您现在的位置是:主页 > news > 某企业电子商务网站建设/抖音搜索关键词推广
某企业电子商务网站建设/抖音搜索关键词推广
![]() admin2025/5/11 9:03:03【news】
admin2025/5/11 9:03:03【news】
简介某企业电子商务网站建设,抖音搜索关键词推广,网站建设方,做长图文网站一、前言本控件主要用来作为一个简单的图片浏览器使用,可以上下翻页显示图片,图片还可以开启过度效果比如透明度渐变,应用场景有查看报警图片运行图片等。此控件非本人原创,来源于网络,我只是修正了好多处BUGÿ…
某企业电子商务网站建设,抖音搜索关键词推广,网站建设方,做长图文网站一、前言本控件主要用来作为一个简单的图片浏览器使用,可以上下翻页显示图片,图片还可以开启过度效果比如透明度渐变,应用场景有查看报警图片运行图片等。此控件非本人原创,来源于网络,我只是修正了好多处BUGÿ…
一、前言
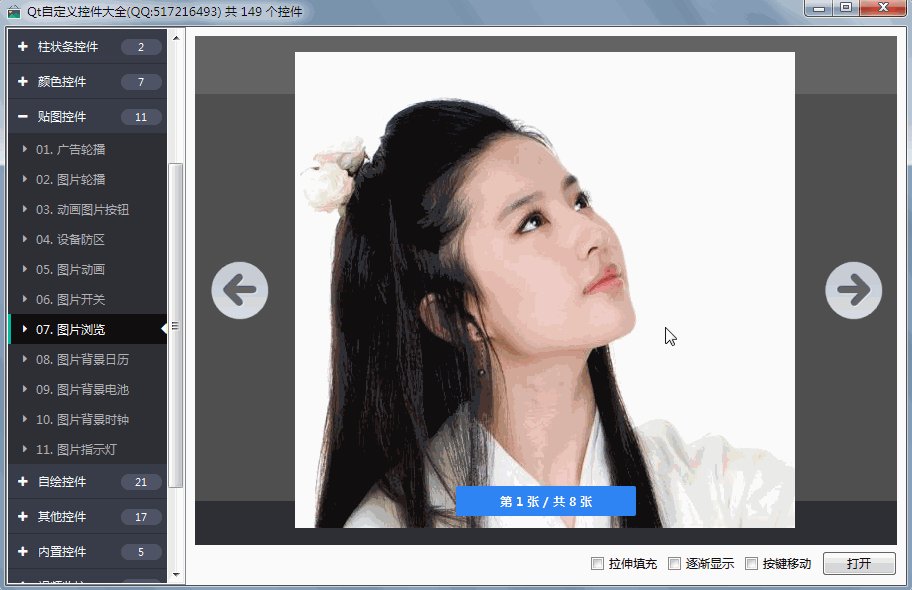
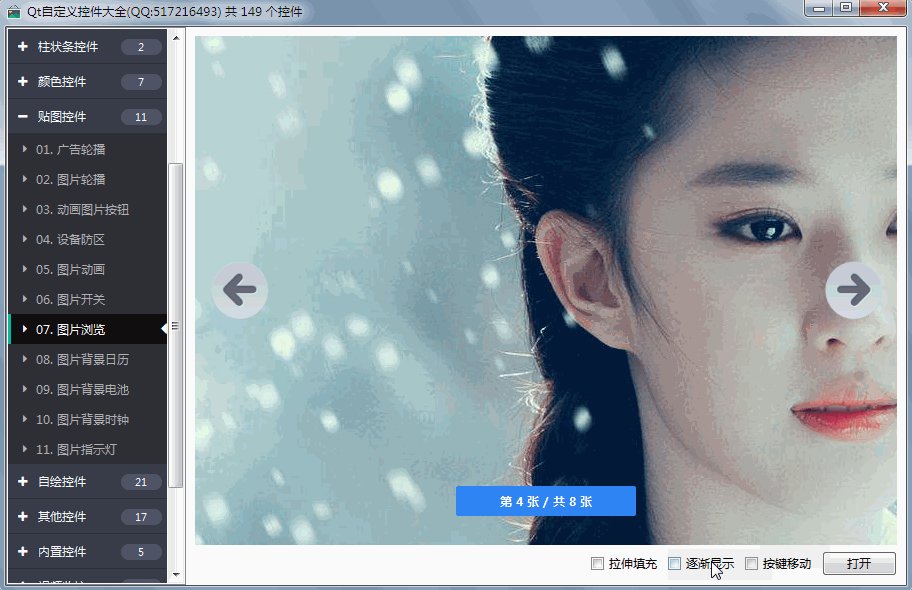
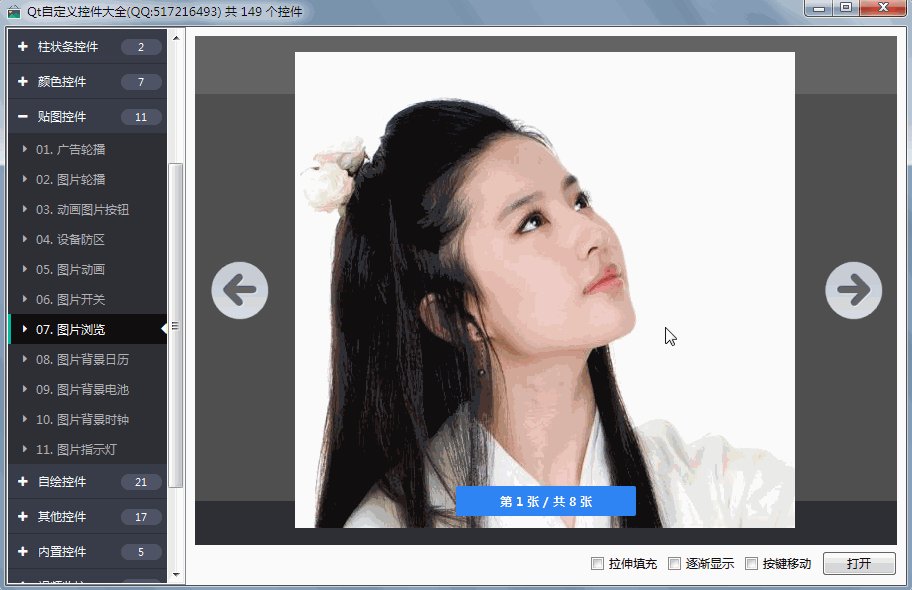
