您现在的位置是:主页 > news > 网站规划的内容/seo1短视频网页入口营销
网站规划的内容/seo1短视频网页入口营销
![]() admin2025/5/14 23:28:48【news】
admin2025/5/14 23:28:48【news】
简介网站规划的内容,seo1短视频网页入口营销,全球最好的云服务器,网站首页图片滚动7.1.1redux是什么 1.redux 是一个专门用于做状态管理的js库,(不是react插件库)2.他可以在react. angular,vue 等项目中,但基本与react配合使用(vue一般使用vuex管理状态)3.作用:集中式管理react应用多个组件共享状态 7.1.2什么情况下用redux 1.某个组件的状态,需要让其他组件可…
网站规划的内容,seo1短视频网页入口营销,全球最好的云服务器,网站首页图片滚动7.1.1redux是什么 1.redux 是一个专门用于做状态管理的js库,(不是react插件库)2.他可以在react. angular,vue 等项目中,但基本与react配合使用(vue一般使用vuex管理状态)3.作用:集中式管理react应用多个组件共享状态 7.1.2什么情况下用redux 1.某个组件的状态,需要让其他组件可…
7.1.1redux是什么
1.redux 是一个专门用于做状态管理的js库,(不是react插件库)2.他可以在react. angular,vue 等项目中,但基本与react配合使用(vue一般使用vuex管理状态)3.作用:集中式管理react应用多个组件共享状态
7.1.2什么情况下用redux
1.某个组件的状态,需要让其他组件可以随时拿到(共享)2.一个组件需要改变另一个组件的状态(通信)3.总体原则:能不用就不用,如果不用比较吃力才考虑用
redux工作流程

7.2redux的三个核心概念
7.2.1 action1.动作的对象2.包含2个属性1)type:标识属性,值为字符串,唯一,必要属性.2)data:数据属性,值为任意类型,可选属性.3.例子:{type:'ADD_Student',data:{name:'tom',age:16}}7.2.2reducer1.用于初始化状态,加工状态.2.加工时,根据旧的state和action,产生新的state的纯函数.7.2.3store1.将state,action,reducer联系在一起的对象2.如何得到此对象?
求和案例redux精简版
1.去除Count组件自身的状态(从state里面去掉 因为放在store统一管理)2.src下建立:-redux-store.js-count_reducer.js3.store.js1,引入redux中的createStore函数,创建一个store.2.createStore调用时要传入一个为其服务的reducer3.暴露store对象4.count_reducer.js:1.reducer的本质是一个函数.接收:preState,action,返回加工后的状态2.reducer有两个作用:初始化状态.加工状态3.reducer被第一次调用时,是store自动触发的,传递的preState是undefined传递的action是:{type:'@@redux/index_a.2.3.f'}5.在index,js中检测store中状态的改变,一旦发生改变重新渲染<App/>备注:redux只负责管理状态,至于状态的改变驱动着页面的展示,要靠我们自己写 (有diffing算法 不算很消耗效率)
求和案例_redux完整版
新增文件:1,count_action.js专门用于创建action对象2.constant.js 防止容易写错的type值
求和案例_redux异步action版(比如 更新个人信息(个人信息一般存在store里 各个地方调用))
1.明确:延迟的动作不想交给组件自身,想交给action2.何时需要异步action:想要对状态进行操作.但是具体的数据靠异步任务返回(非必须的)3,具体编码:1,yarn add redux-chunk 并配置在store里2.创建action的函数不再返回一般对象,而是一个函数,该函数中写异步任务3.异步任务有结果后,奋发一个同步的action去真正操作数据;4.备注:异步action不是必须要写的,完全可以自己等待异步任务的结果了再去分发同步action
##react-redux(facebook自己出品的一个库)

求和案例_react-redux基本使用
1.明确两个概念:1.UI组件:不能使用任何redux的api,只负责页面的呈现,交互等;2.容器组件:负责和redux通信,将结果交给UI组件;2.如何创建一个容器组件-----靠react-redux的connect函数connect(mapStateToProps,mapDispatchToProps)(UI组件)-mapStateToProps:映射操作状态的方法,返回值是一个对象;-mapDispatchToProps:映射操作状态的方法,返回值是一个对象3.备注:容器组件中的store是靠props穿进去的.而不是在容器组件中直接引入;4.mapDispatchToProps也可以是一个对象,(省略了dispatch 直接调用函数);
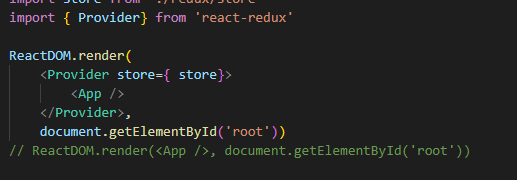
Provider 的作用
Provider 作用是吧store传递给整个app组件任意地方 谁用都可以引用

react-redux最终优化版
1,容器组件和UI组件整合一个文件2.无需自己给容器组件传递store,给<App/>包裹一个<Provider store={store}>即可3.使用了react-redux后也不用再自己检测redux中状态改变了,容器组件可以自动完成这个工作4.mapDispatchToProps也可以简单地写成一个对象5.一个组件要和redux"打交道"要经过那几步1.定义好UI组件---不暴露2.引入connect生成一个容器组件,并暴露,写法如下:connect(state => ({key:value}) , // 映射状态{key:xxxxxAction} //映射操作状态的方法)(UI组件)3.在UI组件中通过this.props.xxxx读取和操作状态
react-redux数据共享
1.定义一个person组件,和Count组件通过redux共享数据---目标2.为Person组件编写:reducer,action,配置contstant常量3,重点:Person的reducer和Count的Reducer要是用combineReducers进行合并,合并后的总状态是一个对象!!!4.交给store的是总reducer,最后注意在组件中取出状态的时候记得"取到位.".
纯函数:
1,一类特别的函数:只要是同样的输入(实参).必定得到同样的输出(返回)2.必须遵守以下一些约束1,不得改写参数数据2,不会产生任何副作用:例如网络请求,输入和输出设备3,不能调用Date.now()或者Math.rendom()等不纯的方法.3.redux的reducer函数必须是一个纯函数
高阶函数
1,理解:一类特别的函数1.情况1.参数是函数2.情况2:返回市函数2.常见的高阶函数:1,定时设置函数2,数组的forEach(),map(),filter(),reduce(),find(),bind()3.promise4.react-redux中的connect函数3.作用:能实现更加动态,更加可扩展的功能
react-redux开发者工具
1.yarn add redux-devtools-extension2.store中进行配置import {composeWithDevTools} from 'redux-devtools-extension'const store = createStore(allReducer,composeWithDevTools(applyMiddleware(thiunk)))
react-redux最终版
1.所有标量名要规范,尽量触发简写形式2.reducers文件夹中,编写index.js 专门用于汇总并暴露所有的reducer








