您现在的位置是:主页 > news > 网站 wordpress/海曙seo关键词优化方案
网站 wordpress/海曙seo关键词优化方案
![]() admin2025/5/4 22:39:49【news】
admin2025/5/4 22:39:49【news】
简介网站 wordpress,海曙seo关键词优化方案,做网站app怎么赚钱吗,企业年金个人和单位的缴费比例之前使用wordpress在AWS上搭建的博客,但国内访问速度堪忧,而且费用也不少,于是觉得切到Github上,最终觉得通过Hexo和Github Page重新搭建博客,这篇文章记录整个搭建的过程,分享给大家。一、注册域名并绑定G…
之前使用wordpress在AWS上搭建的博客,但国内访问速度堪忧,而且费用也不少,于是觉得切到Github上,最终觉得通过Hexo和Github Page重新搭建博客,这篇文章记录整个搭建的过程,分享给大家。
一、注册域名并绑定Github Page
- 注册Github和域名就不多说了,网上一搜一大推,接着去Github新建一个仓库,名为个人ID加 github.io,例如我的就是XXXX.github.io

- 然后在该仓库下找到一个文件 CNAME, 打开后将里面的值修改为你博客的域名,例如我的 blog.XXXX.com

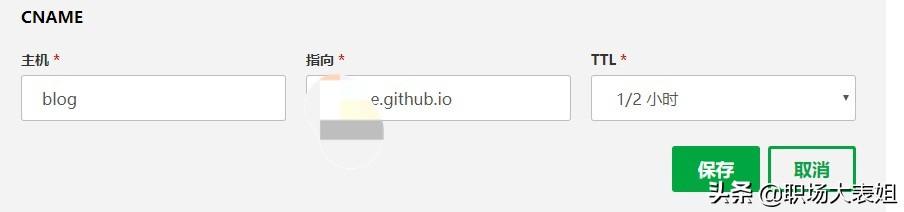
注册完域名后添加一条CNAME记录,然后解析到github Page的地址,我的域名是在Godaddy上注册,添加一个CNAME指向github.io,像这样:

这样你就可以通过自己的域名访问GitHub Page了。
二、安装Hexo
之所以选择Hexo是因为Hexo看上去非常简洁而且支持Markdown,符合我的期望,安装也很方便。
- 准备工作:Hexo 需要NodeJ.js和git
Git
- Windows:下载并安装 git.
- Mac:使用 Homebrew, MacPorts :brew install git;或下载 安装程序 安装。
- Linux (Ubuntu, Debian):sudo apt-get install git-core
- Linux (Fedora, Red Hat, CentOS):sudo yum install git-core
Node.js
安装 Node.js 的最佳方式是使用 nvm。
cURL:
$ curl https://raw.github.com/creationix/nvm/master/install.sh | shWget:
$ wget -qO- https://raw.github.com/creationix/nvm/master/install.sh | sh安装完成后,重启终端并执行下列命令即可安装 Node.js。
nvm install stable或者您也可以下载 安装程序 来安装。
Windows 用户
对于windows用户来说,建议使用安装程序进行安装。安装时,请勾选Add to PATH选项。另外,您也可以使用Git Bash,这是git for windows自带的一组程序,提供了Linux风格的shell,在该环境下,您可以直接用上面提到的命令来安装Node.js。打开它的方法很简单,在任意位置单击右键,选择“Git Bash Here”即可。由于Hexo的很多操作都涉及到命令行,您可以考虑始终使用Git Bash来进行操作。
- 安装Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
$ npm install -g hexo-cli三、建站
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init $ cd $ npm install新建完成后,指定文件夹的目录如下:
.├── _config.yml├── package.json├── scaffolds├── source| ├── _drafts| └── _posts└── themes_config.yml
网站的 配置 信息,您可以在hexo官网配置大部分的参数。
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。对应安装可参考官网。
package.json{ "name": "hexo-site", "version": "0.0.0", "private": true, "hexo": { "version": "" }, "dependencies": { "hexo": "^3.0.0", "hexo-generator-archive": "^0.1.0", "hexo-generator-category": "^0.1.0", "hexo-generator-index": "^0.1.0", "hexo-generator-tag": "^0.1.0", "hexo-renderer-ejs": "^0.1.0", "hexo-renderer-stylus": "^0.2.0", "hexo-renderer-marked": "^0.2.4", "hexo-server": "^0.1.2" }}scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的markdown文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
四、NexT 主题
Hexo 安装主题的方式非常简单,只需要将主题文件拷贝至站点目录的 themes 目录下, 然后修改下配置文件即可。具体到 NexT 来说,安装步骤如下。
- 下载主题
如果你熟悉 Git, 建议你使用 克隆最新版本 的方式,之后的更新可以通过 git pull 来快速更新, 而不用再次下载压缩包替换。
- 克隆最新版本
在终端窗口下,定位到 Hexo 站点目录下。使用 Git checkout 代码:
$ cd your-hexo-site$ git clone https://github.com/iissnan/hexo-theme-next themes/next- 启用主题
与所有 Hexo 主题启用的模式一样。 当 克隆/下载 完成后,打开 站点配置文件, 找到 theme 字段,并将其值更改为 next。
theme: next到此,NexT 主题安装完成。下一步我们将验证主题是否正确启用。在切换主题之后、验证之前, 我们最好使用 hexo clean 来清除 Hexo 的缓存。
- 验证主题
首先启动 Hexo 本地站点,并开启调试模式(即加上 --debug),整个命令是 hexo s --debug。 在服务启动的过程,注意观察命令行输出是否有任何异常信息,如果你碰到问题,这些信息将帮助他人更好的定位错误。 当命令行输出中提示出:
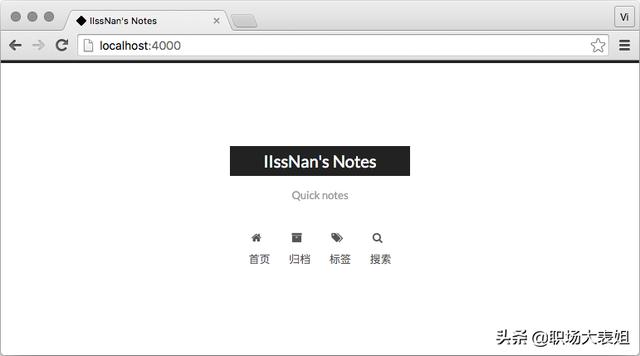
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.此时即可使用浏览器访问 http://localhost:4000,检查站点是否正确运行。
当你看到站点的外观与下图所示类似时即说明你已成功安装 NexT 主题。这是 NexT 默认的 Scheme —— Muse

