2019独角兽企业重金招聘Python工程师标准>>> 
PhotoShop & JavaScript
前段时间做个小应用玩玩,自己用PS做图切图等。偶然有一天,在网上看到腾讯MXD的一篇文章: 谁说设计师不会写代码?
文章介绍了使用JavaScript写一个PhotoShop脚本的示例,看完后感触颇深(原谅我对PS的无知),觉得可以做点什么。 首先想到的就是做一个脚本,把从一个PSD生成应用图标的流程自动化一下。众所周知,由于Android的碎片化,也由于技术的飞速发展,一个Android应用图标一般得做成四种不同分辨率,来适合不同机型的要求。另外,iOS也有是非Retina之分。据不完全小道消息透露,新一代iPhone将有更大尺寸,甚至可能有两种不同尺寸,所以,iOS图标做不同分辨率也将是势在必行。手工缩放PSD,然后生成不同分辨率的图片真是浪费时间,所以考虑做一个这样的自动化脚本来。
PhotoShop Script前瞻
其实Adobe PhotoShop Script可以用不同脚本语言来写,Windows上可以用VB, Mac上可以用Apple Script,但是都不是跨平台的。只有使用JavaScript编写的脚本可以跨平台使用。再加上本人对JavaScript比较熟悉,对其它俩货完全不认识,所以直接考虑使用JavaScript。
感觉编写PS脚本在国内不是很流行,几乎很难找到相关资料,MXD的那篇也只是翻译。根据MXD的附件资源,下载了Adobe官方的文档。官方文档好像只有英文版本,将就着看了看。文档还是挖了一些坑的,比如,应该下载这三篇文档一起对照着看,不然会不知所以然:
- PhotoShop Scripting Guide
- Photoshop CC JavaScript Reference
- PhotoShop Tools Guide
其中最后一个文档很关键,不然很多示例代码都看不懂!
在完成第一个完整脚本之前,我都没有下载第三个文档,直接参看PhotoShop里已有的JavaScript脚本示例,跌跌撞撞写完。虽然完成了,但有很多不明白的地方,直到看到第三个文档,才恍然大悟。
PhotoShop Script基础
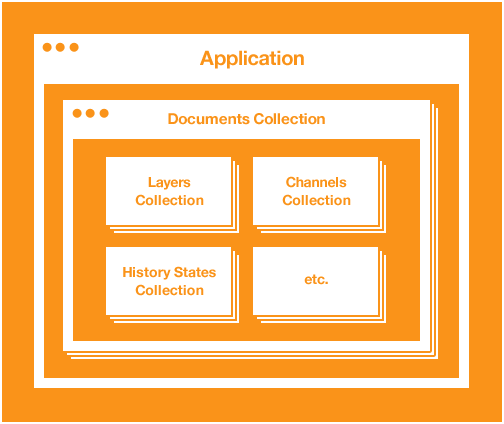
在PhotoShop中使用JavaScript和在浏览器中使用有一些共通之处,其模型与浏览器的DOM模型相似。你可以在MXD的那篇文章看到一些粗略的介绍,这里我画蛇添足一下。
上图就是PhotoShop中DOM模型的一个简单概括。其DOM模型中有很多全局变量,其中app应该需要了解的第一个。正如其名,它代表了整个应用程序。比如,app.path就是PhotoShop安装所在的目录。与浏览器模型相对应的话,它代表了浏览器对象。另外一个必须要了解的概念就是document,它和浏览器DOM中的document相似,它代表了一个标签页。其中,activeDocument代表当前可视的那个标签页。其它的全局对象可以参看文档。
编写代码
用JavaScript编写PhotoShop脚本与编写浏览器端代码相似,基础的JavaScript语法、类库都可以通用,只是DOM模型不同,这个有差异。另外,在文件开头可以加上一句#target photoshop,表明这是针对PhotoShop所编写的代码。 要将一个PSD保存为不同分辨率的图片,首先是要缩放其大小,然后再另存为相应的格式。要做到这个其实挺简单,核心代码如下:
// 将文档(PSD)缩放至指定大小doc.resizeImage(width, height);// 保存到相应格式doc.saveAs(destFile, options, true, Extension.LOWERCASE);
在这里,我想加一个弹出窗口,并提供一些选项,最终界面如下图所示: 
首先,需要一个创建一个窗口对象,并设定排列方式
var dialog = new Window("dialog", "应用图标生成");
// 从上到下的排列
dialog.orientation = 'column';
// 子元素靠左对齐
dialog.alignChildren = 'left';
其次,创建组(group)。组的概念和Android开发中的Layout嵌套Layout一样,与PS中将不同图层合成一个组类似,相当于一个子布局。组可以创建自己的布局属性,从而创造出更复杂的布局。
dialog.box = dialog.add('group');
// 从左到右的行排列
dialog.box.orientation = 'row';
dialog.box.alignChildren = 'top';
dialog.alignment = 'fill';
添加相应控件:
// 添加静态文字,相当于Android与iOS中的textview
XXX.add('statictext', undefined, '设备类型');
// 添加多选框
XXX.add('checkbox', undefined, 'Android');
// 添加单选按钮
XXX.add('radiobutton', undefined, '应用图标');
控件相关,请参看Tools Guide这个PDF。
总结
这里只是大概的讲述了一下使用JavaScript来编写PhotoShop Script的过程,其中详细源代码可以参看GitHub AppShop。








