您现在的位置是:主页 > news > 织梦 xml网站地图/关键词排名的工具
织梦 xml网站地图/关键词排名的工具
![]() admin2025/5/6 1:19:23【news】
admin2025/5/6 1:19:23【news】
简介织梦 xml网站地图,关键词排名的工具,深圳个人形象设计工作室,网站做支付宝支付需要哪些资料我是Android新手,设计包含“Tabs”的Android应用程序。 我设计了这个:但我想这样设计,我认为必须有方法,就像使用自定义适配器填充列表一样,但是我没有找到任何要做的事情,Android Web上提供的教程超出了我…
我是Android新手,设计包含“Tabs”的Android应用程序。 我设计了这个:

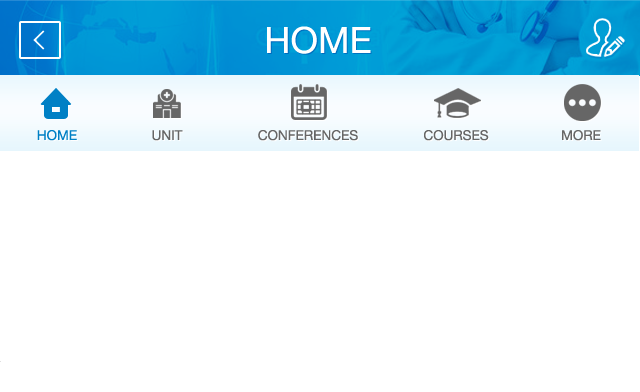
但我想这样设计,

我认为必须有方法,就像使用自定义适配器填充列表一样,但是我没有找到任何要做的事情,Android Web上提供的教程超出了我的想法范围,因为我是新的...
我的代码:
Tabs.xml
Tabs.java
package com.example.medbleep;
import TabsManager.TabPagerAdapter;
import android.app.ActionBar;
import android.app.ActionBar.Tab;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.widget.ImageView;
import android.widget.TextView;
public class Tabs extends FragmentActivity implements ActionBar.TabListener {
private ViewPager viewPager;
private TabPagerAdapter mAdapter;
private android.app.ActionBar actionBar;
private int numberOfTabs = 5;
// Tab titles
private int[] tabIcons = {R.drawable.home,R.drawable.home,R.drawable.home,R.drawable.home,R.drawable.home,R.drawable.home};
private String[] tabText = { "Home", "units", "conferences", "couses", "more" };
ImageView imageView;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tabs);
imageView = (ImageView)findViewById(R.id.tab_icon);
textView = (TextView)findViewById(R.id.tab_title);
// Initialization
viewPager = (ViewPager) findViewById(R.id.pager);
viewPager.setBackgroundColor(getResources().getColor(R.color.darkLoginBlue));
actionBar = getActionBar();
mAdapter = new TabPagerAdapter(getSupportFragmentManager(),
numberOfTabs);
viewPager.setAdapter(mAdapter);
actionBar.setHomeButtonEnabled(false);
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// Adding Tabs
for (int i = 0; i<5 ; i++) {
actionBar.addTab(actionBar.newTab().setText(tabText[i])
.setIcon(getResources().getDrawable(tabIcons[i]))
.setTabListener(this));
//actionBar.addTab(actionBar.newTab().setCustomView(R.layout.tab_layout).setText(tabText[i]).setIcon(tabIcons[i]).setTabListener(this));
//actionBar.setLogo(tabIcons[4]);
//actionBar.setIcon(tabIcons[i]);
//actionBar.setTitle(tabText[i]);
}
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// on changing the page
// make respected tab selected
actionBar.setSelectedNavigationItem(position);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
@Override
public void onTabReselected(Tab arg0, FragmentTransaction arg1) {
// TODO Auto-generated method stub
}
@Override
public void onTabSelected(Tab tab, FragmentTransaction arg1) {
// TODO Auto-generated method stub
// on tab selected
// show respected fragment view
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(Tab arg0, FragmentTransaction arg1) {
// TODO Auto-generated method stub
}
}
TabPagerAdapter.java
package TabsManager;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
public class TabPagerAdapter extends FragmentStatePagerAdapter{
int mNumOfTabs;
public TabPagerAdapter(FragmentManager fm, int NumOfTabs) {
super(fm);
this.mNumOfTabs = NumOfTabs;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
HomeTabFragment homeTabFragment = new HomeTabFragment();
return homeTabFragment;
case 1:
UnitTabFragment unitTabFragment = new UnitTabFragment();
return unitTabFragment;
case 2:
ConferencesTabFragment conferencesTabFragment = new ConferencesTabFragment();
return conferencesTabFragment;
case 3:
CoursesTabFragment coursesTabFragment = new CoursesTabFragment();
return coursesTabFragment;
case 4:
MoreTabFragment moreTabFragment = new MoreTabFragment();
return moreTabFragment;
default:
return null;
}
}
@Override
public int getCount() {
return mNumOfTabs;
}
}