现在,你已经成功安装并启用了 NexT 主题。下一步我们将要更改一些主题的设定,包括个性化以及集成第三方服务。
更多配置可以访问NexT官网获取。
五、写作
你可以执行下列命令来创建一篇新文章。
$ hexo new [layout] 您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
- 布局(Layout)
Hexo 有三种默认布局:post、page 和 draft,它们分别对应不同的路径,而您自定义的其他布局和 post 相同,都将储存到 source/_posts 文件夹。
布局 | 路径
post | source/_posts
page | source
draft | source/_drafts
不要处理我的文章
如果你不想你的文章被处理,你可以将 Front-Matter 中的layout: 设为 false 。
- 文件名称
Hexo 默认以标题作为文件名称,但您可编辑 new_post_name 参数来改变默认的文件名称,举例来说,设为 :year-:month-:day-:title.md 可让您更方便的通过日期来管理文章。
变量 | 描述
:title | 标题(小写,空格将会被替换为短杠)
:year | 建立的年份,比如, 2015
:month | 建立的月份(有前导零),比如, 04
:i_month | 建立的月份(无前导零),比如, 4
:day | 建立的日期(有前导零),比如, 07
:i_day | 建立的日期(无前导零),比如, 7
- 草稿
刚刚提到了 Hexo 的一种特殊布局:draft,这种布局在建立时会被保存到 source/_drafts 文件夹,您可通过 publish 命令将草稿移动到 source/_posts 文件夹,该命令的使用方式与 new 十分类似,您也可在命令中指定 layout 来指定布局。
$ hexo publish [layout] 草稿默认不会显示在页面中,您可在执行时加上 --draft 参数,或是把 render_drafts 参数设为 true来预览草稿。
- 模版(Scaffold)
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件,例如:
$ hexo new photo "My Gallery"在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 photo.md,并根据其内容建立文章,以下是您可以在模版中使用的变量:
变量 | 描述
layout | 布局
title | 标题
date | 文件建立日期
- 生成文件
修改 _config.yml 文件:
# Directorysource_dir: sourcepublic_dir: path/to/your/github/resp # 指向本地仓库,方便提交使用 Hexo 生成静态文件快速而且简单。
$ hexo generate- 监视文件变动
Hexo 能够监视文件变动并立即重新生成静态文件,在生成时会比对文件的 SHA1 checksum,只有变动的文件才会写入。
$ hexo generate --watch如上:我的个人网站就搭建成功了。不知道大家学会了吗?
如果喜欢这篇文章,可以关注我的头条号@职场大表姐,我会定期分享一些职场技能提升技巧哦!如果你有什么想看的,记得留言给我^_^








