您现在的位置是:主页 > news > 软件网站建设/南昌seo搜索排名
软件网站建设/南昌seo搜索排名
![]() admin2025/5/11 22:02:03【news】
admin2025/5/11 22:02:03【news】
简介软件网站建设,南昌seo搜索排名,计算机网站建设与维护,php支持大型网站开发吗之前开发自己的个人博客,苦苦寻找使代码高亮的方法,因为公司项目百度编辑器用的比较多,也就没去折腾研究其他的编辑器,使百度编辑器代码高亮的方法网上一搜一大片,基本上全是在页面里引入下面这些: <sc…
之前开发自己的个人博客,苦苦寻找使代码高亮的方法,因为公司项目百度编辑器用的比较多,也就没去折腾研究其他的编辑器,使百度编辑器代码高亮的方法网上一搜一大片,基本上全是在页面里引入下面这些:
<script type="text/javascript" src="/Public/static/ueditor1_4_3/third-party/SyntaxHighlighter/shCore.js"></script>
<link rel="stylesheet" href="/Public/static/ueditor1_4_3/third-party/SyntaxHighlighter/shCoreDefault.css">
<script type="text/javascript">SyntaxHighlighter.all();
</script>
虽然可以实现代码高亮,但是是这种效果,并不是我想要的
我想要的是类似csdn这种黑色背景的代码高亮显示,经过各种查找比较,最终使用了highlight.js这个插件来实现效果
首先到官网去下载这个插件:https://highlightjs.org/download/
选择好语言 Download下载
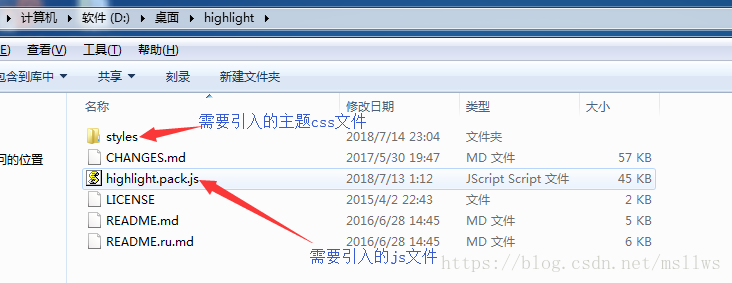
解压后目录结构如下:
下面写一个例子来使用highlight.js实现代码高亮显示:
(这里引入的是我csdn用的同款主题:tomorrow-night-eighties)
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html>
<head>
<title>代码高亮显示测试</title><!-- 引入下面三条 -->
<link rel="stylesheet" type="text/css" href="./styles/tomorrow-night-eighties.css">
<script type="text/javascript" src="./highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script> </head>
</style>
<body><!-- 代码高亮显示格式:<pre><code>你的代码</code></pre> --><pre><code>/*** 二维数组按照指定字段进行排序* @params array $array 需要排序的数组* @params string $field 排序的字段* @params string $sort 排序顺序标志 SORT_DESC 降序;SORT_ASC 升序*/
function arraySequence($array, $field, $sort = 'SORT_DESC') {$arrSort = array();foreach ($array as $uniqid => $row) {foreach ($row as $key => $value) {$arrSort[$key][$uniqid] = $value;}}array_multisort($arrSort[$field], constant($sort), $array);return $array;
}</code></pre>
</body>
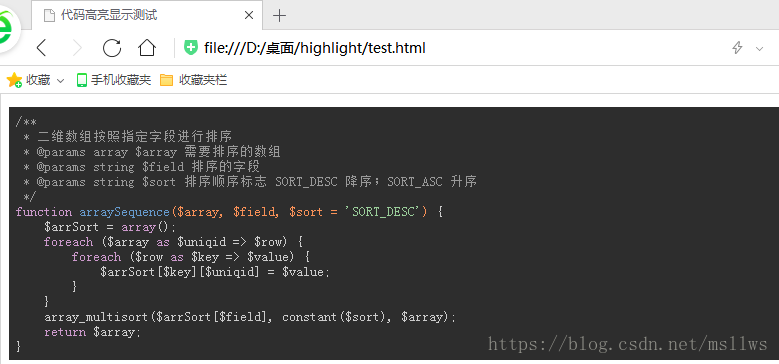
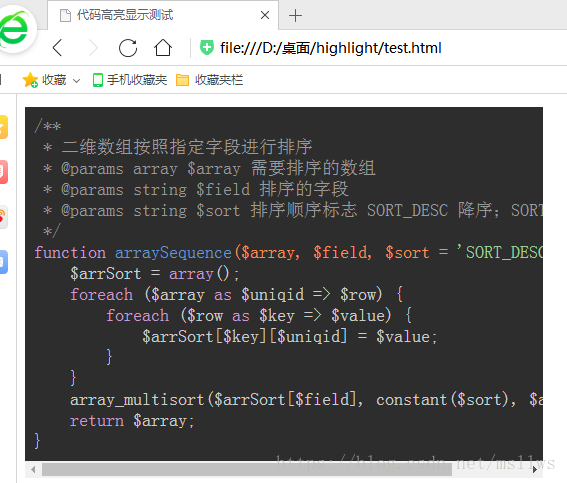
</html>显示效果如下:
这里使代码高亮遵循的格式是:<pre><code>你的代码</code></pre>
而百度编辑器默认的代码块显示格式为:<pre>你的代码</pre>
所以我试图在ueditor.all.js里面给pre标签嵌套code标签,结果没什么卵用
于是下面这段js代码诞生了,循环往pre标签里添加code标签
(这句话是后加的......网上剽窃我这段js代码不注明出处的,你们的良心不会痛吗?做程序员要有修养滴)
<script type="text/javascript">var allpre = document.getElementsByTagName("pre");for(i = 0; i < allpre.length; i++) {var onepre = document.getElementsByTagName("pre")[i];var mycode = document.getElementsByTagName("pre")[i].innerHTML;onepre.innerHTML = '<code id="mycode">'+mycode+'</code>';}
</script>我们还可以给代码块自定义样式,例如:代码块宽度、字体大小、行高、不强制换行等等
<style type="text/css">
#mycode{font-size: 18px;width:500px;white-space: pre; /*不强制换行*/
}
</style>