您现在的位置是:主页 > news > 网站建设业务的途径的体会/电商网站公司
网站建设业务的途径的体会/电商网站公司
![]() admin2025/5/13 12:36:10【news】
admin2025/5/13 12:36:10【news】
简介网站建设业务的途径的体会,电商网站公司,wordpress vr主题公园,安徽住房和城乡建设厅官网前言:DatePicker、MonthPicker、RangePicker、WeekPicker 等插件的部分 locale 是从 value 中读取,目前的默认文案是英文,如果需要使用其他语言,需要通过下面的方案正确设置 moment 的 locale。 前提是你已经安装了antd-vue&…
网站建设业务的途径的体会,电商网站公司,wordpress vr主题公园,安徽住房和城乡建设厅官网前言:DatePicker、MonthPicker、RangePicker、WeekPicker 等插件的部分 locale 是从 value 中读取,目前的默认文案是英文,如果需要使用其他语言,需要通过下面的方案正确设置 moment 的 locale。
前提是你已经安装了antd-vue&…
前言:DatePicker、MonthPicker、RangePicker、WeekPicker 等插件的部分 locale 是从 value 中读取,目前的默认文案是英文,如果需要使用其他语言,需要通过下面的方案正确设置 moment 的 locale。
前提是你已经安装了antd-vue,继续做如下操作:
一、安装moment
npm i moment
二、app.vue文件配置
<template><a-locale-provider :locale="zh_CN"><App /></a-locale-provider>
</template>
<script>import zh_CN from 'ant-design-vue/lib/locale-provider/zh_CN';import moment from 'moment';import 'moment/locale/zh-cn';moment.locale('zh-cn');export default {data() {return {zh_CN,};},};
</script>
如果你没有报错,可以正常使用,那就不需要看第三步了。
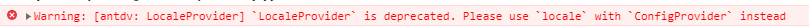
三、其实到第二步应该已经结束了,但是却有这样的报错:

警告:[antdv:LocaleProvider] LocaleProvider 已弃用。请将“locale”与“ConfigProvider”一起使用
找到解决办法是:
a-locale-provider 改为 a-config-provider
即:
<a-locale-provider :locale="zh_CN"><App /></a-locale-provider>
改为:
<a-config-provider :locale="zh_CN"><App /></a-config-provider>
然后报错消失,可以正常使用了,结束~








