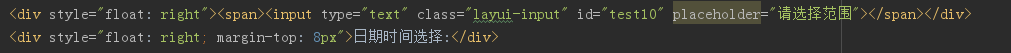
HTML:

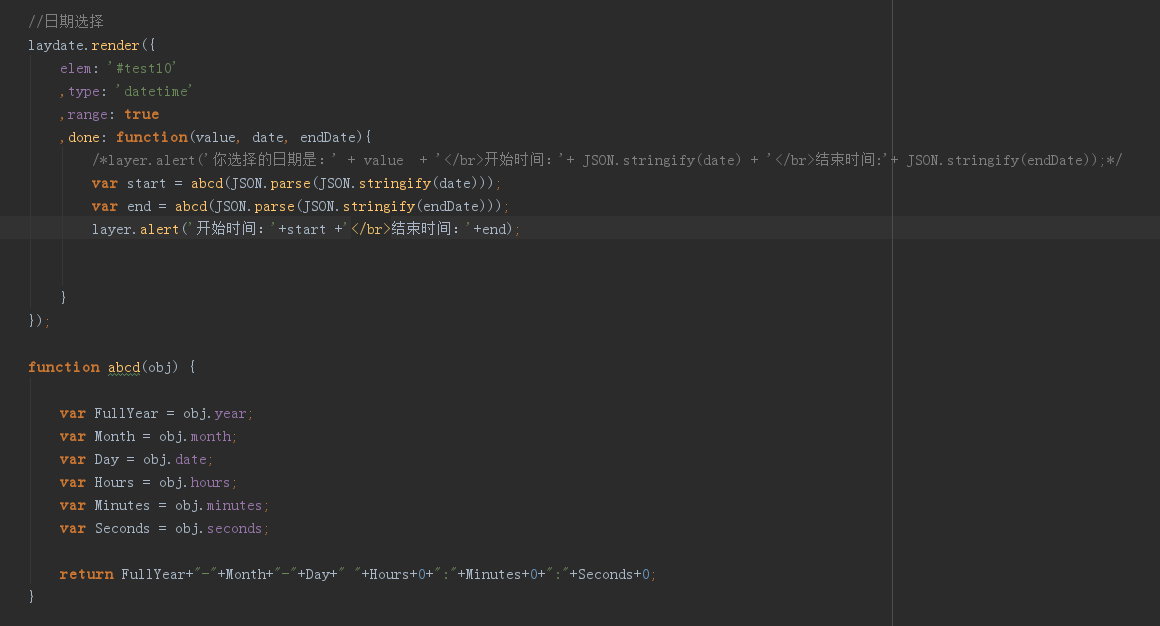
JS:
1 layui.use(['laydate'],function{ 2 3 });

start:就为你选择的开始日期;
end:就为你选择的结束日期
此方式可选择任意范围的时间,时间格式可任意修改。
注:如果照片看不清,可以将网页适当放大,以便观看—谢谢。
![]() admin2025/5/13 12:30:07【news】
admin2025/5/13 12:30:07【news】
简介适合网站开发工程师的公司,培训机构网站,深圳 骏域网站建设,好玩的页游有哪些HTML: JS: 1 layui.use([laydate],function{ 2 3 }); start:就为你选择的开始日期; end:就为你选择的结束日期 此方式可选择任意范围的时间,时间格式可任意修改。 注:如果照片看不清,可以将网页适当放大,…
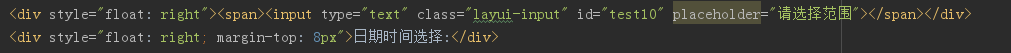
HTML:

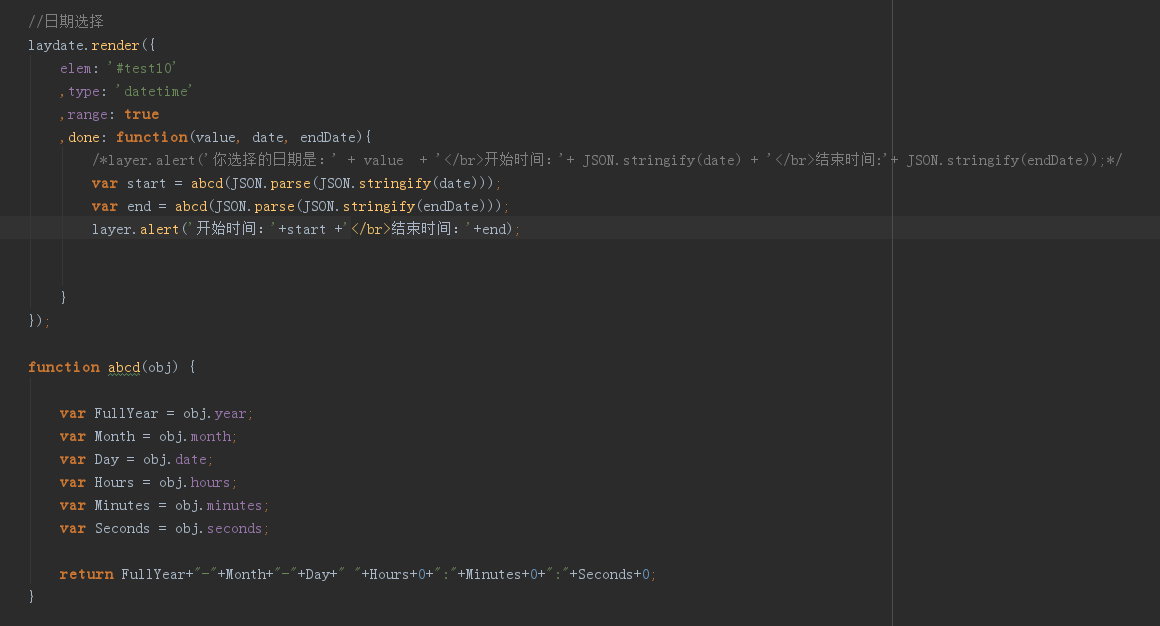
JS:
1 layui.use(['laydate'],function{ 2 3 });

start:就为你选择的开始日期;
end:就为你选择的结束日期
此方式可选择任意范围的时间,时间格式可任意修改。
注:如果照片看不清,可以将网页适当放大,以便观看—谢谢。
转载于:https://www.cnblogs.com/wuliMan/p/10488865.html