您现在的位置是:主页 > news > 做网站充值系统/上海抖音seo
做网站充值系统/上海抖音seo
![]() admin2025/5/2 19:47:49【news】
admin2025/5/2 19:47:49【news】
简介做网站充值系统,上海抖音seo,胶州做网站的,易搭应用快速开发平台前言: 在做微信小程序时候出现了明明微信小程序已经登录授权了,但是在此请求验证的seesion是不是过期的时候,却拿不到对应的sessionId。每次请求接口的时候总是显示未登录,刚开始也是一头雾水,通过百度查资料才知道&am…
前言:
在做微信小程序时候出现了明明微信小程序已经登录授权了,但是在此请求验证的seesion是不是过期的时候,却拿不到对应的sessionId。每次请求接口的时候总是显示未登录,刚开始也是一头雾水,通过百度查资料才知道,原来是微信搞的鬼:我们如果想访问我们自己的后台的数据就必须先经过微信的服务器,微信服务器在中间卡了一个坎。Http本来就是无状态的超文本传输协议,我们自己写的后台用session进行保持会话状态。但是由于微信服务器卡了一个坎,这就相当于,我们写的小程序客户端先请求了一下微信服务器,然在通过微信服务器访问我们的自己的后台,说到这里大家就明白了,为啥sessionId为啥不一样了。
解决办法:
当小程序访问微信服务器的时候,微信服务器再访问我们的后台,最后在返回的报文里有微信服务器给小程序的sessionId,我们将这个sessionId进行利用微信小程序进行本地存储,当小程序在请求我们后台的接口的时候就能对比上了。
操作步骤:
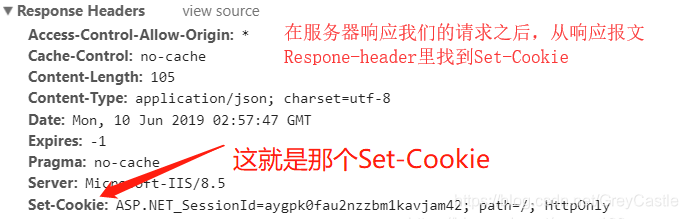
①:找到返回的报文里sessionId数据

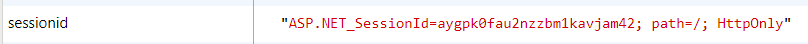
②:把这个Set-Cookie的值进行本地存储localstroage或者存储到一个全局变量里,以便后边调用。
需要注意的是,在把Set-Cookie进行本地存储时,一定要先清除。
// 请求成功响应的回调
success: (result) => {//清除sessionId,否则res.header['Set-Cookie']会报错wx.removeStorageSync('sessionid');wx.setStorageSync("sessionid", result.header["Set-Cookie"]);}设置成功之后,就会在本地存储中显示。

③:最后一步,在进行页面的请求时,在请求头header里加上你存储的这个Set-Cookie的值。









