您现在的位置是:主页 > news > 怎么做网站编程/广州网站优化推广
怎么做网站编程/广州网站优化推广
![]() admin2025/5/20 13:44:34【news】
admin2025/5/20 13:44:34【news】
简介怎么做网站编程,广州网站优化推广,网站建设后如何检测,寻乌网站建设目录 一、为什么学习节点操作 二、节点概述 三、节点层级 3.1 父级节点 3.2 子节点 3.2.1 案例练习 - 下拉菜单 3.3 兄弟节点 四、创建节点 和 添加节点 4.1 案例练习 - 简单发布留言案例 五、删除节点 5.1 案例练习 - 删除留言 六、复制节点(克隆节点&a…
目录
一、为什么学习节点操作
二、节点概述
三、节点层级
3.1 父级节点
3.2 子节点
3.2.1 案例练习 - 下拉菜单
3.3 兄弟节点
四、创建节点 和 添加节点
4.1 案例练习 - 简单发布留言案例
五、删除节点
5.1 案例练习 - 删除留言
六、复制节点(克隆节点)
七、案例练习 - 动态生成学生成绩表格案例
八、三种动态创建元素区别
一、为什么学习节点操作
获取元素通常使用的两种方式:
1. 利用DOM提供的方法获取元素
- document.getElementById()
- document.getElementsByTagName()
- document.quertSelector 等
- 逻辑性不强、繁琐
2. 利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强,但兼容性稍差
二、节点概述
页面中的所有内容都是节点(标签、属性、文本、注释等),在DOM中,节点使用node来表示。
HTML DOM树中的所有节点均可通过JavaScript进行访问,所有HTML元素(节点)均可被修改,也可以创建或删除
节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3(文本节点包含文字、空格、换行等)
实际开发中,节点操作的主要操作的是元素节点
三、节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
3.1 父级节点
node.parentNode
- parentNode属性可返回某节点的父节点,即最近的一个父节点
- 如果指定的节点没有父节点则返回null
3.2 子节点
1. parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等
2. parentNode.children(非标准)
children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回
虽然 parentNode.children 是一个非标准,但得到了各个浏览器的支持,可以放心使用
3. parentNode.firstChild
firstChild返回第一个子节点,找不到则返回null。同样,也是包含所有节点
4. parentNode.lastChild
lastChild返回最后一个子节点,找不到则返回null。同样,也是包含所有节点
5. parentNode.firstElementChild
firstElementChild 返回第一个子元素节点,找不到则返回null
6. parentNode.lastElementChild
lastElementChild 返回最后一个子元素节点,找不到则返回null
注意:firstElementChild 和 lastElementChild 有兼容性问题,IE9以上才支持
3.2.1 案例练习 - 下拉菜单
案例分析:
- 导航栏里面所有的li 都要有鼠标经过效果,所以需要循环注册鼠标事件
- 核心原理:当鼠标经过li里面的第二个还在ul显示,当鼠标离开,则ul隐藏
<style>* {margin: 0;padding: 0;}li {list-style-type: none;}a {text-decoration: none;font-size: 14px;}.nav {margin: 100px;}.nav li {position: relative;float: left;width: 80px;height: 41px;text-align: center;}.nav li a {display: block;width: 100%;height: 100%;line-height: 41px;color: #333;}.nav li a:hover{background-color: #eee;}.nav ul {display: none;position: absolute;top: 41px;left: 0;width: 100%;border-left: 1px solid #FECC5B;border-right: 1px solid #FECC5B;}.nav ul li {border-bottom: 1px solid #FECC5B;}</style><ul class="nav"><li><a href="#">微博</a><ul><li><a href="#">私信</a></li><li><a href="#">评论</a></li><li><a href="">@我</a></li></ul></li><li><a href="#">微博</a><ul><li><a href="#">私信</a></li><li><a href="#">评论</a></li><li><a href="">@我</a></li></ul></li><li><a href="#">微博</a><ul><li><a href="#">私信</a></li><li><a href="#">评论</a></li><li><a href="">@我</a></li></ul></li><li><a href="#">微博</a><ul><li><a href="#">私信</a></li><li><a href="#">评论</a></li><li><a href="">@我</a></li></ul></li></ul><script>var nav = document.querySelector('.nav');var lis = nav.children;for(var i = 0; i < lis.length; i++){lis[i].onmouseover = function(){this.children[1].style.display = 'block';}lis[i].onmouseout = function(){this.children[1].style.display = 'none';}}</script>