本控件主要用来作为一个简单的图片浏览器使用,可以上下翻页显示图片,图片还可以开启过度效果比如透明度渐变,应用场景有查看报警图片运行图片等。此控件非本人原创,来源于网络,我只是修正了好多处BUG,并完善了各种操作方式。比如增加鼠标右键清空、增加背景色、增加键盘翻页、增加移动到第一张/末一张/上一张/下一张 等,
控件没有什么难度,主要就是打开文件夹,自动计算文件夹下的所有文件存储到队列中,队列中可以是图片的完整路径,也可以是图片,可以切换,如果选择内存加载模式则会自动将路径转为图片,这样的话有个好处,就是在翻页查看图片的时候速度会非常的快,因为直接显示的是内存中的图片,而不需要重新加载路径,毕竟路径加载图片又需要重新读取硬盘。
二、实现的功能
* 1:增加鼠标右键清空
* 2:增加设置背景色
* 3:增加设置间距和翻页图标大小
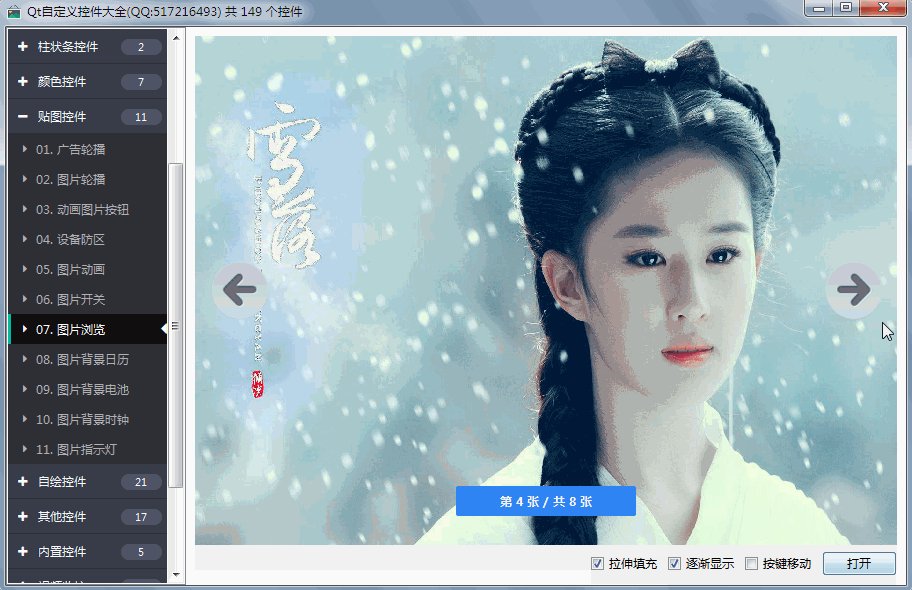
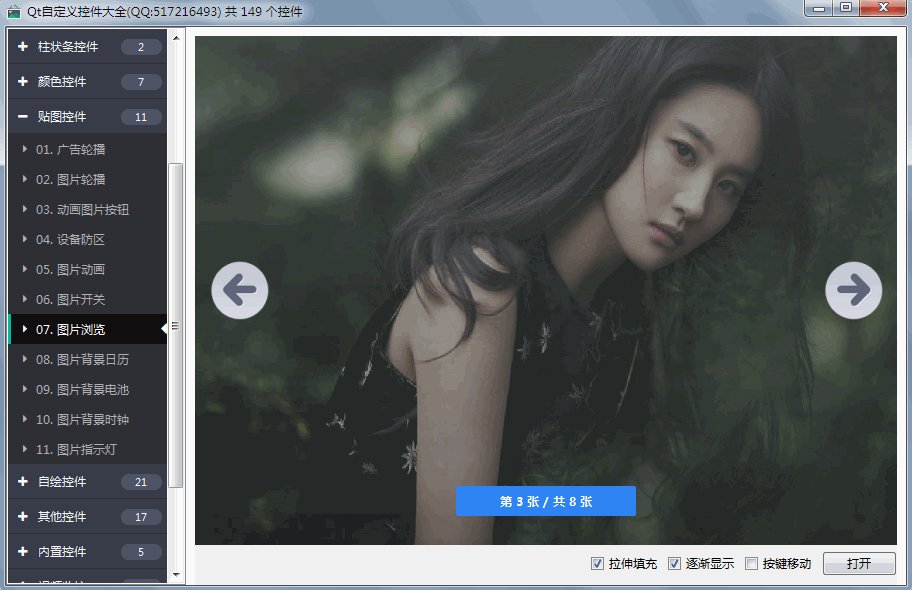
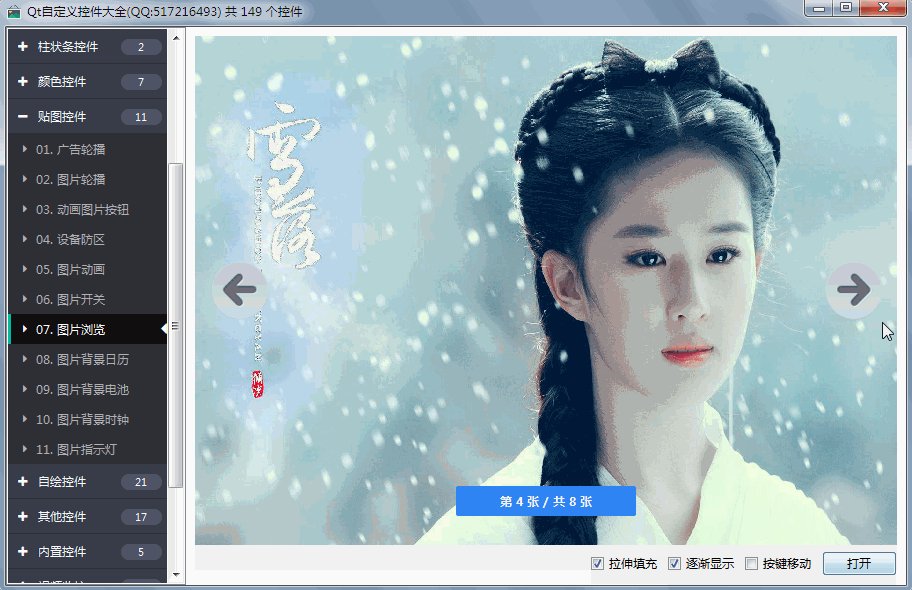
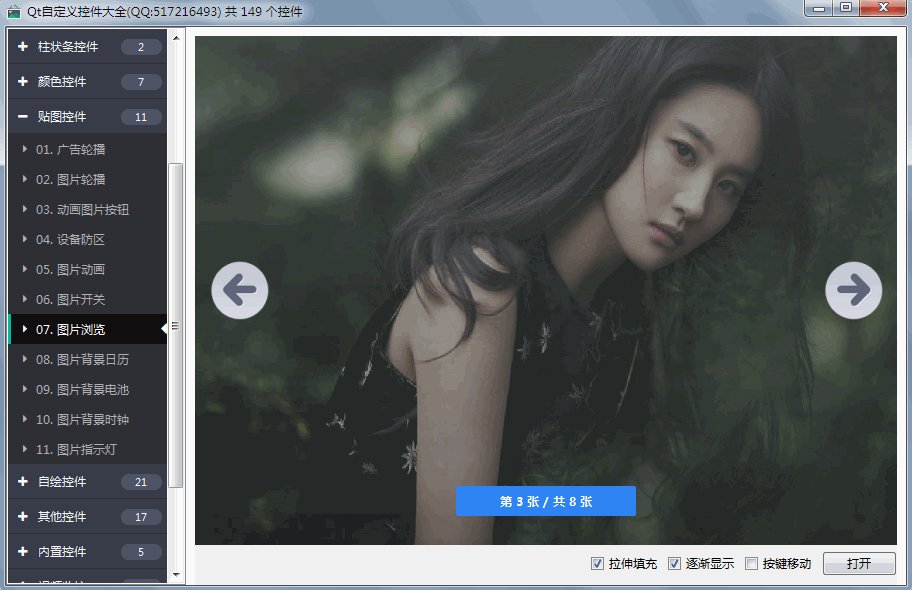
* 4:增加设置是否拉伸填充显示
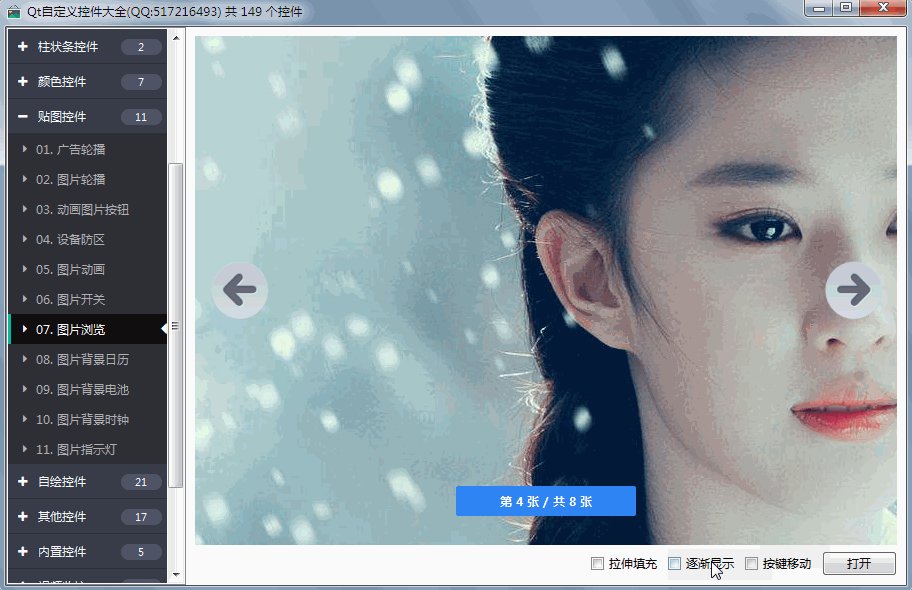
* 5:增加设置是否渐变显示图像
* 6:增加设置键盘翻页
