您现在的位置是:主页 > news > 东莞家居网站建设/无锡网站优化
东莞家居网站建设/无锡网站优化
![]() admin2025/5/8 1:42:26【news】
admin2025/5/8 1:42:26【news】
简介东莞家居网站建设,无锡网站优化,做网站要买服务器吗,网站建设公司名片页面效果展示 功能需求 根据下面不同的标题切换不同的页面,请求接口数据,渲染页面数据,点击左侧数据,进入详情页面,在右侧图片中点击返回返回左面页面 实现代码 我们用到了react中的router,首先我们要下…
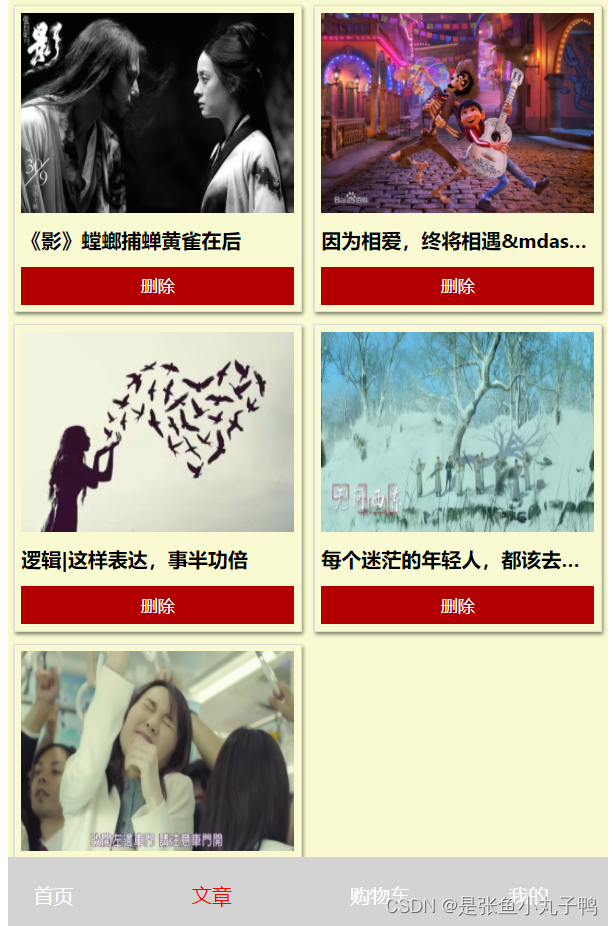
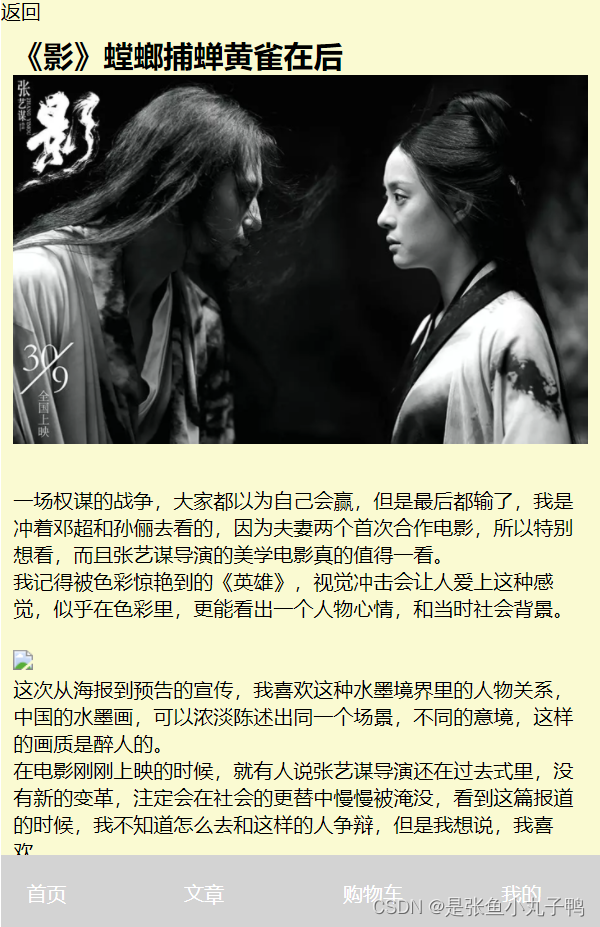
页面效果展示


功能需求
根据下面不同的标题切换不同的页面,请求接口数据,渲染页面数据,点击左侧数据,进入详情页面,在右侧图片中点击返回返回左面页面
实现代码
我们用到了react中的router,首先我们要下载react的路由,命令是
react-router-dom@5 --save路由5版本跟6版本使用语法上略有区别,现在使用较多的是5版本
我们首先在index.js文件中引入react路由,然后进行路由跳转
import { default as React } from 'react';
import ReactDOM from 'react-dom/client';
import { HashRouter, Route, Switch } from 'react-router-dom';
import App from './App';
import Detail from './Component/Detail';
import './index.css';import reportWebVitals from './reportWebVitals';const root = ReactDOM.createRoot(document.getElementById('root'));export default function Routers() {return (<div><HashRouter><Switch><Route path='/' component={App}></Route><Route path='/detil' component={Detail}></Route></Switch></HashRouter></div>)
}
root.render(<Routers />
);reportWebVitals();
这样默认打开的就是我们的app组件,一定要使用Switch包裹,否则他就是路由模糊匹配,如果是模糊匹配,他可能会把router路由全部渲染到页面,使用Switch他会从上往下匹配,匹配到一个路由地址以后就不在继续执行了
app.js组件
import React, { Component } from 'react';
import { NavLink, Route } from 'react-router-dom';
import './App.css';
import Article from './Component/Article';
import Cart from './Component/Cart';
import Detail from './Component/Detail';
import Home from './Component/Home';
import My from './Component/My';
export default class App extends Component {render() {return (<div className="box">{/* 定义二级路由的地址 */}<Route path="/home" component={Home}></Route><Route path="/article" component={Article}></Route><Route path="/cart" component={Cart}></Route><Route path="/my" component={My}></Route><Route path="/detail/:id" component={Detail}></Route>{/* 底部导航栏 */}<nav><NavLink to="/home" activeClassName="act"><div className='title'>首页</div></NavLink><NavLink to="/article" activeClassName="act"><div className='title'>文章</div></NavLink><NavLink to="/cart" activeClassName="act"><div className='title'>购物车</div></NavLink><NavLink to="/my" activeClassName="act"><div className='title'>我的</div></NavLink></nav></div>)}
