您现在的位置是:主页 > news > wordpress退款插件/阳江seo
wordpress退款插件/阳江seo
![]() admin2025/5/21 7:48:51【news】
admin2025/5/21 7:48:51【news】
简介wordpress退款插件,阳江seo,万能短视频素材库免费,网站的制作哪家好目录 一、uni-app简介 二、环境搭建 1.1 编辑器HbuilderX 1.2 微信开发者工具 三、项目创建 3.1 创建项目 3.2 项目运行 3.2.1 浏览器运行 3.2.2 微信开发者工具里运行 四、项目目录文件 一、uni-app简介 uni-app 是一个使用 Vue.js 开发所有前端应用的框架…
目录
一、uni-app简介
二、环境搭建
1.1 编辑器HbuilderX
1.2 微信开发者工具
三、项目创建
3.1 创建项目
3.2 项目运行
3.2.1 浏览器运行
3.2.2 微信开发者工具里运行
四、项目目录文件
一、uni-app简介
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可以发布到 IOS、Android、H5 以及各种小程序(微信/支付宝/百度/头条/钉钉)等多个平台
uni-app 官方网址
二、环境搭建
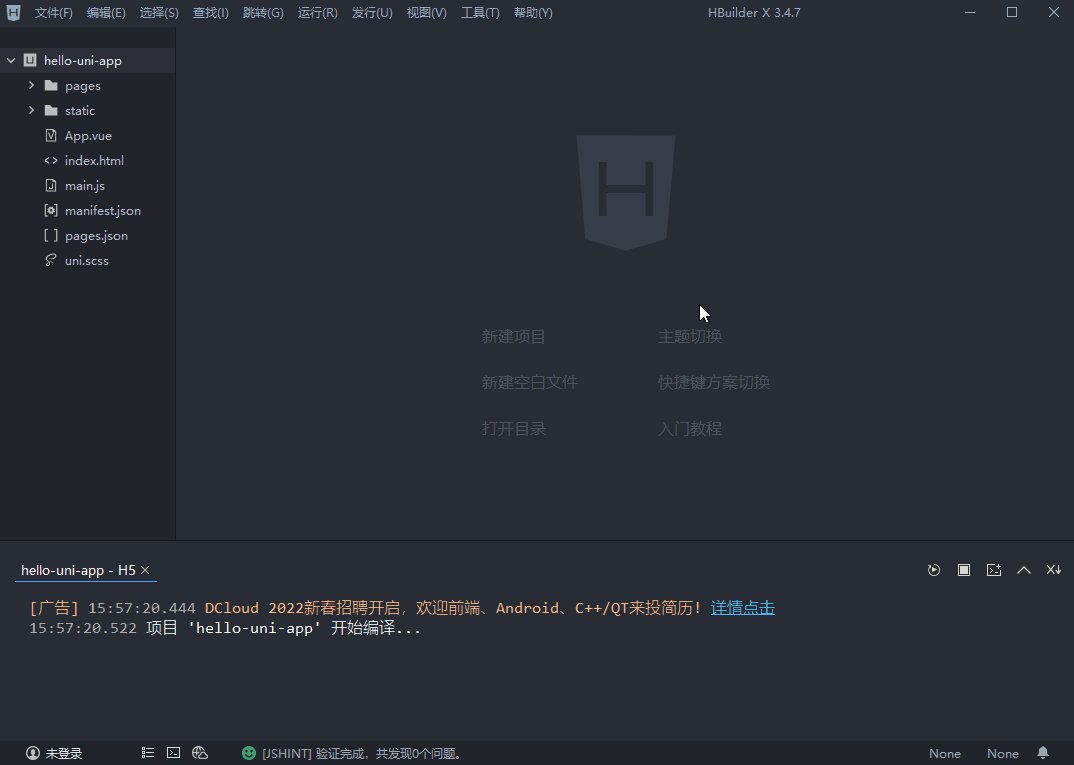
1.1 编辑器HbuilderX
HbuilderX是通用的前端开发工具,但为了uni-app做了特别强化
HbuilderX 官方网址
选择电脑系统所对应的版本即可

下载完后得到压缩包,解压后在HbuilderX夹内找到HbuilderX.exe即可使用
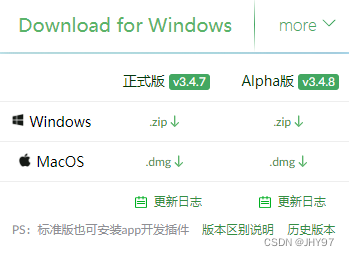
1.2 微信开发者工具
微信开发者工具 官方网址
选择电脑对应系统的版本即可

三、项目创建
