您现在的位置是:主页 > news > 为违法网站做推广进去要几年/微信群推广平台有哪些
为违法网站做推广进去要几年/微信群推广平台有哪些
![]() admin2025/5/11 1:18:19【news】
admin2025/5/11 1:18:19【news】
简介为违法网站做推广进去要几年,微信群推广平台有哪些,广州网站建设企业,有没有专做零食批发的网站这篇文章主要介绍了微信小程序 基础组件与导航组件详细介绍的相关资料,需要的朋友可以参考下微信小程序 基础组件与导航组件详解:1.基础组件1.1 图标 icon1.2 文本 text1.3 进度条 progress2.导航组件(navigator)1.基础组件1.1 图标 icon(1)总结(2) 案例效果截图pag…
这篇文章主要介绍了微信小程序 基础组件与导航组件详细介绍的相关资料,需要的朋友可以参考下
微信小程序 基础组件与导航组件详解:
1.基础组件
1.1 图标 icon
1.2 文本 text
1.3 进度条 progress
2.导航组件(navigator)
1.基础组件
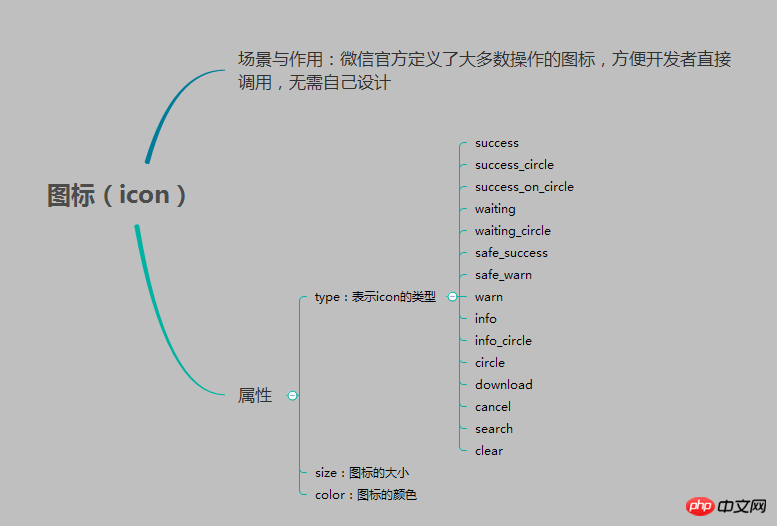
1.1 图标 icon
(1)总结

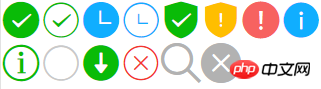
(2) 案例
效果截图

page.wxml
page.js
//获取应用实例
var app = getApp()
Page({
data:{
iconType:[
'success','success_circle','success_on_circle','waiting','waiting_circle','safe_success','safe_warn','warn','info',
'info_circle','circle','download','cancel','search','clear'
]
},
})
1.2 文本 text
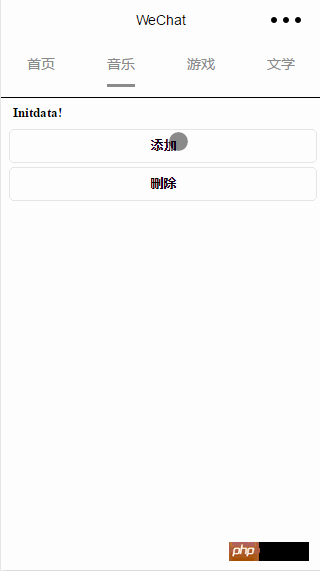
(1) 案例
效果图

page.wxml
{{text}}
{{add}}
{{remove}}
page.js
//获取应用实例
var app = getApp()
//定义额外的文本内容数组
var extraLine = [];
//初始化文本
var init='Initdata! \n'
Page({
data:{
text:init,
add:'添加',
remove:'删除'
},
/*
*添加一行内容
*/
addLine:function(e){
extraLine.push("This line is new add!")
this.setData({
text:init+extraLine.join('\n')
})
},
/*
*删除一行内容
*/
removeLine:function(e){
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text:init + '\n' + extraLine.join('\n')
})
}
},
})
page.wxss
.show-text{
font-size: 10pt;
margin-left: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
}
.text-view{
padding: 10rpx;
}
button{
margin: 10rpx;
}
1.3 进度条 progress
(1)总结

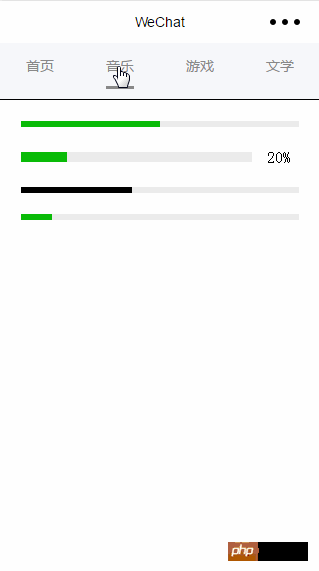
(2)案例
效果图

page.wxml
page.wxss
progress{
margin: 50rpx;
}
2.导航组件(navigator)
(1) 总结

(2) 案例
效果图

main.wxml
导航到新页面
当前页面
切换Tab
main.wxss
.nav-hover{
color: white;
background-color: black;
}
.nav-item{
margin: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
padding: 10rpx;
display: inline-flex;
}
navigator.wxml
导航到的新页面
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序基础组件与导航组件相关文章请关注PHP中文网!
本文原创发布php中文网,转载请注明出处,感谢您的尊重!