}app.js组件中有四个子路由,声明式-视图导航 NavLink Link NavLink是Link的包装,NavLink activeStyle 高亮内置样式 activeClassname设置高亮class类
Article.js
import axios from 'axios';
import React, { Component } from 'react';export default class Article extends Component {constructor() {super();this.state = {list:[],}this.getList();}goDetail = (id)=>{this.props.history.push("/detail/"+id);}//定义获取文章列表的方法getList = async ()=>{let {data} = await axios.get("https://api.it120.cc/small4/cms/news/list");console.log(data);this.setState({list:data.data,})}render() {let {list} = this.state;return (<div className='article'><div className="list">{list.map((item, index) => {return (<div className="item" key={index}><img src={item.pic} onClick={()=>this.goDetail(item.id)}/><div className="title">{item.title}</div><button className='del'>删除</button></div>)})}</div></div>)}
}在这点击图片跳转到详情页面Detail.js文件
Detail.js
import axios from "axios";
import React, { Component } from 'react';
import NavBar from "./NavBar";export default class Detail extends Component {constructor(props){super(props)this.state = {info:{},}this.getInfo();}getInfo = async ()=>{let {id} = this.props.match.params;console.log(id);let {data} = await axios.get("https://api.it120.cc/small4/cms/news/detail?id="+id);console.log(data);this.setState({info:data.data,})}render() {let {info} = this.state;return (<div style={{padding:"10px"}}><NavBar/><h2>{info.title}</h2><img src={info.pic} style={{width:"100%"}}/><div className="info" dangerouslySetInnerHTML={{__html:info.content}}></div></div>)}
}
在这个组件中我们封装了一个子组件,里面有一个返回按钮
import React, { Component } from 'react';
import { withRouter } from 'react-router-dom';class NavBar extends Component {constructor(props){super(props)console.log(this.props);}render() {return (<div className='NavBar'><span onClick={()=>this.props.history.goBack()}>返回</span></div>)}
}
export default withRouter(NavBar)不是所有组件都直接与路由相连(比如拆分的子组件)的,当这些组件需要路由参数时,使用withRouter就可以给此组件传入路由参数,将react-router的history、location、match三个对象传入props对象上,此时就可以使用this.props。








