您现在的位置是:主页 > news > 怎么免费创建一个网站/视频推广
怎么免费创建一个网站/视频推广
![]() admin2025/5/21 3:38:50【news】
admin2025/5/21 3:38:50【news】
简介怎么免费创建一个网站,视频推广,邮箱格式怎么写,个人网页设计欣赏欣赏** 1.input和别的元素在同一行不会对齐,他就不会和别人对齐。 ** 误区一: 以为对齐了,其实没有,只不过aaaa和sdfbb的高度太小,所以貌似对齐了,把他的高度调到和input的高度一样就知道了,inpu…
**
1.input和别的元素在同一行不会对齐,他就不会和别人对齐。
**
误区一:

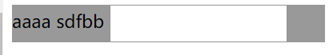
以为对齐了,其实没有,只不过aaaa和sdfbb的高度太小,所以貌似对齐了,把他的高度调到和input的高度一样就知道了,input是往下偏的。

2.怎么解决input和别人不一致的问题?
答案:最好的办法是加上浮动,别忘了给父元素去除浮动
答案二:给被对齐的元素加上vertical-align:middle(居中)
vertical-align:bottom(底部)
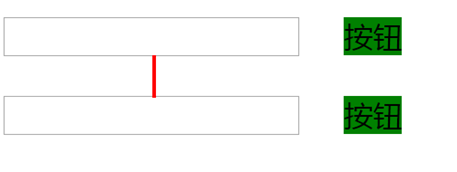
每次用到了 元素 和inline-block的(不一定是span,其他一些inline的元素也是一样)元素,他们总是会不在一个水平线上,这个时候就很蛋疼了,毕竟不在水平线上,很不美观。
有以下解决办法:
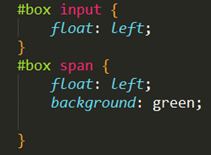
对于input和span都用浮动,这样就是平齐的,但是记得在外面清除浮动,避免对其他元素造成影响

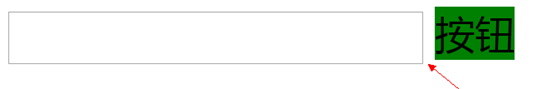
不加浮动时,可以通过截图发现,它是不再一条水平线上的,有错位的情况。在加了浮动后,情况如下图:

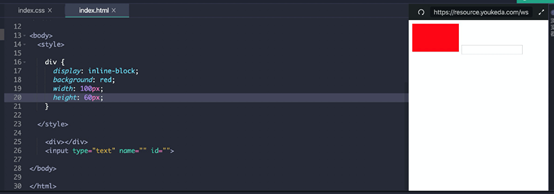
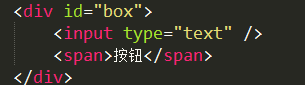
代码如下:


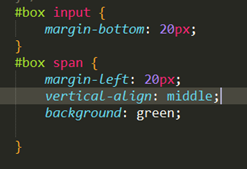
2. 有的时候并不想用浮动解决,这时候可以用vertical-aline来实现。
在W3School中,对于 vertical-aline 的介绍是:该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。



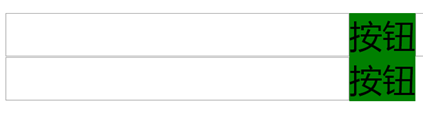
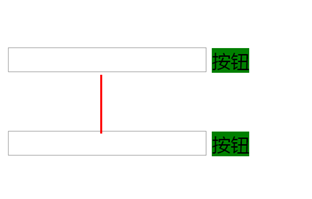
给input加margin后,2个输入框的距离就可以拉开了,按照我们想要的进行设置。还有这个vertical-align必须加在span标签上。
如果说,你想将vertical-align加在input上,那么,你就必须进行如下的设置,才能达到你想要的效果:
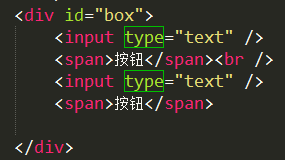
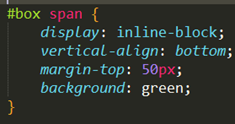
布局还是没变,就是上面的图,只是css变一下

input框中间也有了距离,而且input和span也在同一水平线上

其实也就是让行内元素变成行内块元素,并且加入了垂直对齐vertical-align:bottom,而且这里只能是bottom,其他的值,我一一尝试过了,效果都达不到我们想要的。








