您现在的位置是:主页 > news > 做电影网站用什么主机好/网络营销的12种手段
做电影网站用什么主机好/网络营销的12种手段
![]() admin2025/5/19 9:18:46【news】
admin2025/5/19 9:18:46【news】
简介做电影网站用什么主机好,网络营销的12种手段,建立网站的目录结构时最好的做法是,wordpress 日期格式QML中所有基于Item的对象都有一个state属性,依赖于状态驱动的情况下,都可以用State类型的一组属性设置: 1. 显示一些组件而隐藏其他组件; 2. 为用户呈现不同的动作; 3. 开始、停止或者暂停动画; 4. 执行一些需要在…
做电影网站用什么主机好,网络营销的12种手段,建立网站的目录结构时最好的做法是,wordpress 日期格式QML中所有基于Item的对象都有一个state属性,依赖于状态驱动的情况下,都可以用State类型的一组属性设置: 1. 显示一些组件而隐藏其他组件; 2. 为用户呈现不同的动作; 3. 开始、停止或者暂停动画; 4. 执行一些需要在…
QML中所有基于Item的对象都有一个state属性,依赖于状态驱动的情况下,都可以用State类型的一组属性设置:
1. 显示一些组件而隐藏其他组件;
2. 为用户呈现不同的动作;
3. 开始、停止或者暂停动画;
4. 执行一些需要在新的状态中使用的脚本;
5. 显示一个不同视图或者画面;
举例一:
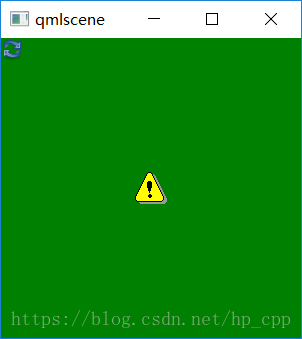
import QtQuick 2.2Item {width: 300; height: 300Rectangle {id: signal; anchors.fill: parent; color: "green"state: "WARNING"Image {id: img; anchors.centerIn: parent;source: "warning.png"}states: [State {name: "WARNING"PropertyChanges { target: signal; color: "green"}PropertyChanges { target: img; source: "warning.png"}},State {name: "CRITICAL"PropertyChanges { target: signal; color: "red"}PropertyChanges { target: img; source: "critical.png"}}]}Image {id: signalswitchwidth: 22; height: 22source: "switch.png"MouseArea {anchors.fill: parentonClicked: {if (signal.state == "WARNING")signal.state = "CRITICAL"elsesignal.state = "WARNING"}}}
}
运行效果:

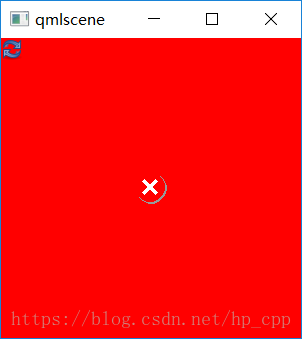
点击刷新按钮后,状态切换

代码地址:https://download.csdn.net/download/hp_cpp/10507189
去掉刷新按钮:
import QtQuick 2.2Item {width: 300; height: 300Rectangle {id: signal; anchors.fill: parent; color: "green"state: "WARNING"Image {id: img; anchors.centerIn: parent;source: "warning.png"}states: [State {name: "WARNING"PropertyChanges { target: signal; color: "green"}PropertyChanges { target: img; source: "warning.png"}},State {name: "CRITICAL"PropertyChanges { target: signal; color: "red"}PropertyChanges { target: img; source: "critical.png"}}]MouseArea {anchors.fill: parentonClicked: {if (signal.state == "WARNING")signal.state = "CRITICAL"elsesignal.state = "WARNING"}}}
}
点击图片后,直接切换。这样就可以实现自己需要的功能,比如两张图片,点击后切换。这在密码框的小眼睛,点击后,隐藏密码和显示密码进行切换。
下一篇,将介绍默认状态和when属性,简化以上代码。实现的效果可以是,鼠标点击切换状态,当鼠标不点击,就恢复默认状态。这样就给我们提供了思路:按钮的鼠标按下、经过切换状态(透明度、图片、形状等),其他时候显示按钮正常状态。