3.3 兄弟节点
1. node.nextSibling
nextSibling 返回当前元素的下一个兄弟节点,找不到则返回null。同样,也包含所有的节点。
2. node.previousSibling
previousSibling 返回当前元素上一个兄弟节点,找不到则返回null。同样,也包含所有的节点。
3. node.nextElementSibling
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
4. node.previousElementSibling
previousElementSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。
注意:nextElementSibling 和 nextElementSibling 有兼容性问题,IE9以上才支持
四、创建节点 和 添加节点
document.createElement('tagName')
document.createElement() 方法创建由tagName指定的HTML元素。因为折现元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
1. node.appendChild(child)
node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于css里面的after伪元素。
2. node.insertBefore(child, 指定元素)
node.insertBefore() 方法将一个节点添加到父节点的指点节点前面。类似于css里面的befor伪元素
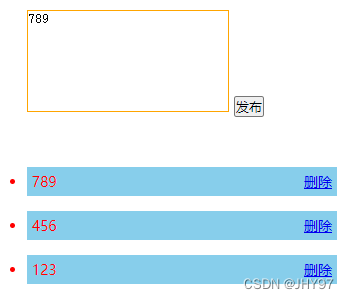
4.1 案例练习 - 简单发布留言案例
案例分析:
- 核心思路:点击按钮之后,就动态创建一个li,添加到ul里面
- 创建li的同时,把文本域里面的值通过li.insertHTML赋值给li
- 如果想要把新的留言后面显示就用appendChild,如果想要前面显示就用insertBefore
* {margin: 0;padding: 0;}body {padding: 100px;}textarea {width: 200px;height: 100px;border: 1px solid orange;outline: none;resize: none;}ul {margin-top: 50px;}li {width: 300px;padding: 5px;background-color: skyblue;color: red;font-size: 14px;margin: 15px 0;} <textarea name="" id="" cols="30" rows="10"></textarea><button>发布</button><ul></ul><script>var btn = document.querySelector('button');var text = document.querySelector('textarea');var ul = document.querySelector('ul');btn.onclick = function(){if(text.value == ''){alert('请输入内容');return false;} else {// 1. 创建元素var li = document.createElement('li');li.innerHTML = text.value;// ul.appendChild(li);// 最新留言置顶ul.insertBefore(li, ul.children[0]);}}</script>



五、删除节点
node.removeChild(child)
node.removeChild() 方法从DOM中删除一个子节点,返回删除的节点
5.1 案例练习 - 删除留言
案例分析:
- 当我们把文本域里的值赋值给li的同时,还多一个删除的链接
- 需要吧说有的链接获取取过来,当我们点击当前的链接的时候,删除当前链接所在的li
- 阻止链接跳转需要添加javascript:void(0); 或者 javascript:;
以4.1案例为基础,添加style代码片段
li a {float: right;}以4.1案例为基础,script代码片段
<script>var btn = document.querySelector('button');var text = document.querySelector('textarea');var ul = document.querySelector('ul');btn.onclick = function(){if(text.value == ''){alert('请输入内容');return false;} else {// 1. 创建元素var li = document.createElement('li');li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";// 2. 添加元素// ul.appendChild(li);// 最新留言置顶ul.insertBefore(li, ul.children[0]);// 3. 删除元素 删除的是当前链接的livar as = document.querySelectorAll('a');for(var i = 0; i < as.length; i++){as[i].onclick = function(){// node.removeChild(child) 删除的是li,当前超链接所在的liul.removeChild(this.parentNode);}}}}</script>

六、复制节点(克隆节点)
node.cloneNode()
node.cloneNode() 方法返回调用该方法的节点一个副本,也成为克隆节点/拷贝节点
注意:
- 如果括号内参数为空或者为false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点
- 如果括号内参数为true,则是深拷贝,即复制标签和里面的所有子节点
<ul><li>1</li><li>2</li><li>3</li></ul><script>var ul = document.querySelector('ul');var lili = ul.children[0].cloneNode(true);// 克隆后必须添加才会显示ul.appendChild(lili);</script>
七、案例练习 - 动态生成学生成绩表格案例
案例分析:
- 因为表格内学生成绩数据是动态的,需要js动态生成,所以这里采用模拟数据,自己定义好数据,数据采用对象形式存储
- 所有的数据都放在tbody里面
- 采用循环创建多个行(对应人数)
- 每个行里面又有多个单元格,需要继续循环创建多个单元格,并把数据存放入里面(双重for循环)
- 最后一列单元格是删除,需要单独创建单元格
<style>table {width: 500px;margin: 100px auto;border-collapse: collapse;text-align: center;}td,th {border: 1px solid #333;}thead tr {height: 40px;background-color: #ccc;}</style><table cellspacing="0"><thead><tr><th>姓名</th><th>科目</th><th>成绩</th><th>操作</th></tr></thead><tbody></tbody></table><script>// 1. 准备好学生数据var datas = [{name: '张三',subject: '语文',score: 100},{name: '李四',subject: '语文',score: 95},{name: '小五',subject: '语文',score: 97},{name: '老刘',subject: '语文',score: 87},];// 2. 往tbody里面创建行var tbody = document.querySelector('tbody');for (var i = 0; i < datas.length; i++){// 创建 行var tr = document.createElement('tr');tbody.appendChild(tr);// 创建 单元格 for循环遍历对象for(var key in datas[i]){var td = document.createElement('td');// 将对象内的属性值 赋值 给tdtd.innerHTML = datas[i][key];tr.appendChild(td);}// 3. 创建删除单元格var td = document.createElement('td');td.innerHTML = '<a href="javascript:;">删除</a>'tr.appendChild(td);}// 4. 删除操作var as = document.querySelector('a');for(var i = 0; i < as.length; i++){as[i].onclick = function(){// 点击 超链接 删除当前 超链接所在的行tbody.removeChild(this.parentNode.parentNode);}}</script>

八、三种动态创建元素区别
- document.write()
- element.innerHTML
- document.createElement()
区别:
- document.write()是直接将内容写入页面的内容流,但文档流执行完毕,则它会导致页面全部重绘(即页面加载完毕,再调用相对应代码段,会导致页面重绘)
- innerHTML 是直接将内容写入某个DOM节点,不会导致页面全部重绘
- innerHTML 创建多个元素效率更高(不要采用拼接字符串,采取数组形式拼接),结构稍微复杂
- createElement() 创建多个元素效率稍微低一点点,但结构更清晰
总结:不同浏览器下,innerHTML效率要比 createElement高








