您现在的位置是:主页 > news > 要是360网站不安全怎么做/网站流量统计查询
要是360网站不安全怎么做/网站流量统计查询
![]() admin2025/5/10 21:36:02【news】
admin2025/5/10 21:36:02【news】
简介要是360网站不安全怎么做,网站流量统计查询,凡科做网站不好,中国建设工程协会标准网站三.axios网络请求库的学习 1.axios的简介 2.axios的使用流程 3.axios的作用 4.axios实例 5.axios的使用具体步骤 未更新 三.axios网络请求库的学习 1.axios的简介 axios支持node平台axios是以promise对象为基础 2.axios的使用 下载axios库在html中的body部分引入axio…
要是360网站不安全怎么做,网站流量统计查询,凡科做网站不好,中国建设工程协会标准网站三.axios网络请求库的学习
1.axios的简介
2.axios的使用流程
3.axios的作用
4.axios实例
5.axios的使用具体步骤
未更新 三.axios网络请求库的学习
1.axios的简介
axios支持node平台axios是以promise对象为基础
2.axios的使用
下载axios库在html中的body部分引入axio…
三.axios网络请求库的学习
1.axios的简介
2.axios的使用流程
3.axios的作用
4.axios实例
5.axios的使用具体步骤
未更新
三.axios网络请求库的学习
1.axios的简介
- axios支持node平台
- axios是以promise对象为基础
2.axios的使用
- 下载axios库
- 在html中的body部分引入axios库
- 使用axios库提供的方法
3.axios的作用
- 发送ajax请求
- 方便的处理请求和处理响应
4.axios实例
- 注意@CrossOrigin能够解决跨域
- 即在响应头中加入
Access-Control-Allow-Credentionl:True
①后端代码
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency>
package com.atguigu.mybatisplus.controller;import com.atguigu.mybatisplus.entity.User;
import com.atguigu.mybatisplus.service.UserService;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.annotation.Resource;
import java.util.List;@RestController
@RequestMapping("/user")
@CrossOrigin
public class UserController {@Resourceprivate UserService userService;@GetMapping("/list")public List<User> list(){return userService.list();}
}②前端axios库的使用
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script src="axios.js"></script><script>axios({url: 'http://localhost:8080/user/list',methods: 'get',}).then((response) => {console.log('数据获取成功', response.data)}).catch((error) => {console.log('数据获取失败', error)})//另外一种写法axios.get('http://localhost:8080/user/list').then((response) => {console.log('数据获取成功', response.data)}).catch((error) => {console.log('数据获取失败', error)})//统一设置const request = axios.create({baseURL: 'http://localhost:8080', //主机地址timeout: 1000, //超时时间//headers:{// 'token': 'helen123',//}})//配置请求拦截器request.interceptors.request.use(function (config) {// 在发送请求之前做些什么,例如:在请求头中携带一个令牌config.headers.token = 'helen123456'return config//return是放行},function (error) {// 对请求错误做些什么return Promise.reject(error)})// 添加响应拦截器request.interceptors.response.use(function (response) {// 对响应数据做点什么,例如:使用response.data替代response,简化前端拿到的数据结果// 放行结果return response.data},function (error) {// 对响应错误做点什么return Promise.reject(error)})request({url: '/user/list',methods: 'get',}).then((response) => {console.log('数据获取成功', response)}).catch((error) => {console.log('数据获取失败', error)})</script></body>
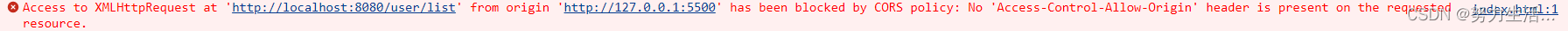
</html>③后端不加入@CrossOrigin则发生跨域

5.axios的使用具体步骤
①发送请求
- 可以有url参数
- 可以有method参数
- 由于是Promise对象,可以直接利用then和catch处理返回结果和失败结果
axios({url: 'http://localhost:8080/user/list',methods: 'get',}).then((response) => {console.log('数据获取成功', response.data)}).catch((error) => {console.log('数据获取失败', error)})//另外一种写法axios.get('http://localhost:8080/user/list').then((response) => {console.log('数据获取成功', response.data)}).catch((error) => {console.log('数据获取失败', error)})②封装基本请求
- 不用每次请求都写url前缀
//统一设置const request = axios.create({baseURL: 'http://localhost:8080', //主机地址timeout: 1000, //超时时间//headers:{// 'token': 'helen123',//}})request({url: '/user/list',methods: 'get',}).then((response) => {console.log('数据获取成功', response)}).catch((error) => {console.log('数据获取失败', error)})
③配置请求拦截器和响应拦截器
- 可以在请求发起时增加数据
例如可以增加token - 可以在响应发起时精简数据
例如可以将response缩减为response.data即我们只要其中的data数据
//统一设置const request = axios.create({baseURL: 'http://localhost:8080', //主机地址timeout: 1000, //超时时间//headers:{// 'token': 'helen123',//}})//配置请求拦截器request.interceptors.request.use(function (config) {//config即为请求的request对象数据// 在发送请求之前做些什么,例如:在请求头中携带一个令牌config.headers.token = 'helen123456'return config//return是放行结果,不然不放行},function (error) {// 对请求错误做些什么return Promise.reject(error)})// 添加响应拦截器request.interceptors.response.use(function (response) {// 对响应数据做点什么,例如:使用response.data替代response,简化前端拿到的数据结果// 放行结果return response.data},function (error) {// 对响应错误做点什么return Promise.reject(error)})