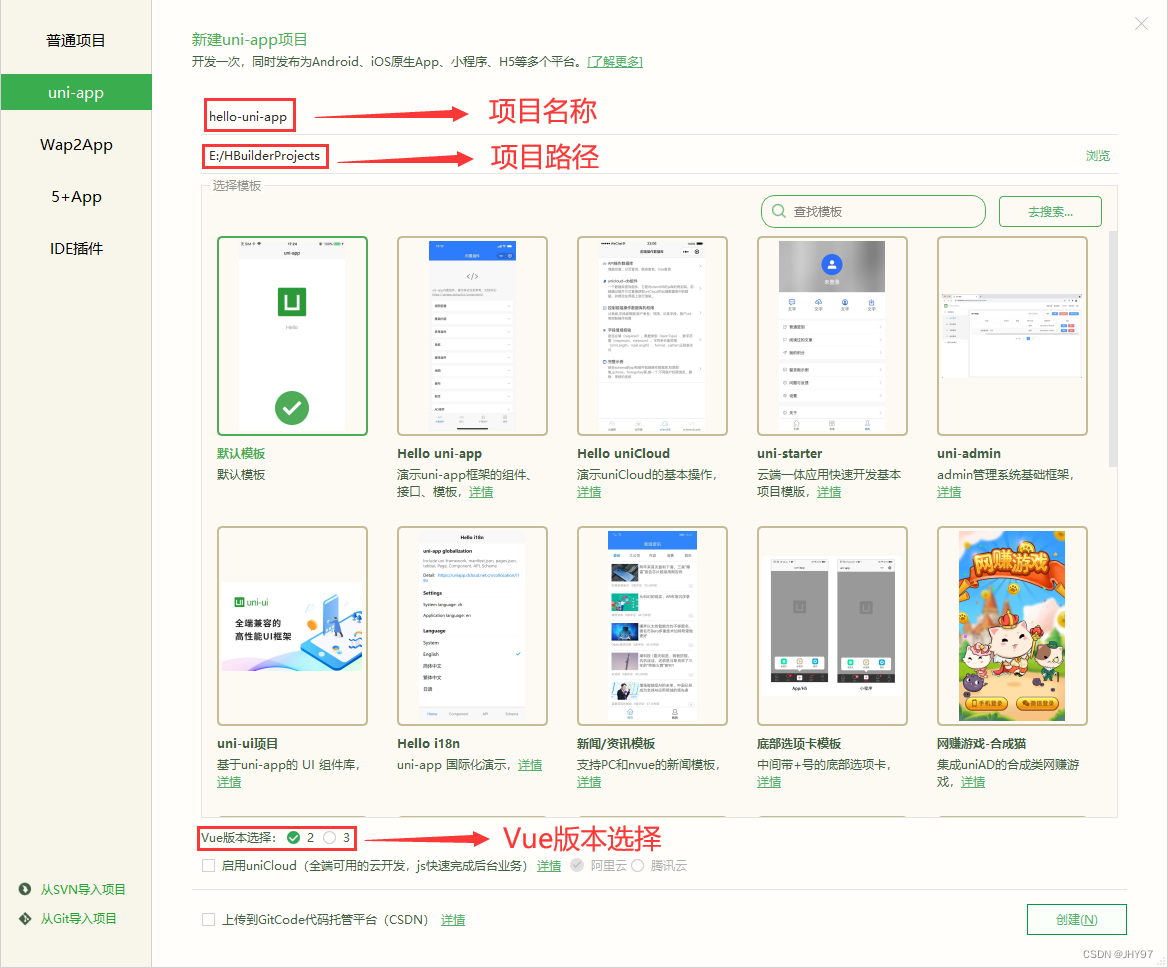
3.1 创建项目
uni-app 官方文档 - 创建uni-app
在点击工具栏里的文件 -> 新建 -> 项目:

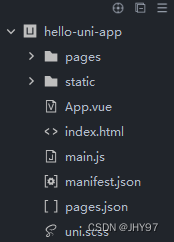
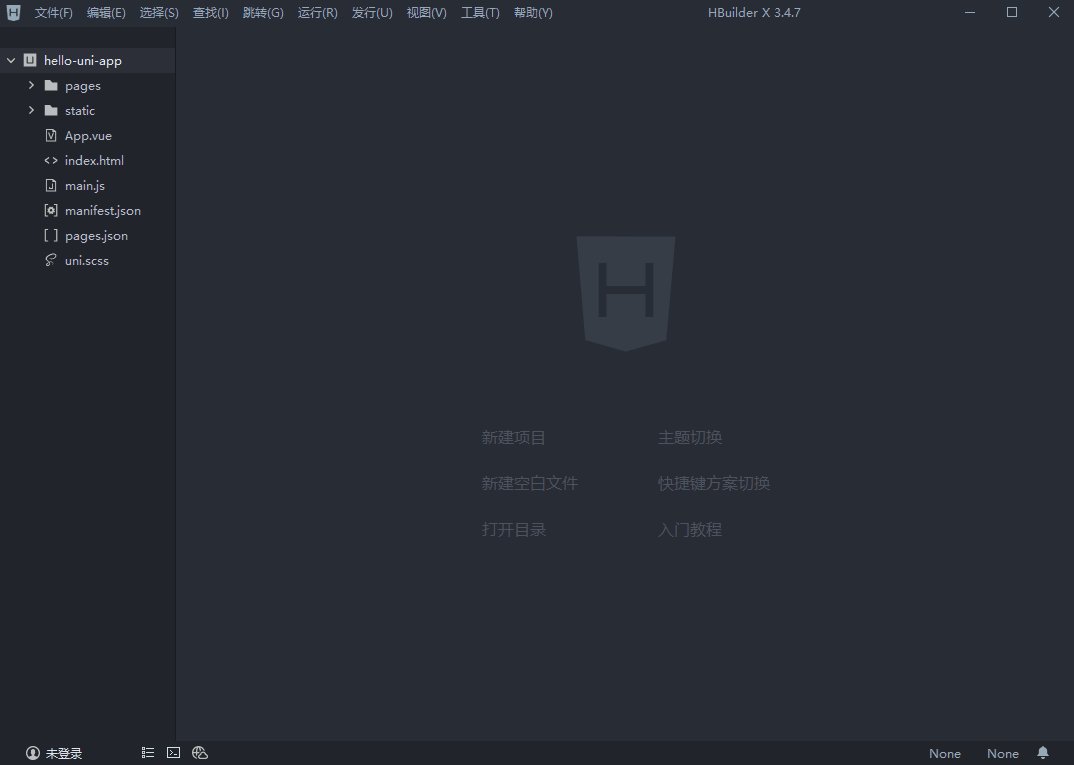
创建完成后,生成项目基本结构

3.2 项目运行
uni-app 官方文档 - 运行uni-app
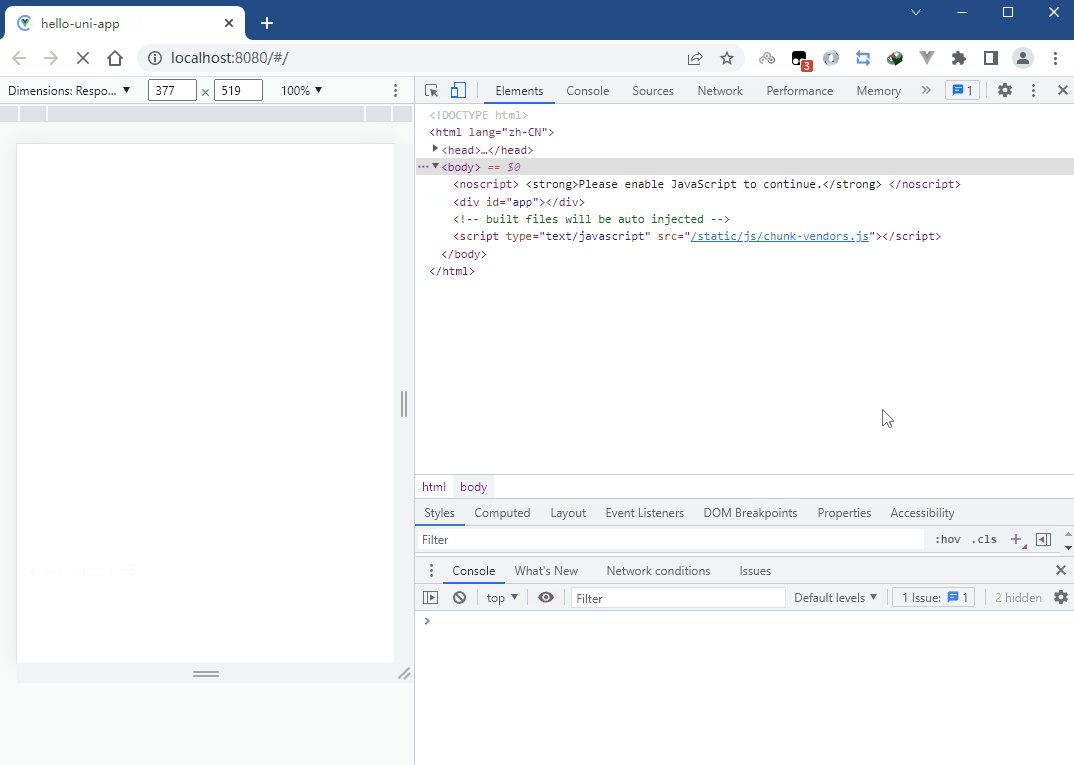
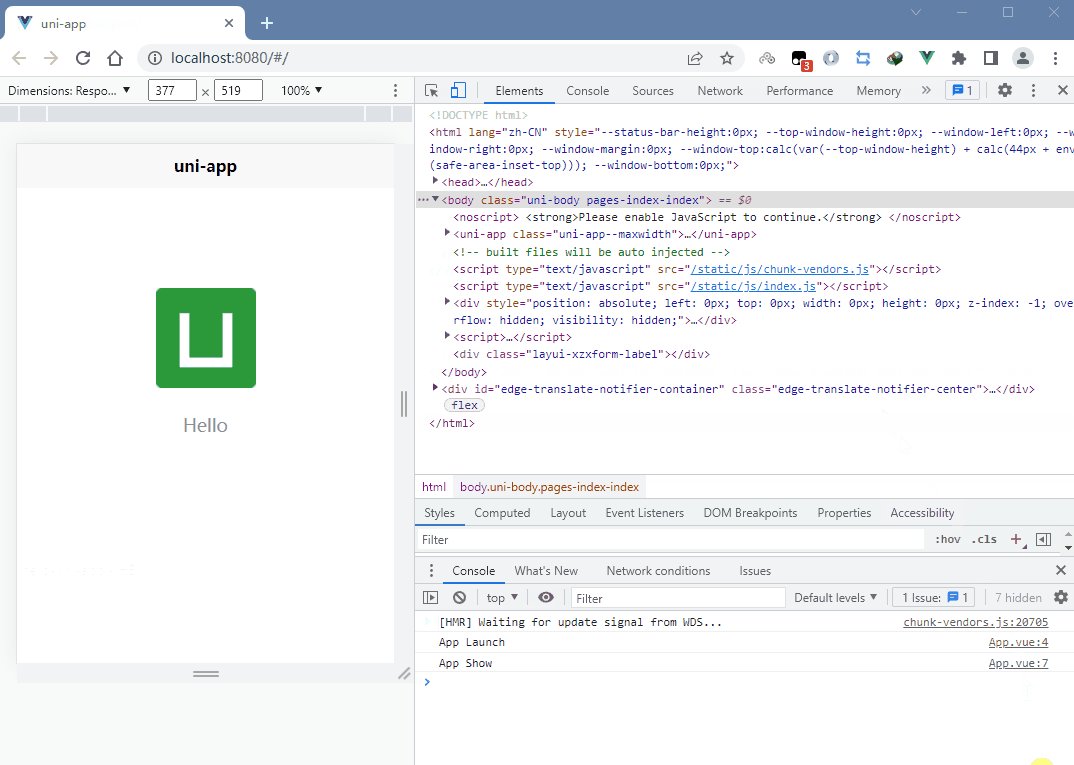
3.2.1 浏览器运行
进入hello-uni-app项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

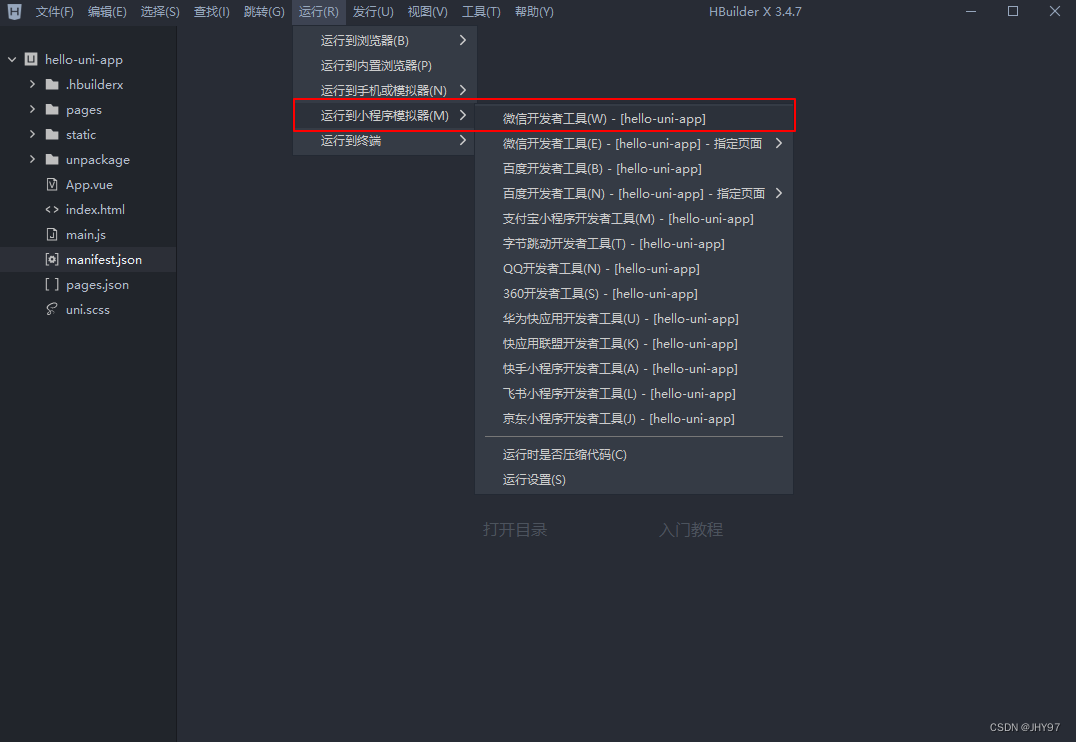
