您现在的位置是:主页 > news > 网站滚动效果怎么做/宁波谷歌优化
网站滚动效果怎么做/宁波谷歌优化
![]() admin2025/5/6 19:04:20【news】
admin2025/5/6 19:04:20【news】
简介网站滚动效果怎么做,宁波谷歌优化,工信部网站备案查询,wordpress产品页布局浏览器F12功能键对测试开发工程师的重要性 F键,功能键,Function键。F12常用于网站界面测试、调试,分析网页所出现的问题,查看html元素、查看响应事件等方面。 打开一个网页,点击F12,弹出一个窗口…
网站滚动效果怎么做,宁波谷歌优化,工信部网站备案查询,wordpress产品页布局浏览器F12功能键对测试开发工程师的重要性
F键,功能键,Function键。F12常用于网站界面测试、调试,分析网页所出现的问题,查看html元素、查看响应事件等方面。
打开一个网页,点击F12,弹出一个窗口…
浏览器F12功能键对测试开发工程师的重要性
F键,功能键,Function键。F12常用于网站界面测试、调试,分析网页所出现的问题,查看html元素、查看响应事件等方面。
打开一个网页,点击F12,弹出一个窗口,其窗口的功能如下:
1 Elements(页面元素)
查看网页页面的所有元素,修改元素的代码与属性。用于查看元素的属性、CSS属性、监听事件以及端点等等。
2 Console(控制台)
当网页的JS代码中使用了console.log( )函数时,该函数输出的日志信息会在控制台中显示。日志信息一般情况下是测试开发工程师在测试调试时启用,而在正式上线后,一般会将console.log( )函数去掉。
在测试界面时,如果出现Bug问题,一般情况下会在这栏展示,查看调试日志信息或者异常错误信息,然后前端开发工程师根据具体问题来调试,进行解决问题。
3 Sources(源代码)
当前打开的网页界面所涉及到的所有源代码都会出现在该栏,包括:样式、css、图片、js文件等
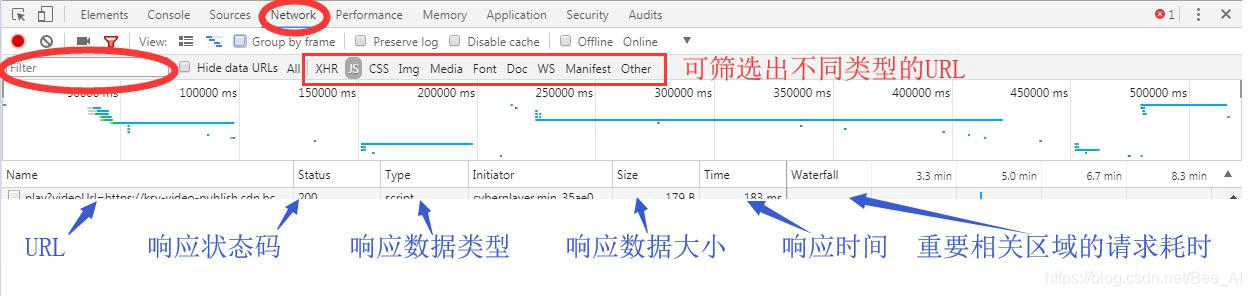
4 Network(网络)
查看Network信息,可以查看请求地址、URL、响应状态码(Status)、响应数据类型(Type)、响应数据大小(Size)、响应时间(Time)以及重要相关区域的请求耗时(Waterfall),也可筛选出不同类型的URL。

- 致谢
若对大家有用,感谢点赞或评论;若有不足或补充之处,也感谢大家评论进行指正,后期我将对本文进行补充完善。相信这是互相进步的开始








