您现在的位置是:主页 > news > 无锡seo网站推广费用/百度下载安装官方下载
无锡seo网站推广费用/百度下载安装官方下载
![]() admin2025/5/14 1:10:52【news】
admin2025/5/14 1:10:52【news】
简介无锡seo网站推广费用,百度下载安装官方下载,个人怎样做网站,建设银行网站电脑上不去“ 相信大家都用过JQuery库编写过js代码,不过我就比较好奇JQ的本身是什么,是如何用一个$就能实现一系列的操作的。然后我仔细的阅读了JQ源码,还是有所收获的,并发现了一些她的写法,接下来我把我自己仿照JQ编写的文件给…
无锡seo网站推广费用,百度下载安装官方下载,个人怎样做网站,建设银行网站电脑上不去“ 相信大家都用过JQuery库编写过js代码,不过我就比较好奇JQ的本身是什么,是如何用一个$就能实现一系列的操作的。然后我仔细的阅读了JQ源码,还是有所收获的,并发现了一些她的写法,接下来我把我自己仿照JQ编写的文件给…
“ 相信大家都用过JQuery库编写过js代码,不过我就比较好奇JQ的本身是什么,是如何用一个$就能实现一系列的操作的。然后我仔细的阅读了JQ源码,还是有所收获的,并发现了一些她的写法,接下来我把我自己仿照JQ编写的文件给展示出来,有兴趣的同学可以跟着做做。”
废话不多说,直接上代码展示(代码有点长,请耐心读完)
01
—
编写代码,吃透原理
//使用闭包,//匿名函数自执行避免变量全局污染(function(){ function jQuery(selector){ return new jQuery.prototype.init(selector) } jQuery.prototype.version = "2.0"; jQuery.prototype.init = function(selector){ //传过来的变量类型 var str = typeof selector; //如果是函数,直接执行ready方法 (等价于jq的懒加载) if(str === "function"){ jQuery.ready(selector); }else if(str === "object"){ //如果是对象,直接把长度和对象定义( 等价于$(this) ) this.length = 1; this[0] = selector; }else{ //如果是其他直接选择dom (等价于$("#id") $(".class") $("tagname")) var elems = document.querySelectorAll(selector); this.length = elems.length; for(var i=0; i this[i] = elems[i]; } } return this; } //给jQuery的原型加入each方法 jQuery.prototype.each = function(fn){ for(var i=0; i<this.length; i++){ fn(this[i]) } return this; } //添加类 jQuery.prototype.addClass=function(val){ this.each(function(item){ item.classList.add(val); }) return this; } //删除类 jQuery.prototype.removeClass = function(val){ this.each(function(item){ item.classList.remove(val); }) return this; } //添加、删除类 jQuery.prototype.toggleClass = function(val){ this.each(function(item){ item.classList.toggle(val); }) return this; } //添加点击事件 jQuery.prototype.on = function(type,fn){ this.each(function(elem){ elem.addEventListener(type,fn) }) console.log(this) return this; } //判断是否加载完毕 jQuery.ready = function(fn){ if(jQuery.isReady){ //如果已经ready,执行回调函数fn fn(); }else{ //不然等待10毫秒再次执行 setTimeout(function(){ jQuery.ready(fn); },10) } } //等dom加载完成以后再执行,避免事件绑定无效 document.addEventListener("DOMContentLoaded",function(){ //如果dom加载完成,定义变量isReady = true jQuery.isReady = true; }) //把jQuery的prototype赋值给jQuery.prototype.init.prototype 然后每个init实例($)都可以访问所有方法 //把jQuery的原型里的所有属性和方法赋值给init的原型 jQuery.prototype.init.prototype = jQuery.prototype; //把jQuery变成window变量,从而实现全局调用 window.$ = window.jQuery = jQuery; })()02
—
引入文件,动手实践
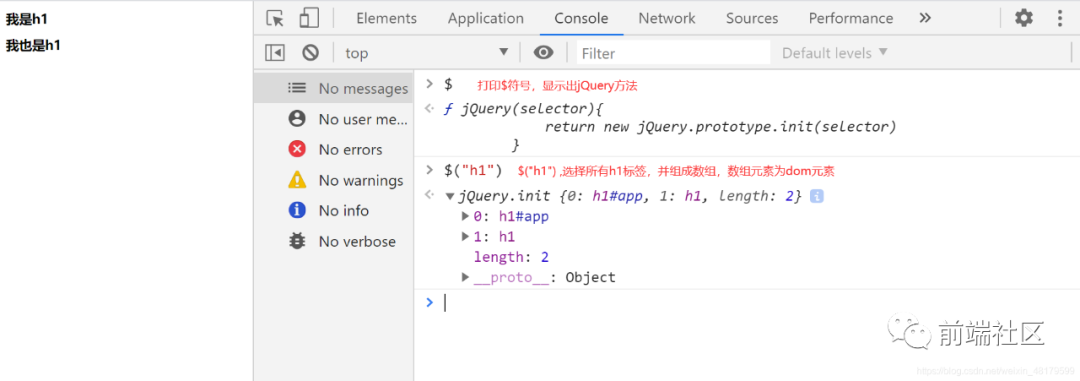
经过这一波操作后,JQuery的基本功能就全实现了,使用的话就和JQuery一样,用script标签引入就行,我们来用控制台查看一下效果