您现在的位置是:主页 > news > 微信做单页的网站/b2b网站大全免费
微信做单页的网站/b2b网站大全免费
![]() admin2025/5/5 23:02:26【news】
admin2025/5/5 23:02:26【news】
简介微信做单页的网站,b2b网站大全免费,苏州建设网站电话,网页制作图片显示不出来在Django网页开发中,一个网站的不同页面都存在大量相同的布局,如果在每一个页面都写上相同的代码,那个维护的工作量就太大了。为了减少不必要的重复工作,Django允许开发者定义基本的模板,然后其他的页面继承这个模板的…
在Django网页开发中,一个网站的不同页面都存在大量相同的布局,如果在每一个页面都写上相同的代码,那个维护的工作量就太大了。为了减少不必要的重复工作,Django允许开发者定义基本的模板,然后其他的页面继承这个模板的布局。
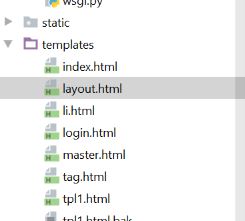
例如:首先我创建一个模板文件 layout.html

layout.html,注意在这个模板里面,我使用了一个新的模板语言{% block name%}, name可以自己取,这样凡是继承这个模板的页面,在新的页面里面,只需要把自己的内容放在同名的{%block name%}里面,这部分内容就自动替换到模板里面了,模板的其他部分会全部继承。
值得一提的是{% block css %}和{% block js %}这两个block的位置,这是为了新的页面可以放入自己的css定义和javascript文件,而不是全盘的继承。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{% block title %} {% endblock %}</title><link rel="stylesheet" href="/static/commons.css" /><style>body{margin: 0;}.menu{display: block;padding: 5px;}</style>{% block css %}{% endblock %}
</head>
<body><div style="height: 48px;background-color: black;color: white">运维管理系统</div><div><div style="position: absolute;top:48px;bottom: 0;left: 0;width: 200px;background-color: brown;"><a class="menu" href="/cmdb/user_info/">用户管理</a><a class="menu" href="/cmdb/user_group/">用户组管理</a></div><div style="position:absolute;top:48px;left: 210px;bottom: 0;right: 0;overflow: auto">{% block content %}{% endblock %}</div></div>
<script></script>
{% block js %}{% endblock %}
</body>
</html>下面是一个标准的Django生命周期
urls.py 里面定义url,指向一个函数
urlpatterns = [url(r'^tpl1/', views.tpl1),
]views.py调用的函数,返回一个列表给tp1.html
def tpl1(request):user_list = [1, 2, 3, 43]return render(request, 'tpl1.html', {'u': user_list})tpl1.html 需要继承前面创建的模板, 通过{% extends 'layout.html' %}指定继承哪一个模板,通过不同的block的名字可以定义自己的内容,这些内容会自动替换掉layout.html所对应的block,顺序并没关系。可以看见,我的tp1l.html写的很简单,全部都是对应模块和实际内容的替换,这里没有任何关于页面布局的设定,这些都可以从layout.html那里继承的。
注意这里还自定义了这个页面本身特有的css和Javascript,为了使用它们,前面layout里面专门定义了css和js的block。
{% extends 'layout.html' %}
{% block title %}用户管理{% endblock %}
{% block content %}<h1>用户管理</h1><ul>{% for i in u %}<li>{{ i }}</li>{% endfor %}</ul>
{##}
{# {% for i in u %}#}
{# {% include 'tag.html' %}#}
{# {% endfor %}#}
{% endblock %}
{% block css %}<style>body{background-color: whitesmoke;}</style>
{% endblock %}
{% block js %}<script>console.log('hhh')</script>
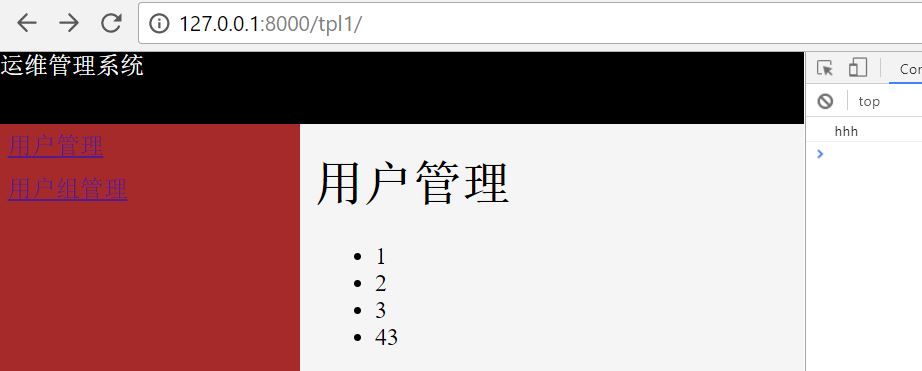
{% endblock %}效果:成功的继承了layout的内容,自己定义的内容,css和Javascript也应用了

在上面的基础上,我们还可以更进一步,比如在一个block里面,我们可能需要使用很多重复的布局,这个时候,可以使用include,把这些类似的重复的布局写在另外一个模板文件中,这里直接调用这个文件的内容,整个内容会放在当前的目标里面,然后再一股脑的放在父模板里面去渲染。因此这个include需要放在整个block里面。
例如,修改上面的代码
首先创建一个新的模板文件,li.html
<li>{{ item }}</li>然后修改tpl1.html里面
{#{% extends 'master.html' %}#}
{% extends 'layout.html' %}
{% block title %}用户管理{% endblock %}
{% block content %}<h1>用户管理</h1><ul>{% for item in u %}{% include 'li.html' %}{% endfor %}</ul>{% endblock %}
{% block css %}<style>body{background-color: whitesmoke;}</style>
{% endblock %}
{% block js %}<script>console.log('hhh')</script>
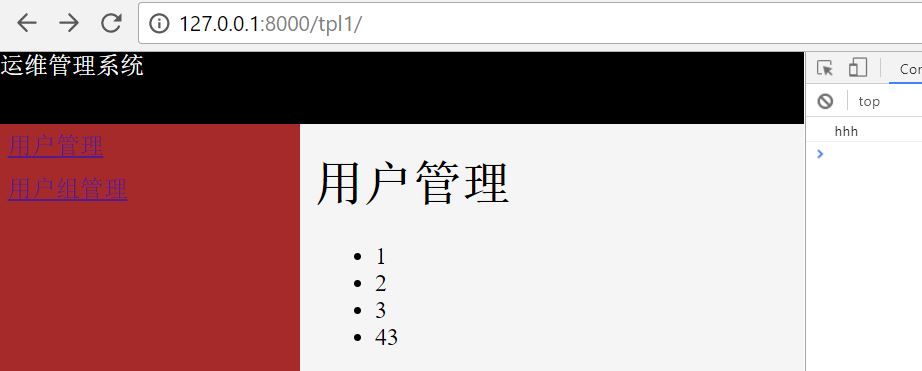
{% endblock %}最后的效果是一样的