您现在的位置是:主页 > news > 怎样做网站推/百度浏览器下载官方免费
怎样做网站推/百度浏览器下载官方免费
![]() admin2025/5/12 17:13:22【news】
admin2025/5/12 17:13:22【news】
简介怎样做网站推,百度浏览器下载官方免费,b2c购物网站前台代码,微信公众号推文制作软件可折叠的菜单,如果一个nav写一个组件,如果nav少的话可以这样写,但是如果数量多的话再这样写就显得冗余代码太多,质量不高。那么该如果遍历渲染出来呢? 需求效果: 实现代码: <template>…
怎样做网站推,百度浏览器下载官方免费,b2c购物网站前台代码,微信公众号推文制作软件可折叠的菜单,如果一个nav写一个组件,如果nav少的话可以这样写,但是如果数量多的话再这样写就显得冗余代码太多,质量不高。那么该如果遍历渲染出来呢?
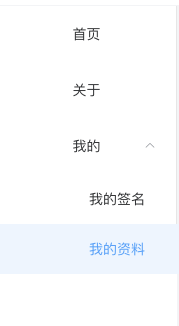
需求效果:
实现代码:
<template>…
可折叠的菜单,如果一个nav写一个组件,如果nav少的话可以这样写,但是如果数量多的话再这样写就显得冗余代码太多,质量不高。那么该如果遍历渲染出来呢?
需求效果:

实现代码:
<template><div class="nav-container"><el-menu:default-active="actived"class="el-menu-vertical-demo"@select="handleSelect"@open="handleOpen"@close="handleClose"><div v-for="item in navs" :key="item.name"><!-- 是否有子节点 包含子节点,走此处渲染 --><el-submenu :index="item.id" v-if="item.key"><!-- 标题部分 --><template slot="title"><span>{{item.name}}</span></template><!-- 子节点渲染 --><el-menu-item class="child-dom" :index="val.id" v-for="val in item.son" :key="val.name"><template slot="title"><img :src="actived == val.id?item.actived_src:item.src" /><span>{{val.name}}</span></template></el-menu-item></el-submenu><!-- 不包含子节点,走此处渲染 --><el-menu-item :index="item.id" v-else><template slot="title"><img :src="actived == item.id?item.actived_src:item.src" /><span>{{item.name}}</span></template></el-menu-item></div></el-menu></div>
</template>
<script>
export default {name: "navSide",data() {return {actived: "2",navs: [{id: "1",name: "首页",src: "",actived_src: "",path: "/index"},{id: "2",name: "关于",src: "",actived_src: "",path: "/about"},{id: "3",name: "我的",src: "",actived_src: "",key: true,path: "/mine",son: [{id: "3-1",name: "我的签名",src: "",actived_src: "",path: "/mine/signature"},{id: "3-2",name: "我的资料",src: "",actived_src: "",path: "/mine/profile"}]}]};},methods: {handleSelect(key, keyPath) {this.actived = key;}}
};
</script>
<style lang="scss" scoped>
.nav-container {width: 180px;
}
</style>
<style lang="scss" >
.nav-container {width: 180px;.child-dom {padding-left: 40px !important;padding-right: 0px !important;}
}
</style>








