您现在的位置是:主页 > news > 新乡市四合一网站建设/有哪些可以免费推广的平台
新乡市四合一网站建设/有哪些可以免费推广的平台
![]() admin2025/5/19 7:27:48【news】
admin2025/5/19 7:27:48【news】
简介新乡市四合一网站建设,有哪些可以免费推广的平台,合肥网站关键词seo优化公司,做色流网站在哪买文章目录前言Switch -> RoutersRouter component -> element重定向Router 可以直接嵌套 Router路由路径规则简化useHistory成为History重命名 \ to \useMatch -> useRouteMatch前言 创建新项目后发现Switch怎么没有智能推荐了,对比了一下版本号,居然升级了Ἰ…
新乡市四合一网站建设,有哪些可以免费推广的平台,合肥网站关键词seo优化公司,做色流网站在哪买文章目录前言Switch -> RoutersRouter component -> element重定向Router 可以直接嵌套 Router路由路径规则简化useHistory成为History重命名 \ to \useMatch -> useRouteMatch前言 创建新项目后发现Switch怎么没有智能推荐了,对比了一下版本号,居然升级了Ἰ…
文章目录
- 前言
- Switch -> Routers
- Router component -> element
- 重定向
- Router 可以直接嵌套 Router
- 路由路径规则简化
- useHistory成为History
- 重命名 \ to \
- useMatch -> useRouteMatch
前言
创建新项目后发现Switch怎么没有智能推荐了,对比了一下版本号,居然升级了🎉🎉
幸好在21年的倒数第二天发现要不就是发布了一年才知道,太落伍了
让我来看看有哪些变化
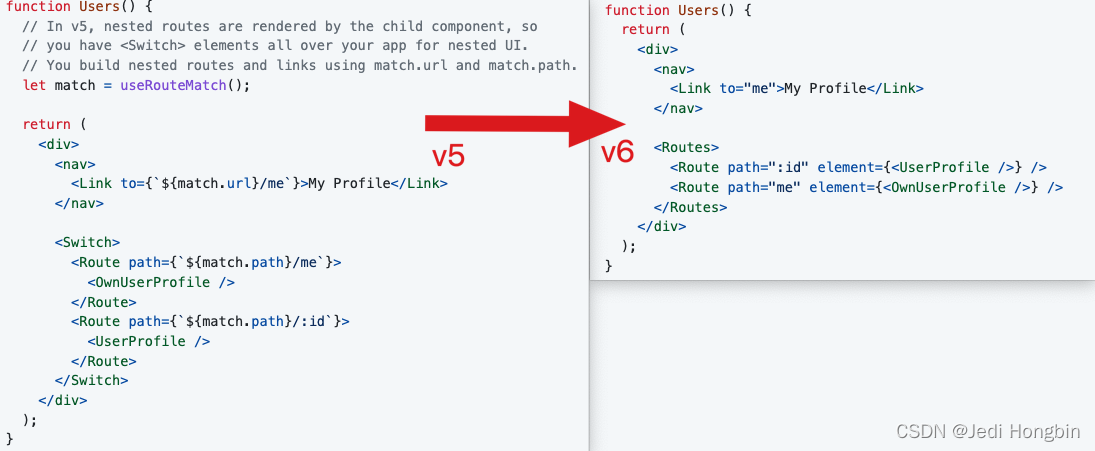
github迁移指南v5 -> v6
Switch -> Routers

🤔有那么点意思
Router component -> element
<Route path='/admin/dashboard' component={Dashboard} />
<Route path=":id" element={<UserProfile />} />
重定向
//v5
<Redirect to="about" />
<Redirect to="home" push />// v6
<Navigate to="about" replace />
<Navigate to="home" />
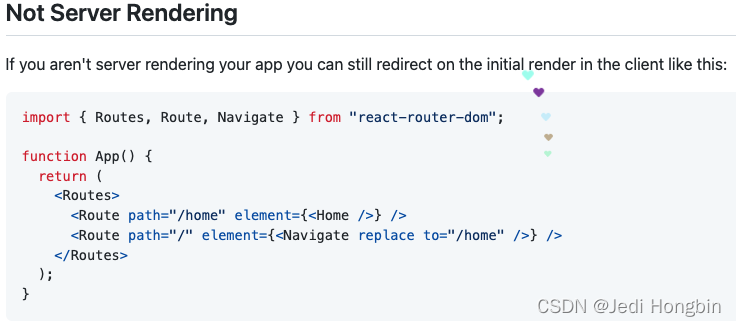
推荐在服务端做重定向的说明
在非服务端渲染网页可以替换如下写法

Router 可以直接嵌套 Router
这在之前是不行的需要在一个组件中再定义子路由

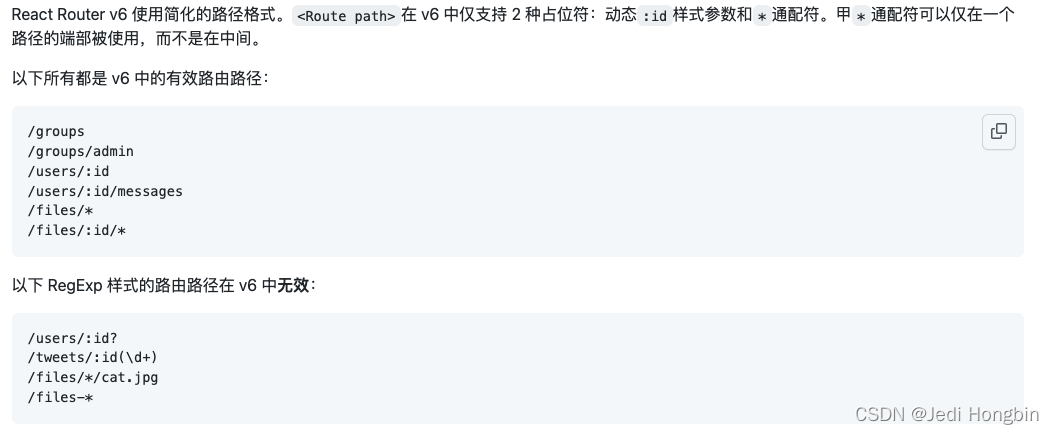
路由路径规则简化

useHistory成为History

v5
let history = useHistory();
function handleClick() {history.push("/home");
}
v6
let navigate = useNavigate();
function handleClick() {navigate("/home");
}
//v5
const { go, goBack, goForward } = useHistory();
//v6
const navigate = useNavigate();
<button onClick={() => navigate(1)}>
<button onClick={() => navigate(2)}>
<button onClick={() => navigate(-1)}>
<button onClick={() => navigate(-2)}>
更多
重命名 <NavLink exact> to <NavLink end>
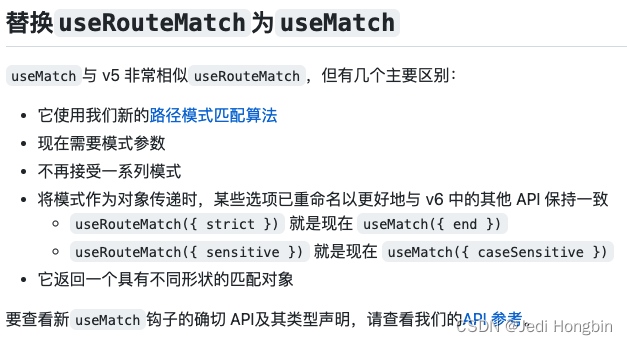
useMatch -> useRouteMatch

查看更多前往官方迁移指南github迁移指南v5 -> v6








