您现在的位置是:主页 > news > 网站seo月报/网站seo诊断工具
网站seo月报/网站seo诊断工具
![]() admin2025/5/6 3:08:01【news】
admin2025/5/6 3:08:01【news】
简介网站seo月报,网站seo诊断工具,建筑企业设计公司,wordpress开启hppts后格式vuex是在中大型项目中必不可少的状态管理组件,刷新会重新更新状态,但是有时候我们并不希望如此。例如全局相关的,如登录状态、token、以及一些不常更新的状态等,我们更希望能够固化到本地,减少无用的接口访问ÿ…

vuex是在中大型项目中必不可少的状态管理组件,刷新会重新更新状态,但是有时候我们并不希望如此。例如全局相关的,如登录状态、token、以及一些不常更新的状态等,我们更希望能够固化到本地,减少无用的接口访问,以及更佳的用户体验。
用法
安装:
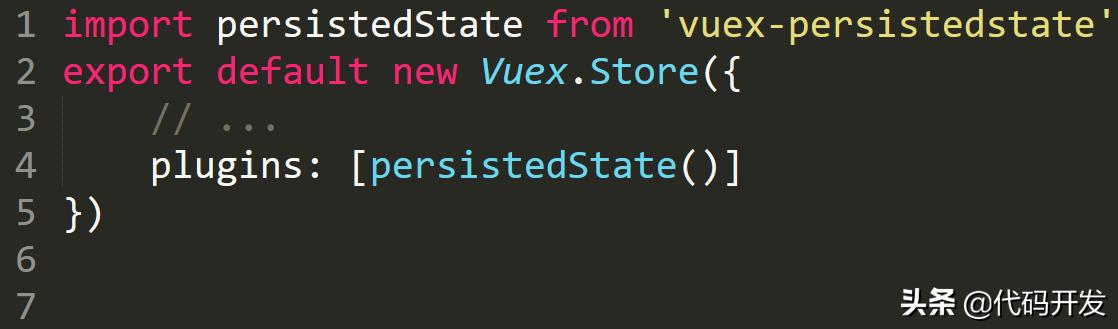
npm install vuex-persistedstate --savevuex初始化就开始引入:

每次我们更新vuex的状态,localstorage中的vuex也会随之改变.
vuex-persistedstate默认使用localStorage来固化数据.
自定义存储方式
使用sessionStorage
plugins: [ persistedState({ storage: window.sessionStorage })]使用cookie
import { Store } from 'vuex'import createPersistedState from 'vuex-persistedstate'import * as Cookies from 'js-cookie'const store = new Store({ // ... plugins: [ createPersistedState({ storage: { getItem: key => Cookies.get(key), setItem: (key, value) => Cookies.set(key, value, { expires: 3, secure: true }), removeItem: key => Cookies.remove(key) } }) ]})
vuex-persistedstate文档
createPersistedState([options])
使用给定的选项创建插件的新实例。可以提供以下选项来配置您的特定需求的插件:
key :存储持久状态的键。(默认:vuex)
paths :部分持续状态的任何路径的数组。如果没有路径给出,完整的状态是持久的。(默认:[])
reducer :一个函数,将被调用来减少基于给定的路径持久化的状态。默认包含这些值。
subscriber :一个被调用来设置突变订阅的函数。默认为store => handler => store.subscribe(handler)
storage :而不是(或与)getState和setState。默认为localStorage。
getState :将被调用以重新水化先前持久状态的函数。默认使用storage。
setState :将被调用来保持给定状态的函数。默认使用storage。
filter :将被调用来过滤将setState最终触发存储的任何突变的函数。默认为() => true