* 7:增加移动到第一张/末一张/上一张/下一张
* 8:修正内存泄露BUG及其他BUG
三、效果图

四、核心代码
ImageView::ImageView(QWidget *parent) :QWidget(parent){ setStyleSheet(".QToolButton{background-color:rgba(0,0,0,0);border-style:none;}"); bgColorStart = QColor(100, 100, 100); bgColorEnd = QColor(60, 60, 60); bottomSpace = 10; buttonSpace = 10; icoSize = QSize(65, 65); fade = false; fill = false; keyMove = false; totalNum = 0; currentIndex = -1; num = new ImageNum(this); connect(this, SIGNAL(totalNumChanged(int)), num, SLOT(setTotalNum(int))); connect(this, SIGNAL(currentIndexChanged(int)), num, SLOT(setCurrentIndex(int))); preButton = new QToolButton(this); nextButton = new QToolButton(this); preButton->setIconSize(icoSize); nextButton->setIconSize(icoSize); preButton->setIcon(QIcon(":/image/btn_pre_normal.png")); nextButton->setIcon(QIcon(":/image/btn_next_normal.png")); connect(preButton, SIGNAL(clicked()), this, SLOT(movePrevious())); connect(nextButton, SIGNAL(clicked()), this, SLOT(moveNext())); opacity = 1.0; timer = new QTimer(this); timer->setInterval(50); connect(timer, SIGNAL(timeout()), this, SLOT(doFading())); QAction *action_load = new QAction("载入