3.2.2 微信开发者工具里运行
进入hello-uni-app项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
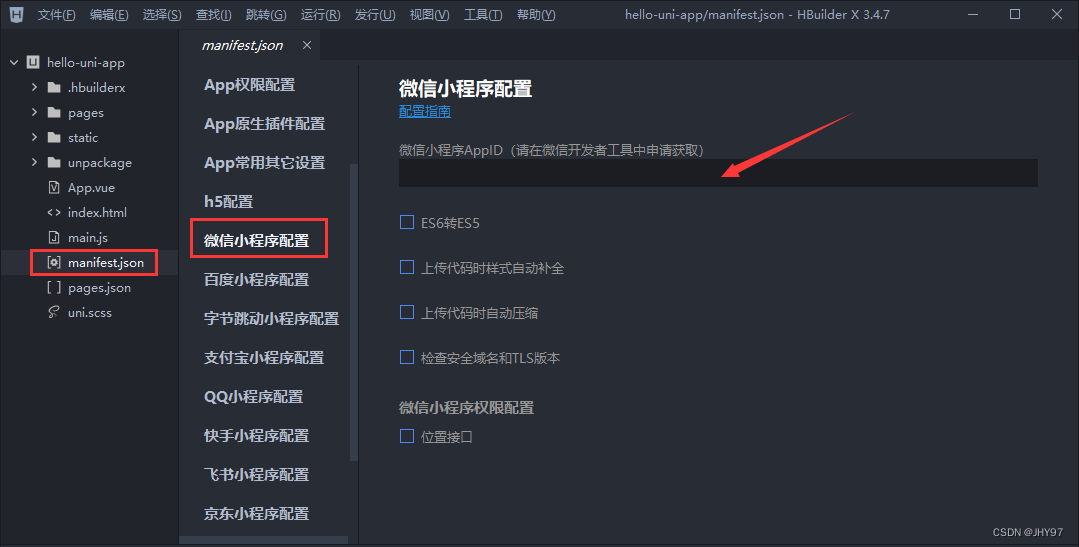
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。

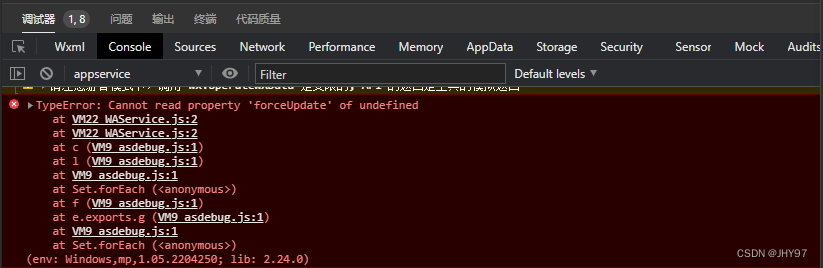
如果运行后在微信控制台中出现了如下报错,需要在项目中 manifest.json 内配置 微信小程序AppID


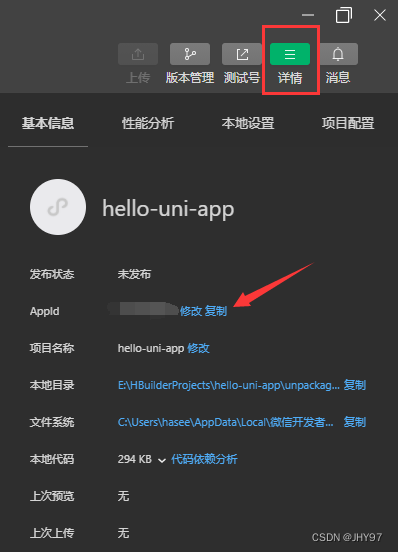
微信小程序AppID获取(需要在微信小程序中申请账号,不然获取到的是游客id)
微信官方文档 - 小程序 - 申请账号

四、项目目录文件
