您现在的位置是:主页 > news > 宝应做网站/chinaz站长素材
宝应做网站/chinaz站长素材
![]() admin2025/5/13 2:58:16【news】
admin2025/5/13 2:58:16【news】
简介宝应做网站,chinaz站长素材,达浒镇网站建设公司,佛山专业网站推广公司前言最近得空一直在捣鼓Vue3开发,想要快速上手,还是得写一些自定义组件。之前就有基于vue2.x写过一些自定义NavbarTabbar及弹窗组件。于是就撸起袖子开整。今天主要是给大家分享一些如何快速上手Vue3开发。目前Vue3的最新版本是V3.0.4,star高…
前言
最近得空一直在捣鼓Vue3开发,想要快速上手,还是得写一些自定义组件。之前就有基于vue2.x写过一些自定义Navbar+Tabbar及弹窗组件。于是就撸起袖子开整。

今天主要是给大家分享一些如何快速上手Vue3开发。
目前Vue3的最新版本是V3.0.4,star高达19.7K+。而且更新还很频繁。

# vue3官网https://v3.vuejs.org/# vue3中文网https://v3.cn.vuejs.org/# vue3仓库地址https://github.com/vuejs/vue-next# Vite构建工具https://vite-design.surge.sh/通过如下2种方法快速创建Vue3项目。
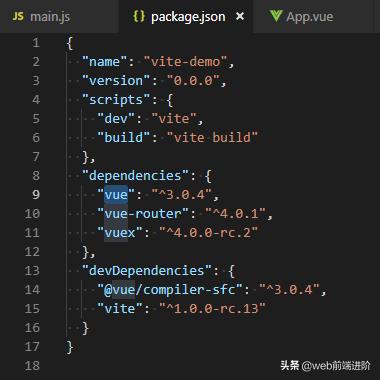
1、Vite构建工具
$ npm init vite-app $ cd $ npm install$ npm run dev如果安装了Vite脚手架 create-vite-app,也可以通过下面方法快速创建。
$ create-vite-app 
2、@vue/cli脚手架
通过CLI创建需要版本是V4.5以上。升级CLI,npm i @vue/cli -g
$ vue create # 选择 Vue3选项 即可$ npm run serve
下面进入今天的主题,Vue3实现自定义导航栏+底部Tab+弹窗组件。

在components目录下新建headerBar.vue和tabBar.vue两个页面。
并新建一个components.js页面用于引入公共组件。

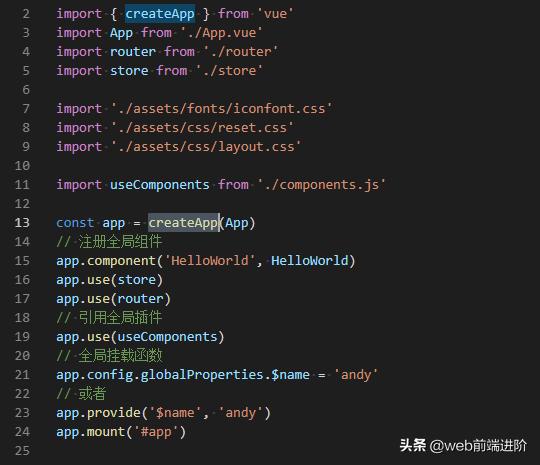
然后在main.js中注册即可。

1、自定义headerBar.vue
其实这个组件和vue2.x创建没啥区别。
支持自定义背景色、文字颜色、左侧图标、标题、搜索框,右侧支持图标|文字|图片。


返回Vue3.0 2、自定义tabBar.vue
这里的逻辑代码主要是在setup里处理。
支持自定义背景色、文字颜色|选中颜色、是否固定、点击选项(返回索引值)。
另外还支持dock效果,图标支持iconfont及图片。

// 点击事件tabbarClicked(index) { console.log('tabbar索引值:' + index)}3、自定义V3Popup组件
V3Popup 基于Vue3开发的一款集合Alert、Dialog、ActionSheet、Toast等功能的移动端Vue3.0弹出框组件。

支持标签式+函数式两种调用方式。
// 标签式调用// 函数式调用let $el = this.$v3popup({ title: '标题', content: '弹窗内容信息', type: 'ios', shadeClose: false, xclose: true, zIndex: 2021, btns: [ {text: '关闭'}, { text: '确定', style: 'color:#09f;', click: () => { $el.close() } }, ]});template模板写法和vue2.x没什么区别,主要是逻辑处理部分,既可以使用vue2.x的写法,也可以使用vue3的Composition API写法。
下面主要是使用Vue3写法实现逻辑。
vue3中watch监听事件,可以监听一个、多个值(对象/数组)。
注意:Vue3不支持div的slot插槽。
// 不支持显示自定义插槽内容!显示自定义插槽内容!ok,今天就分享到这里。篇幅有些长,感谢大家的阅读。