加层应该使用与默认主题(或者浅色主题)相同的参数,并且可以通过调整来确保它来通过 AA 对比度等级标准。表面叠加的色彩,主要取决于底部容器所采用的色彩,这主要分两种情况:在底部容易是基准色和主色的时候。使用基准色的容器
叠加层使用和图标或者文本色彩相匹配的颜色(如果不存在图标的话)。不同的状态下,叠加层的不透明度的状态各不相同,正常状态下是未叠加,其他状态下的叠加透明度则从4%到12%不等。容器底色使用基准色而文本使用白色的时候,被启用、悬停、长按、按下和拖动时的不同状态。使用主色的容器
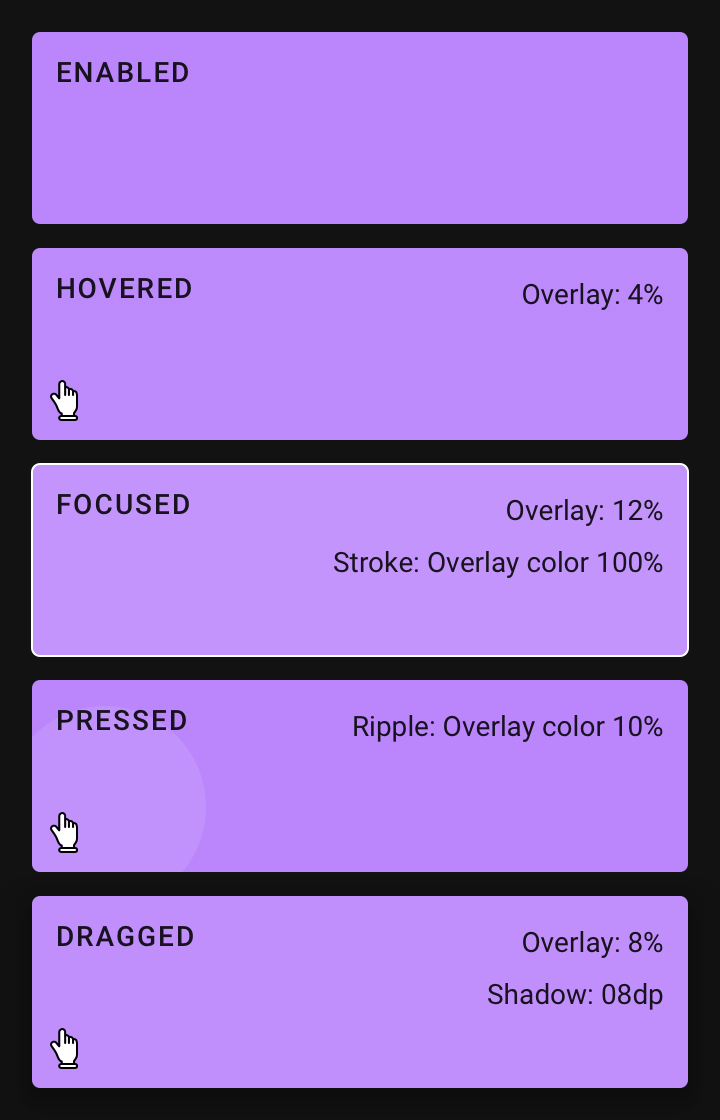
当控件容器的底色使用主色的时候,用来指示状态的叠加层应该使用白色。不同的状态下,叠加层的不透明度的状态各不相同,正常状态下是未叠加,其他状态下的叠加透明度则从4%到12%不等。底部容器使用半透明主色的时候,被启用、悬停、长按、按下和拖动时的不同状态。 底部容器使用主色的时候,被启用、悬停、长按、按下和拖动时的不同状态。
底部容器使用主色的时候,被启用、悬停、长按、按下和拖动时的不同状态。
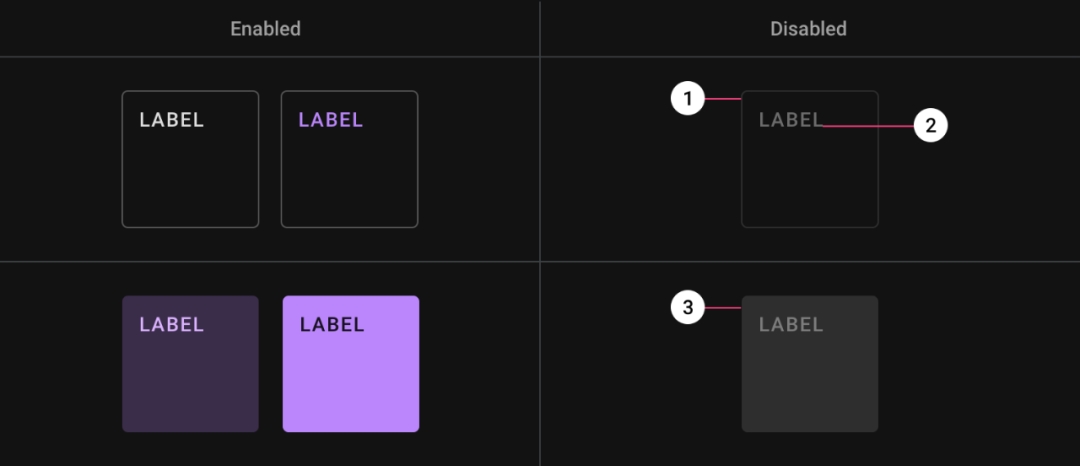
禁用状态
所有的被禁用的组件,都使用不透明度为 12% 的白色用来呈现外轮廓和填充色,并使用不透明度为 38% 的白色来显示文本和表层的内容。轮廓容器:不透明度为12%的白色标签/图标:不透明度为38%的白色色彩填充容器:不透明度为12%的白色 写在最后 >最近更新的频率有点低,工作比较忙,日更有点吃不消,调整为周更吧,请你们一定一定要保持学习啊~读完了吧?好意思不点个 ☆在看 么,ლ(′◉❥◉`ლ)
写在最后 >最近更新的频率有点低,工作比较忙,日更有点吃不消,调整为周更吧,请你们一定一定要保持学习啊~读完了吧?好意思不点个 ☆在看 么,ლ(′◉❥◉`ლ)