- page.json:用来对uni-app进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar等
- manifest.json:应用的配置文件,用于指定应用的名称、图标、权限等
- App.vue:根组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用生命周期函数
- main.js:项目入口文件,主要作用是初始化vue实例并使用需要的插件
- uni.scss:主要用途是为了方便整体控制应用的风格,比如按钮颜色,边框风格,uni.css文件里预置了一批scss变量预置
- unpackage:打包目录,对应各个平台的打包文件
- pages:所有的页面存放目录
- static:静态资源根目录,例如logo图标等
- component:组件存放目录
为了实现多端兼容、综合考虑编译速度、运行性能等因素,uni-app越顶了如下开发规范:
- 页面文件遵循Vue单文件组件(SEC)规范(可查看 Vue官方文档 或 我的Vue笔记: Vue知识点整理(二)- Vue组件化编程(2)- 单文件组件)
- 组件标签接近小程序规范(可查看uni-app组件规范)
- 接口能力(JS API)靠近小程序规范,但需将前缀wx替换为uni(可查看uni-app接口规范)
- 数据绑定及其事件处理同Vue.js规范,同时补充了App及页面的生命周期(官方文档:uni-app的App.vue和生命周期,想看Vue的相关的也可参考我的Vue笔记:数据绑定、事件处理、生命周期)
- 为兼容多端运行、建议使用flex布局进行开发(可查看我的Flex布局笔记)
备注:我的个人笔记更多的是学习时做的一些记录,并不像官方文档那么规范,当然也可以作为一个参考,不过像Flex布局笔记是较早时记录的,内容可能相对杂乱些,如果笔记中有什么出错的地方,也希望大家能帮我指出来








