您现在的位置是:主页 > news > 广东建设教育协会网站/网页代码模板
广东建设教育协会网站/网页代码模板
![]() admin2025/5/15 1:31:59【news】
admin2025/5/15 1:31:59【news】
简介广东建设教育协会网站,网页代码模板,都哪些网站可以做gif,百度推广和网站建设JavaScript数据类型转换1 转换为字符串类型2 转换为数字型3 转换为布尔型4 计算年龄案例1 转换为字符串类型 转换为字符串型的3种常见的方式: 1、利用“”拼接字符串(最常用的一种方式) 例如,a的类型是字符串型 a "3&qu…
广东建设教育协会网站,网页代码模板,都哪些网站可以做gif,百度推广和网站建设JavaScript数据类型转换1 转换为字符串类型2 转换为数字型3 转换为布尔型4 计算年龄案例1 转换为字符串类型
转换为字符串型的3种常见的方式:
1、利用“”拼接字符串(最常用的一种方式)
例如,a的类型是字符串型
a "3&qu…
JavaScript数据类型转换
- 1 转换为字符串类型
- 2 转换为数字型
- 3 转换为布尔型
- 4 计算年龄案例
1 转换为字符串类型
转换为字符串型的3种常见的方式:
1、利用“+”拼接字符串(最常用的一种方式)
例如,a的类型是字符串型
a = "3" + "2";
console.log(a); // 32
console.log(typeof a); // string
2、利用toString()转换成字符串
例如:
var a = 3;
console.log(a, typeof(a)); // 3 'number'
console.log(a.toString(), typeof(a.toString())); // 3 string
3、利用String()转换成字符串
var a = 3;
console.log(a, typeof (a)); // 3 'number'
console.log(String(a), typeof (String(a))); // 3 string
注意:null和undefined无法使用toSting()方式进行转换;对于数字型的变量,可以在toString()的小括号中传入参数,来进行进制转换。
2 转换为数字型
转换为数字型的4种常见的方式:
1、使用parseInt()将字符串转为整数,parseInt()语法为:
parseInt(string, radix)
// string:要转换的字符串,如果指定了进制参数(radix),则可以省略前缀"0"、"0o"、"0x"。
// radix:进制,范围2到36,表示字符串的基数,0、10以及默认值都是表示10进制。
示例:使用parseInt()可以将数字转化成整数
var a = 1.111111;
console.log(parseInt(a)); // 1
示例:将110从二进制转化成十进制
console.log(parseInt(110, 2)); // 6
2、使用parseFloat()将字符串转为浮点数,parseFloat()的语法如下:
parseFloat(string) // string:要被解析成浮点数的值
示例:将字符串转化为浮点数
var a = "1.1111111";
console.log(parseFloat(a)); // 1.1111111
3、使用Number()将字符串转为数字型
var a = "3"; // 字符串
console.log(typeof a); // string
console.log(Number(a), typeof (Number(a))); // 3 'number'
4、利用算术运算符(-、*、/)隐式转换
var a = "3";
var b = "2";
console.log(typeof a, typeof b); // string string
console.log(a / b, typeof (a / b)); // 1.5 'number'
3 转换为布尔型
转换为布尔型使用Boolean(),在转换时,代表空、否定的值会被转换为false,如""、0、NaN、null和undefined,其余的值转换为true。
var a = 3;
var b;
console.log(Boolean(a)); // true
console.log(Boolean(b)); // false
4 计算年龄案例
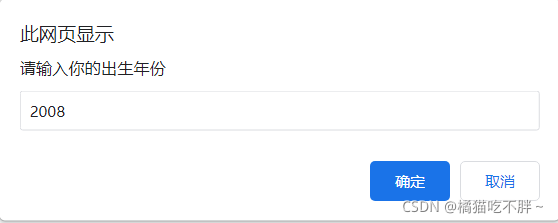
要求在页面中弹出一个输入框,提示用户输入出生年份,利用出生年份计算用户的年龄。
代码如下:
var year = prompt("请输入你的出生年份");
var age = 2021 - parseInt(year); // 输入的year是字符串,需要转化
console.log("您今年:" + age + "岁了");